負責顯示文字。根據官方說明他是繼承於BasicText,兩者的差別在於說BasicText並沒有主題,而Text是有使用Material 的主題。
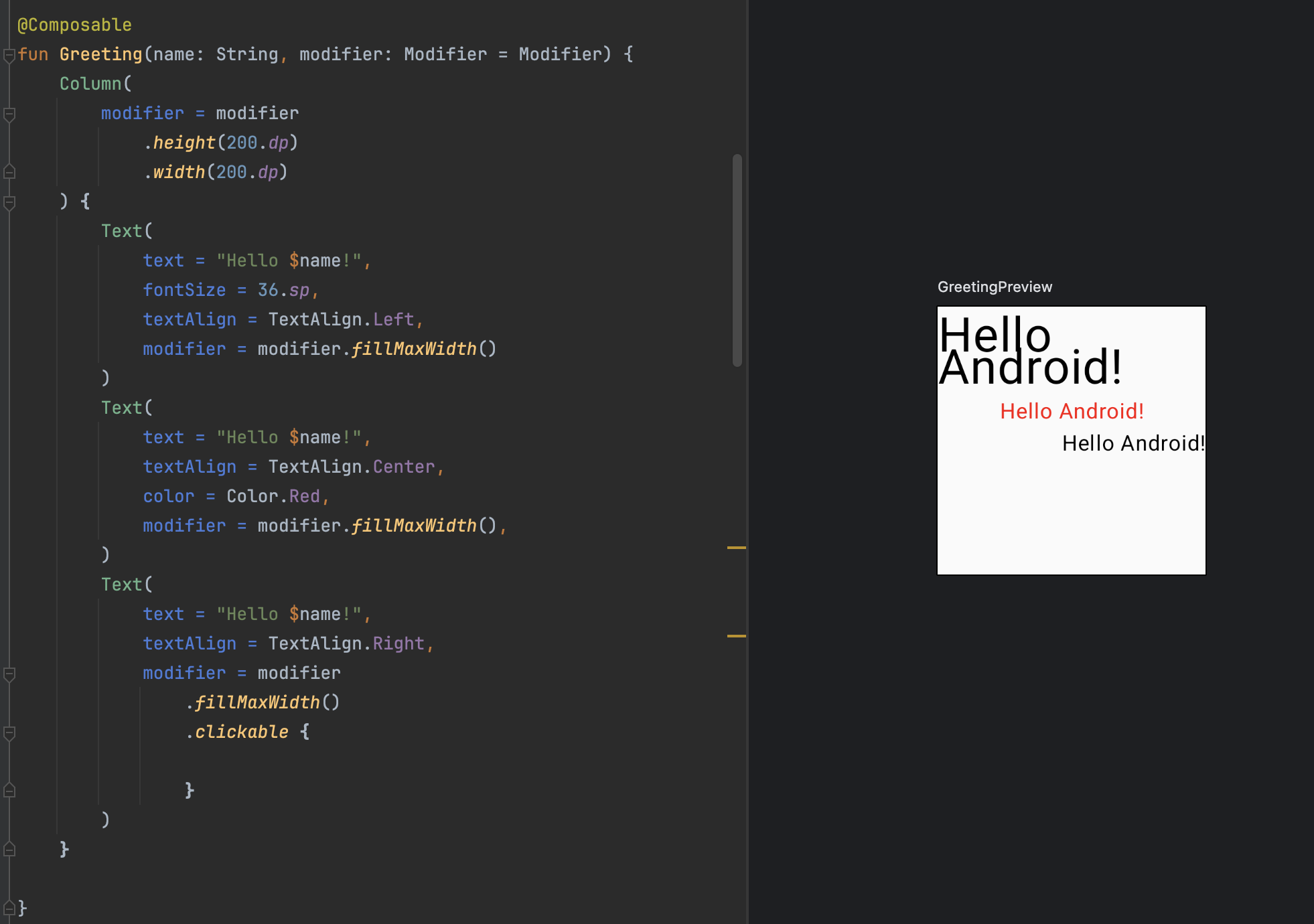
text設定文字
size設定文字大小(PS:只吃sp所以要用dp的話要另外轉)
textAlign設定文字位置
onclick透過上一章提到的修飾符(modifier)可以達成onClickListener

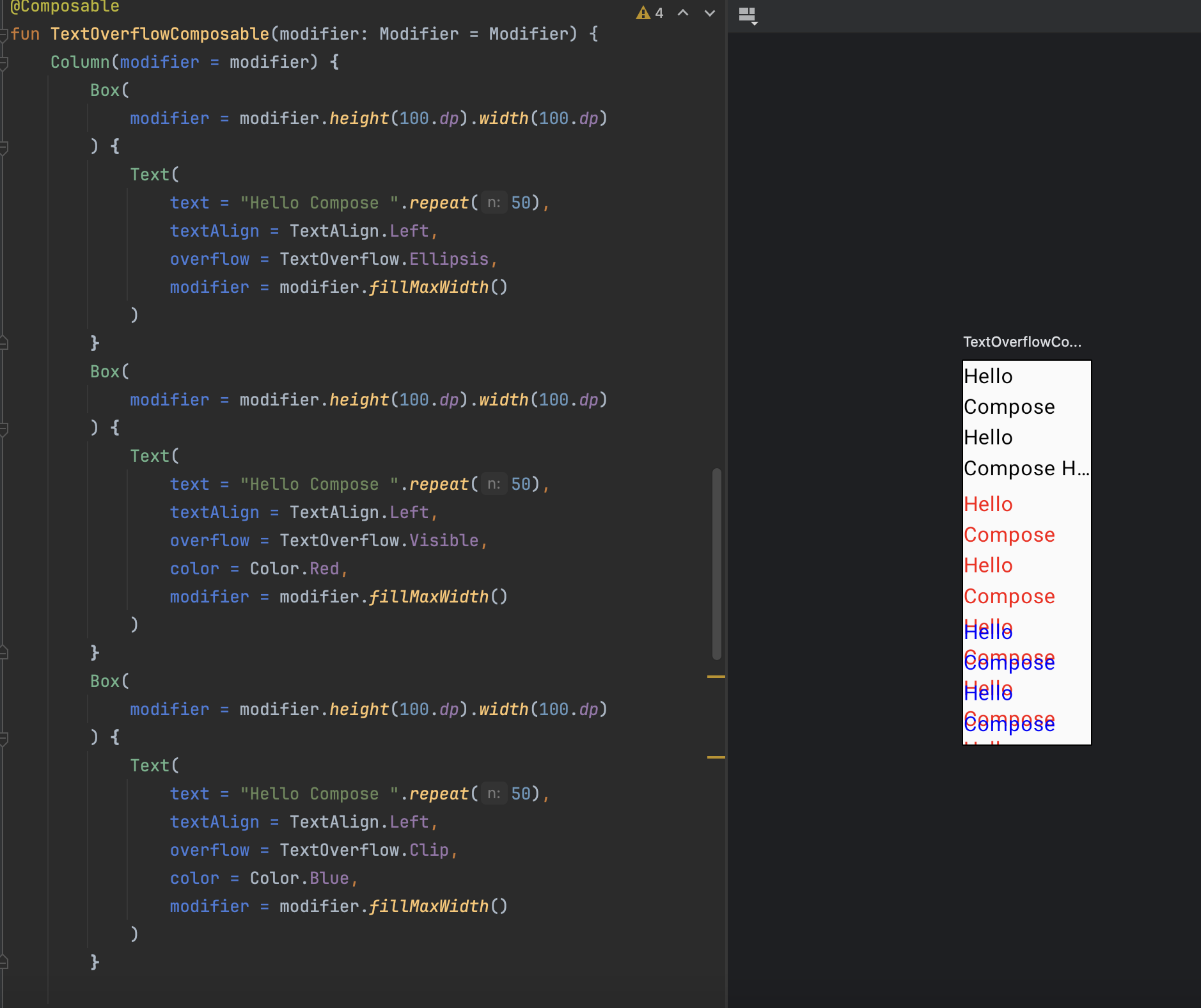
超過長度overflowTextOverflow.Ellipsis:文字超出指定的行數或容器寬度時,超出的部分不會顯示,並且用省略號 (...) 表示文字被截斷TextOverflow.Visible:文字超出容器也會繼續顯示(底下範例中紅字直接跑版)TextOverflow.Clip:超出容器部分會被裁剪掉
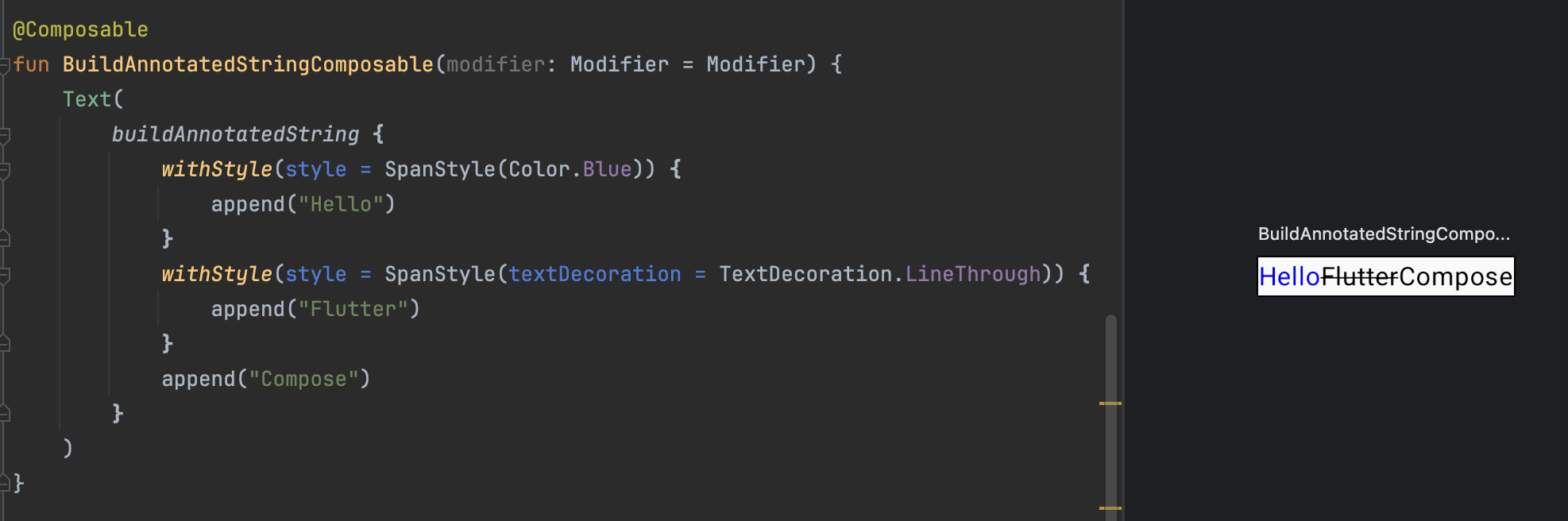
部分文字Style調整buildAnnotatedString
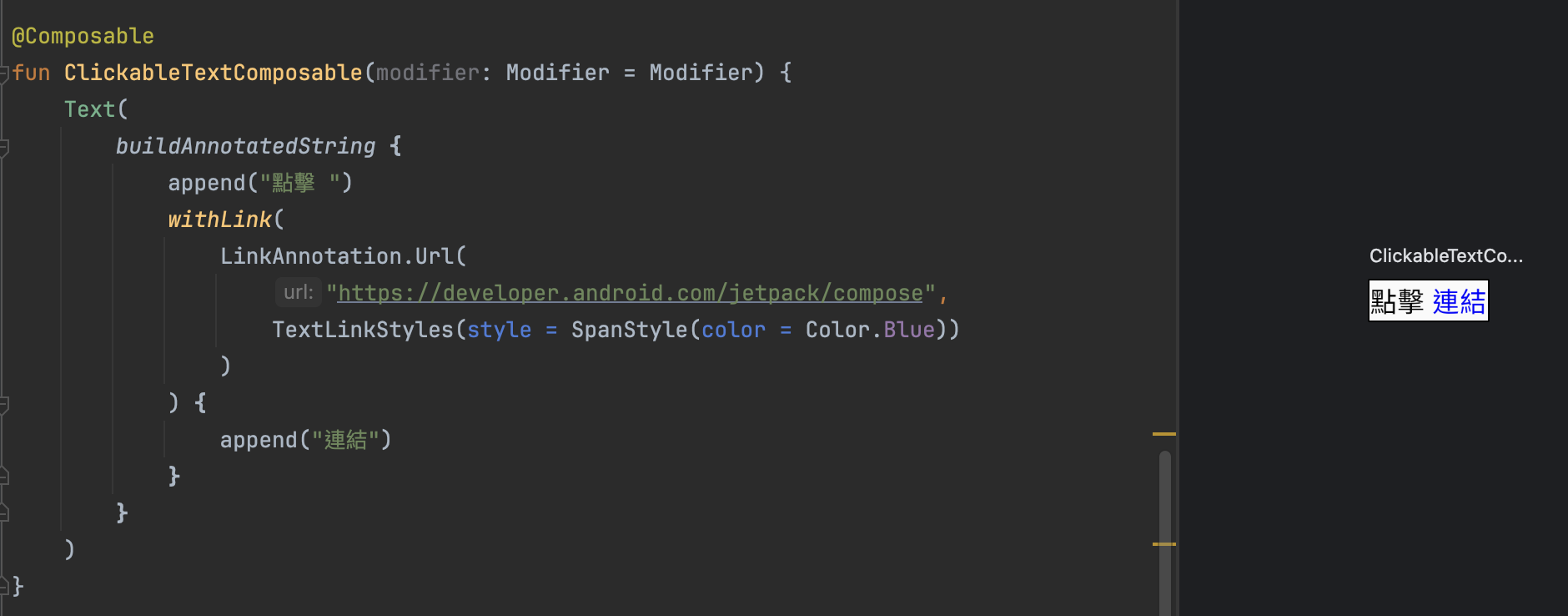
部分文字可點擊
ClickableText:已被捨棄
新版使用withLink