隨著智慧型手機和平板電腦的普及,現代網站必須適應各種不同的螢幕尺寸,提供一致且流暢的用戶體驗。今天,我們將探討如何使用CSS 媒體查詢、Flexbox和Grid等工具,並結合響應式框架 (如 Bootstrap)來打造對移動裝置友好的網站。
響應式設計的核心理念是根據裝置的螢幕尺寸,動態調整網站的佈局。這不僅可以提升用戶在不同裝置上的體驗,還可以減少開發者為不同設備分別設計網站的負擔。
例如,一個網站在電腦上顯示的文字和圖片可以較大,並且佔據多欄佈局,而在手機上則會自動調整為單欄佈局,以便更好地適應小螢幕。
CSS 媒體查詢是一個強大的功能,可以根據不同裝置的特徵(例如螢幕寬度、解析度等)應用不同的樣式。
範例:
/* 預設樣式,適用於大多數裝置 */
body {
font-size: 16px;
background-color: #f0f8ff;
}
/* 當螢幕寬度小於 768px 時應用的樣式 */
@media (max-width: 768px) {
body {
font-size: 14px;
background-color: #e0f7fa;
}
}
/* 當螢幕寬度大於 1200px 時應用的樣式 */
@media (min-width: 1200px) {
body {
font-size: 18px;
background-color: #f9e79f;
}
}
在這個範例中,我們透過 @media 關鍵字設置了針對不同裝置螢幕寬度的樣式。當螢幕寬度小於 768px(如手機)時,文字大小會縮小且背景色會改變。同樣,當螢幕寬度大於 1200px(如桌面電腦)時,文字會變大且背景色再次變化。
Flexbox 是一個專為單列或單行元素佈局設計的工具,它讓項目可以根據空間的大小自動排列和調整。
Flexbox 基本語法:
.container {
display: flex;
justify-content: center; /* 水平對齊 */
align-items: center; /* 垂直對齊 */
height: 100vh; /* 設定容器高度為全螢幕 */
}
.item {
background-color: #f9e79f;
padding: 20px;
margin: 10px;
}
在這個例子中,display: flex 讓.container內的項目成為彈性容器。justify-content控制水平對齊,align-items控制垂直對齊,讓項目在容器中自動排列,無論螢幕大小如何,都會保持居中顯示。
Flexbox 的好處:
Grid 是一個二維佈局系統,讓你可以輕鬆設置行和列,並將網頁元素放置到精確的格子中,適合複雜的佈局需求。
Grid 基本語法:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 設置 3 欄,每欄平均分配寬度 */
grid-gap: 20px; /* 設置欄與欄之間的間距 */
}
.item {
background-color: #a9dfbf;
padding: 20px;
}
這裡,display: grid定義了容器作為網格系統,而grid-template-columns定義了 3 個等寬的欄位。grid-gap用來設置欄位之間的間距。
Grid 的好處:
除了 CSS Flexbox 和 Grid,響應式框架如Bootstrap提供了大量預設的響應式工具,讓開發者可以快速構建適應不同裝置的網站。
使用 Bootstrap 有兩種主要方法:下載到本地或通過 CDN 直接引用。你可以根據需求選擇其中一種方法來使用 Bootstrap。
這是最簡單的方法,無需下載文件,直接使用網絡上的Bootstrap資源。你只需要在 HTML 頁面中添加 Bootstrap 的 CDN(內容分發網絡)鏈接。
範例:
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 示例</title>
<!-- 引用 Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1 class="text-center">使用 Bootstrap 的頁面</h1>
<button class="btn btn-primary">按鈕</button>
</div>
<!-- 引用 Bootstrap JS 和 jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
說明:
1.CSS 文件:<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">,這是 Bootstrap 的樣式文件,你的 HTML 頁面可以立即使用 Bootstrap 的樣式。
2.JavaScript 文件:Bootstrap 的一些功能(如模態框、彈出提示等)依賴 JavaScript,因此還需要引入 jQuery 和 Bootstrap 的 JavaScript 文件。
如果你想在本地使用 Bootstrap,或者希望在沒有網絡連接的情況下使用,則可以下載 Bootstrap。
步驟:
1.前往 Bootstrap 的官網下載最新版本:https://getbootstrap.com。
2.解壓下載的文件,你會看到有css和js文件夾。
3.將這些文件夾放入你項目中的合適位置,並在 HTML 文件中引用這些本地的文件。
範例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>本地 Bootstrap 示例</title>
<!-- 本地引用 Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center">使用本地 Bootstrap 的頁面</h1>
<button class="btn btn-primary">按鈕</button>
</div>
<!-- 本地引用 Bootstrap JS 和 jQuery -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
說明:
1.CSS 文件:通過 引用下載後的 Bootstrap CSS 文件。
2.JavaScript 文件:同樣,你需要在本地引用 jquery.min.js 和 bootstrap.min.js。
通常來說,對於大多數項目,通過 CDN 來引用 Bootstrap 更為常見。
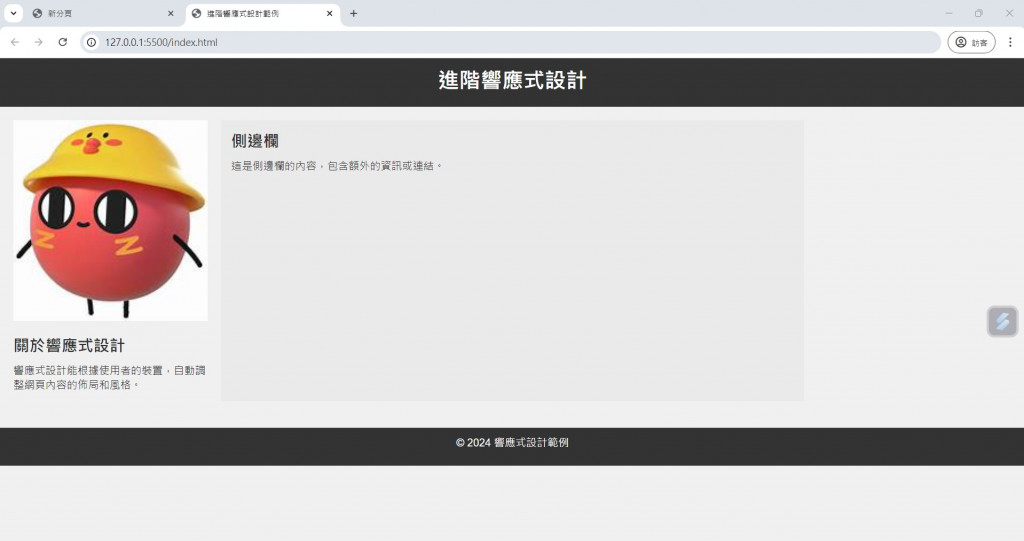
我們將 Flexbox、Grid 與 Bootstrap 結合,建立一個響應式網站範例:
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>進階響應式設計範例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>進階響應式設計</h1>
</header>
<main class="container">
<section class="main-content">
<!--記得更改"image.jpg"的路徑,放上你自己想放的圖片 -->
<img src="image.jpg" alt="示意圖" class="responsive-image">
<article>
<h2>關於響應式設計</h2>
<p>響應式設計能根據使用者的裝置,自動調整網頁內容的佈局和風格。</p>
</article>
</section>
<aside class="sidebar">
<h2>側邊欄</h2>
<p>這是側邊欄的內容,包含額外的資訊或連結。</p>
</aside>
</main>
<footer>
<p>© 2024 響應式設計範例</p>
</footer>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
color: #333;
background-color: #f0f0f0;
}
header, footer {
text-align: center;
background-color: #333;
color: white;
padding: 10px 0;
}
h1, h2 {
margin-bottom: 10px;
}
p {
margin-bottom: 15px;
}
/* Container for main content and sidebar */
.container {
display: grid;
grid-template-columns: 1fr 3fr 1fr;
gap: 20px;
padding: 20px;
}
/* Main content section */
.main-content {
display: flex;
flex-direction: column;
gap: 20px;
}
.responsive-image {
width: 100%;
height: auto;
}
/* Sidebar */
.sidebar {
background-color: #eaeaea;
padding: 15px;
}
/* Footer */
footer {
margin-top: 20px;
}
/* 響應式設計:平板版佈局(寬度小於 1024px) */
@media (max-width: 1024px) {
.container {
grid-template-columns: 1fr 2fr;
grid-template-areas:
"main-content main-content"
"sidebar sidebar";
}
.main-content {
flex-direction: row;
align-items: center;
}
.sidebar {
grid-area: sidebar;
}
}
/* 響應式設計:手機版佈局(寬度小於 768px) */
@media (max-width: 768px) {
.container {
grid-template-columns: 1fr;
grid-template-areas:
"main-content"
"sidebar";
}
.main-content {
flex-direction: column;
}
.sidebar {
margin-top: 20px;
}
}
Visual Studio Code 用戶可以使用「Live Server」插件來啟動本地伺服器,並即時查看變更。
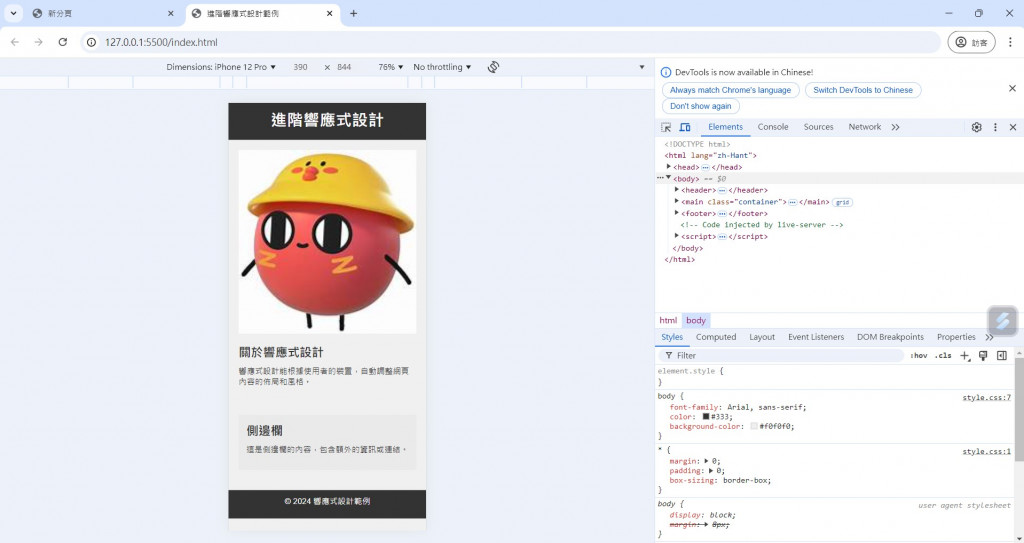
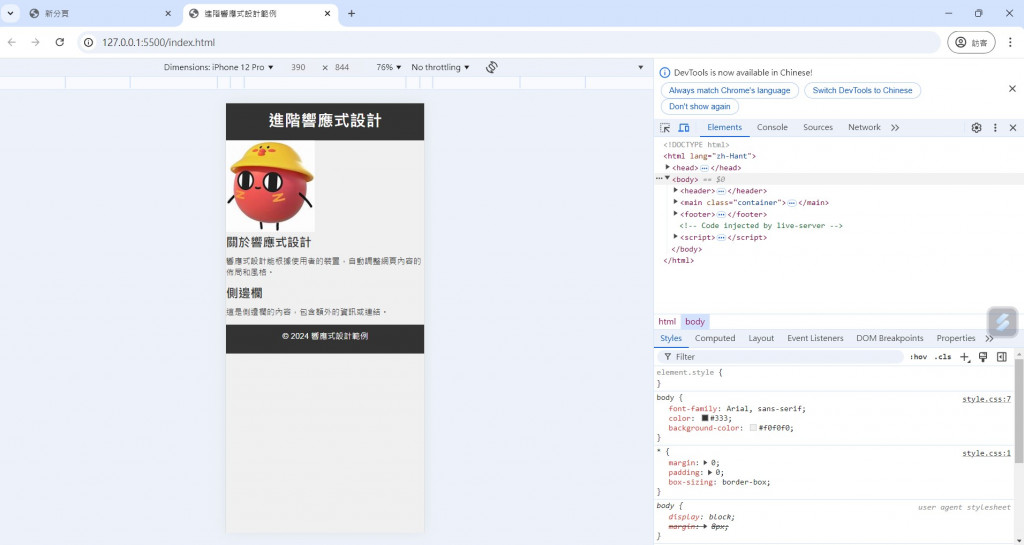
打開網頁後:點選右上角的三個點 -> 更多工具 -> 開發人員工具 -> 點選 
->再點選網頁上方的Dimensions: 這裡可選擇不同裝置



我都是選擇iPhone 12 Pro,可看出很大的差別。
這個簡單的步驟展示了如何使用 CSS 媒體查詢、Flexbox、Grid 以及 Bootstrap 快速建立一個響應式網站。你可以依照這個結構繼續擴展你的網站,添加更多內容和樣式。響應式設計讓你的網站能在多種裝置上都有良好的顯示效果,這是現代網站開發中的關鍵技能。
