負責讓使用者輸入,繼承於BasicTextField,跟Text一樣是有使用Material 的主題,如果不要的話就是使用BasicTextField但會缺少一些東西,如hint要自行處理。
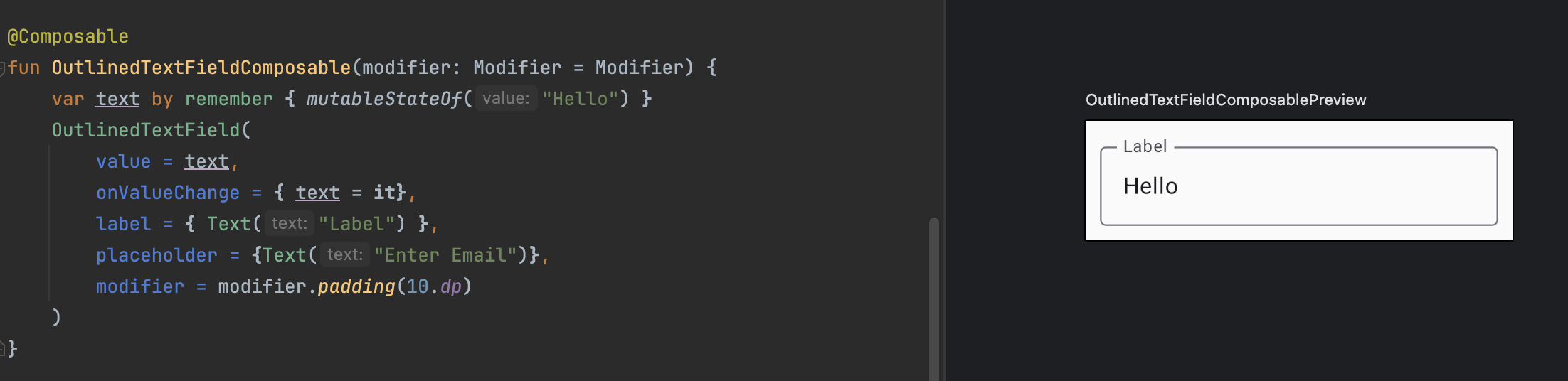
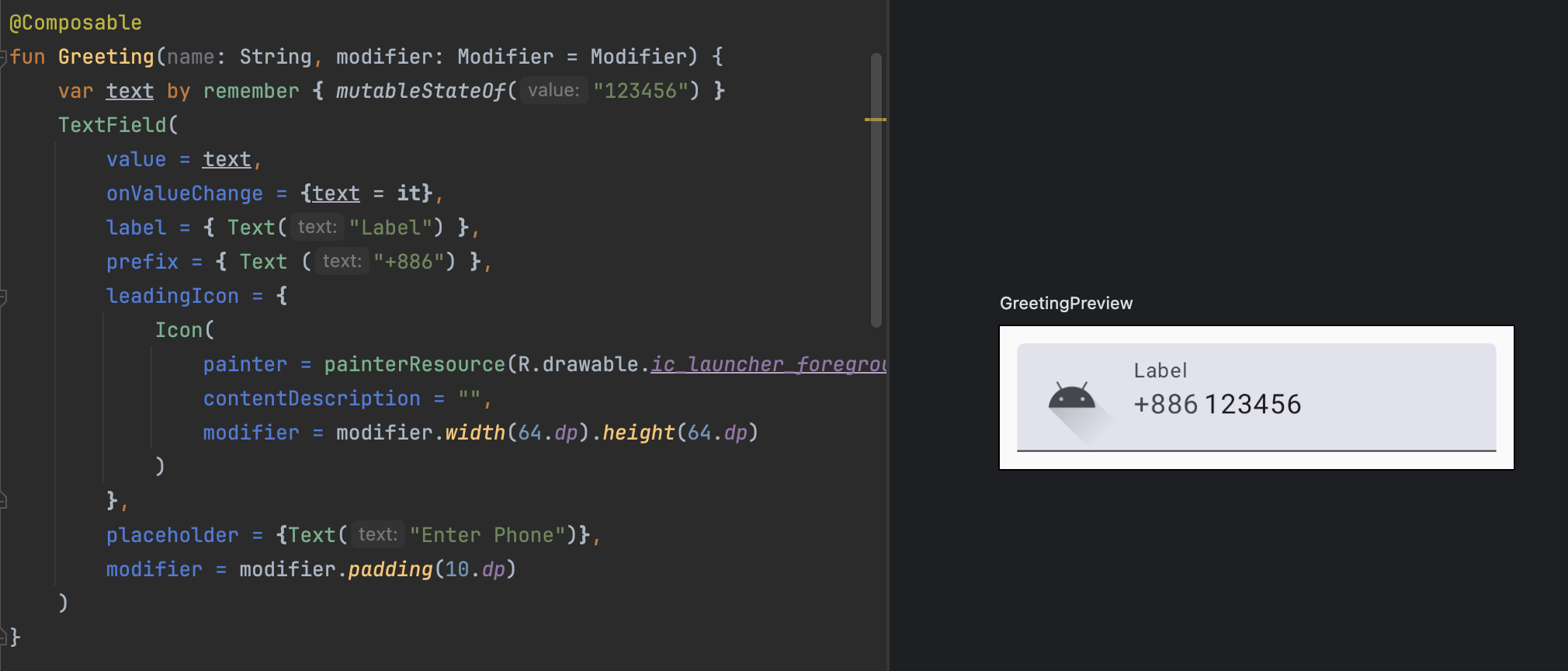
value預設文字
label標題
prefix前綴詞(另外還有suffix後綴詞可以使用)
leadingIcon輸入框前放Icon(trailingIcon輸入框後放Icon)
placeholder佔位符跟EditText的hint一樣,但如果有使用label預設情況下並不會顯示,要使用者點擊輸入框後才會顯示。
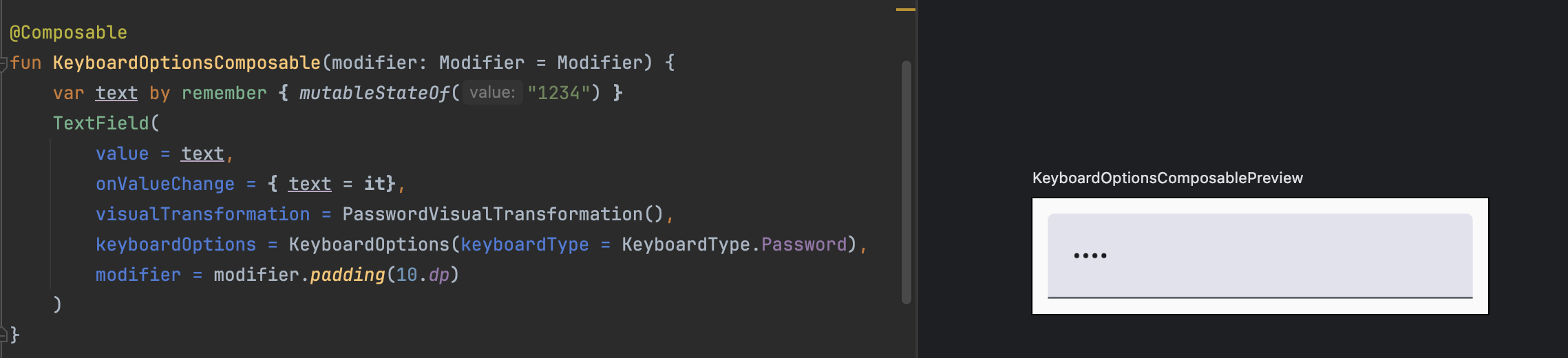
設定鍵盤顯示類型KeyboardType.PasswordKeyboardType.NumberKeyboardType.Phone
調整顯示類型,最常使用在密碼,透過PasswordVisualTransformation來處理。
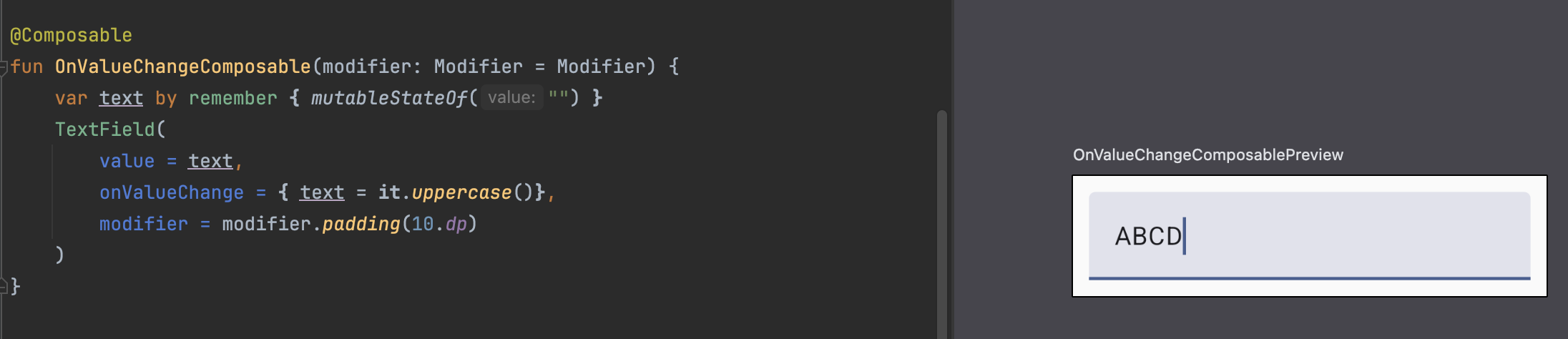
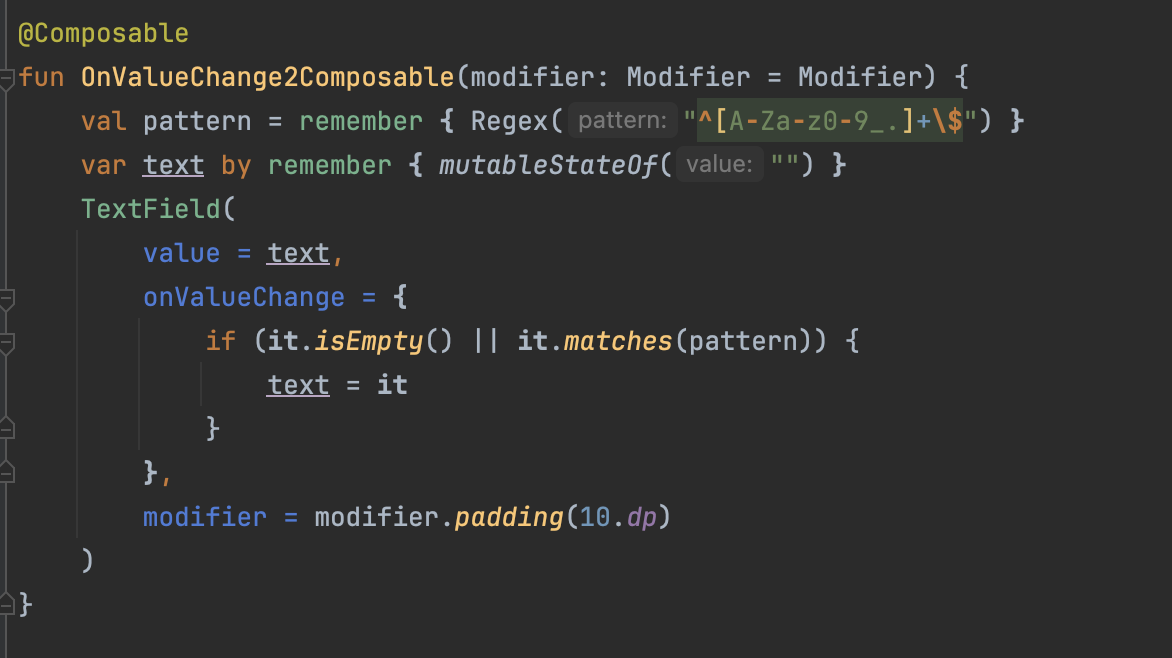
監聽輸入類似TextWatchListener,可以用在把輸入值自動轉大寫或者檢查是否有特殊符號。
自動轉大寫
檢查是否有特殊符號
Material Design 的另一個TextEdit樣式