今天學會了用 JavaScript 操作表單元素,像是獲取和修改 input 和 select 的值。雖然看起來很簡單,但做起來真的有點挑戰。每次成功控制表單元素時,都覺得自己又學到了一點新東西,心裡還是滿有成就感的。
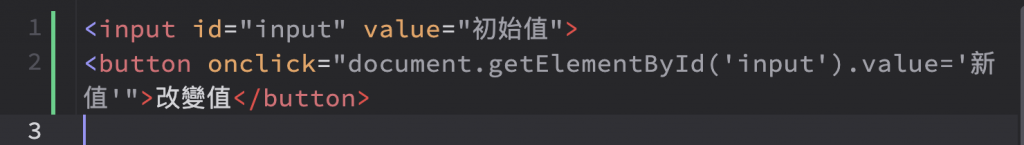
在表單中,input 是最常見的元素之一,透過 JavaScript 可以輕鬆獲取和修改它的值。以下是操作範例:

結果:
按下按鈕後,input 的值會從 "初始值" 改變為 "新值",並在控制台上顯示變化。
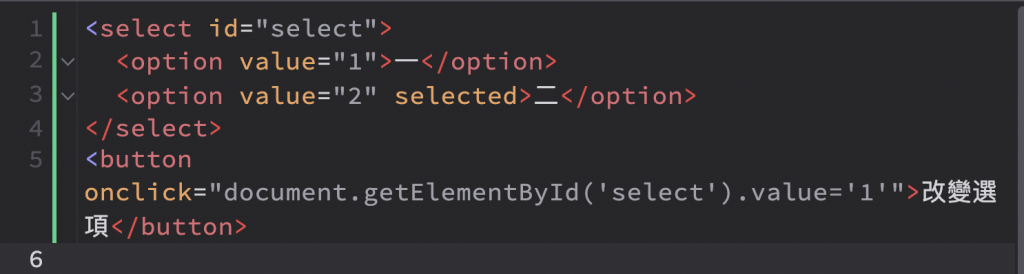
select 元素常用於下拉選單,我們也可以使用 JavaScript 來獲取和設定選中的值。範例如下:

結果:
當按下按鈕時,下拉選單的選項變為 "選項一"。
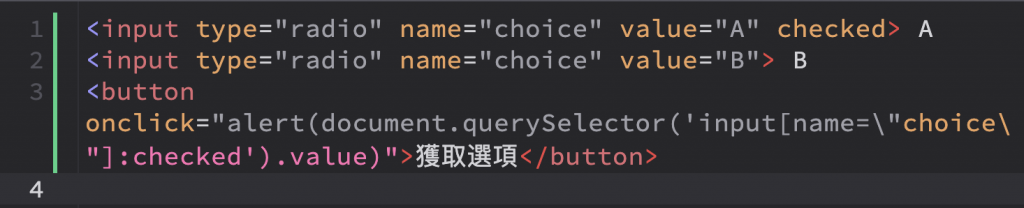
除了 input 和 select,radio button 也是常見的表單元素。以下範例展示如何用 JavaScript 獲取已選中的 radio button:

結果:
按下按鈕後,控制台會顯示當前選中的 radio button 值,例如 "A"。
這些範例讓我發現 JavaScript 操作表單真的很靈活,不只可以輕鬆讀取,也能輕鬆控制頁面元素。雖然過程中有挑戰,但每次解決問題都讓我覺得自己又進步了一點。
