在前幾天的學習中,我們探討了 HTML 和 CSS,學會了如何構建網站的結構和美化外觀。今天,我們將深入 JavaScript,這是一種讓網站具有互動性的重要語言。無論是簡單的按鈕點擊、動態內容更新,還是複雜的數據處理,JavaScript 都是實現這些功能的關鍵。
JavaScript 是一種高階、直譯式的腳本語言,主要應用於網頁開發中,用來實現動態效果和互動功能。與 HTML 和 CSS 不同,JavaScript 負責網站的邏輯層,讓網站不僅僅是靜態展示,還能根據用戶的操作做出反應。
舉例來說,當用戶點擊按鈕時,網頁可能會顯示額外的內容,或者在表單中即時檢查輸入的正確性,這些互動都依賴 JavaScript 來實現。
JavaScript 是當今網頁開發中不可或缺的一部分,幾乎每個現代網站都會使用到它。以下是一些 JavaScript 常見的應用場景:
開始學習 JavaScript 之前,讓我們先了解一些基本的語法和概念。
變數是用來儲存資料的容器,在 JavaScript 中,你可以使用var、let和const宣告變數。
var是最早的變數宣告方式,但因為它有一些作用域的問題,現在通常不推薦使用。let 是目前推薦用來宣告變數的方式,因為它的作用域是區塊級別 (block scope),這意味著變數只在 {} 大括號內部有效,能夠避免許多傳統 var 帶來的問題。const 是用來宣告常數的,常數的值一旦賦予就不能再被改變。let age = 25; // 可以變更
const name = "Alice"; // 不可以變更
age = 30; // 合法
name = "Bob"; // 會報錯,因為 const 不能重新賦值
JavaScript 支援多種數據類型,常見的包括:
5, 3.14
"Hello", 'World'
true, false
{name: "Alice", age: 25}
let score = 95; // 數字型
let message = "Hello, world!"; // 字串型
let isAdult = true; // 布林值
let user = null; // 空值
let name; // 未定義
+, -, *, /, %
let a = 10;
let b = 3;
console.log(a + b); // 13
console.log(a % b); // 1 (取餘數)
==, ===, !=, !==, >, <, >=, <=
console.log(5 == "5"); // true (因為值相等)
console.log(5 === "5"); // false (因為型別不相同)
let isLoggedIn = true;
let isMember = false;
console.log(isLoggedIn && isMember); // false (因為兩者都要為 true)
console.log(isLoggedIn || isMember); // true (只要有一個為 true)
console.log(!isLoggedIn); // false (取反)
條件語句允許程式根據條件的真假來執行不同的代碼。if-else 是最常見的條件語句。
語法:
if (條件) {
// 如果條件為 true,執行這裡的代碼
} else {
// 否則執行這裡的代碼
}
例子:
let temperature = 30;
if (temperature > 25) {
console.log("It's hot outside.");
} else {
console.log("It's cool outside.");
}
let score = 85;
if (score >= 90) {
console.log("A");
} else if (score >= 80) {
console.log("B");
} else {
console.log("C");
}
函式是一段可以被重複執行的代碼塊。它可以接受參數,並返回結果。函式的好處在於可以提高代碼的可重用性,減少重複編寫相同的邏輯。
宣告函式:
function 函式名稱(參數1, 參數2) {
// 函式的主體
return 結果;
}
例子:
function add(a, b) {
return a + b;
}
let sum = add(3, 5);
console.log(sum); // 8
當需要重複執行某段代碼時,可以使用迴圈。最常見的迴圈是 for 和 while。
for (let i = 0; i < 5; i++) {
console.log(i);
}
let i = 0;
while (i < 5) {
console.log(i);
i++;
}
JavaScript 可以通過事件監聽器來對用戶操作做出響應,例如點擊、滾動等事件。
語法:
element.addEventListener("事件名稱", function() {
// 當事件觸發時執行的代碼
});
例子:
document.querySelector("button").addEventListener("click", function() {
alert("Button clicked!");
});
這段代碼會監聽網頁中第一個 的 click 事件,當用戶點擊按鈕時,會彈出一個提示框。
你可以通過多種方式將 JavaScript 添加到你的網頁中:
1.行內 JavaScript: 在 HTML 標籤中直接使用 onclick 等屬性定義事件。
<button onclick="alert('Button clicked!')">Click me</button>
2.內嵌 JavaScript: 在 HTML 的 標籤中編寫 JavaScript 代碼。
<script>
document.querySelector("button").addEventListener("click", function() {
alert("Button clicked!");
});
</script>
3.外部 JavaScript 文件: 將 JavaScript 代碼寫在單獨的文件中,然後在 HTML 中通過 標籤引入。
<script src="app.js"></script>
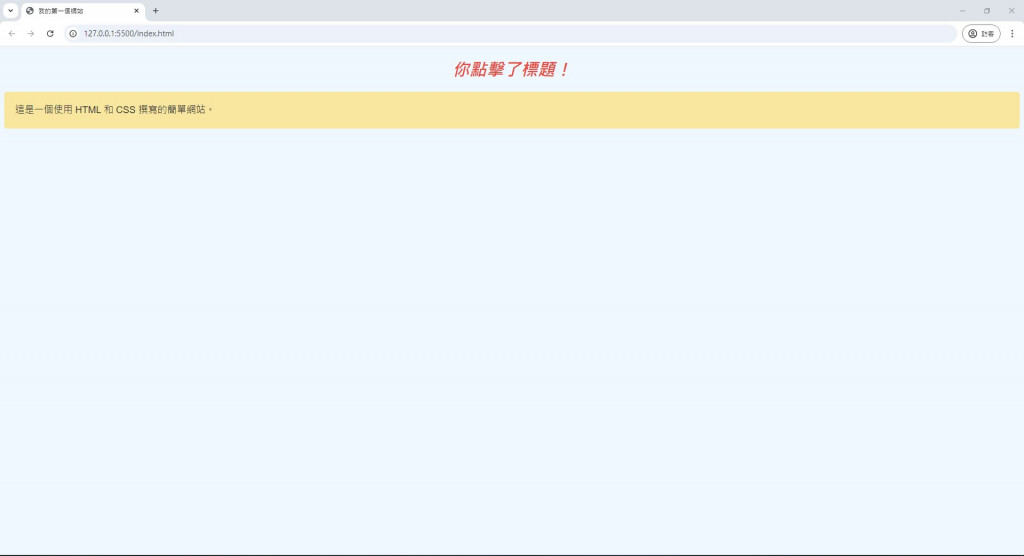
現在,我們來實作一個簡單的例子。當用戶點擊按鈕時,顯示一段訊息。
HTML(undex.html):
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一個網站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="main-title">歡迎來到我的網站</h1>
<p class="highlight">這是一個使用 HTML 和 CSS 撰寫的簡單網站。</p>
<!-- 加入 JavaScript 文件 -->
<script src="script.js"></script>
</body>
</html>
CSS(style.css):
body {
background-color: #f0f8ff;
font-family: Arial, sans-serif;
color: #333;
}
h1 {
color: #2c3e50;
text-align: center;
cursor: pointer; /* 加入 cursor 樣式以提示用戶標題可點擊 */
}
p {
font-size: 18px;
line-height: 1.6;
padding: 20px;
}
.highlight {
background-color: #f9e79f;
border-radius: 5px;
}
.clicked {
color: #e74c3c;
font-style: italic;
}
JavaScript (script.js):
// 獲取 h1 元素
const title = document.getElementById("main-title");
// 為標題添加點擊事件
title.addEventListener("click", function() {
// 更改標題的文字
title.textContent = "你點擊了標題!";
// 切換標題的樣式
title.classList.toggle("clicked");
});


今天,我們學習了 JavaScript 的基本概念與應用,並實作了一個簡單的互動效果。在接下來的日子裡,我們將進一步探討 JavaScript 的進階應用,包括 DOM 操作、事件處理和非同步編程。明天,我們將深入了解 JavaScript 如何與 HTML 和 CSS 協同工作,並實現更多精彩的動態效果。
