前幾篇文章中,我們探討了一些 TypeScript 的基本用法。從這一篇開始,我們將探索如何在 React 中使用 TypeScript。
首先,打開終端機,建立一個 React 專案,在這邊我們選擇用 Vite 來建立專案。
npm create vite@latest 檔案名稱
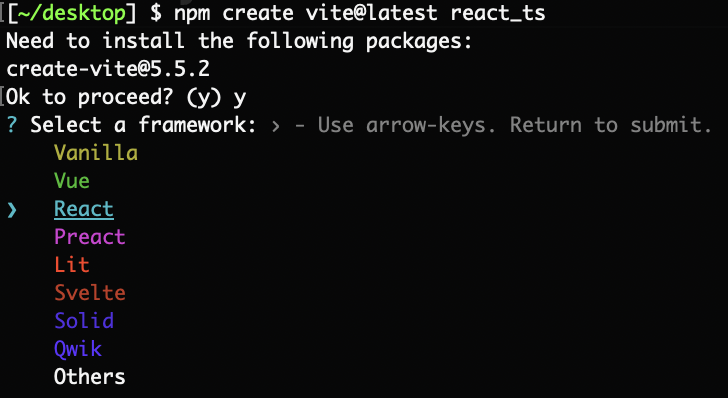
接著,選擇 React:
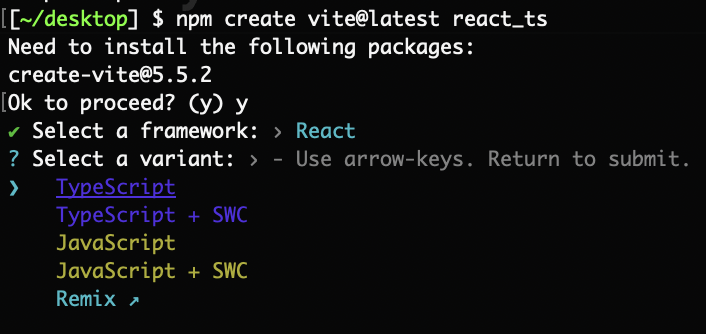
然後選擇第一個 TypeScript 選項:
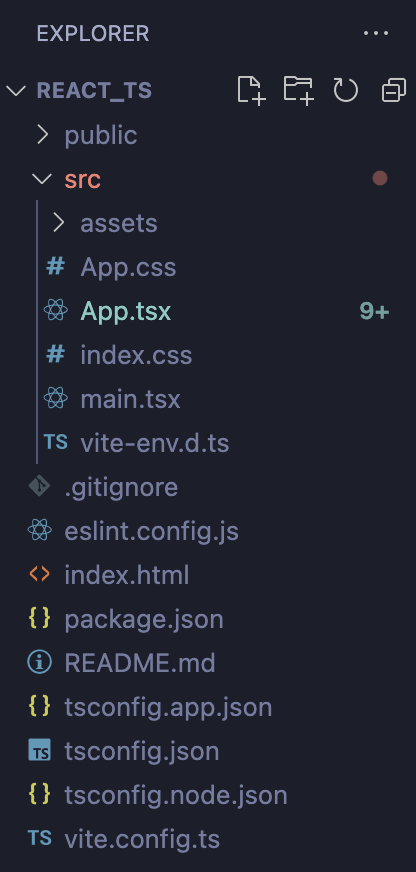
專案建立後,使用你熟悉的 IDE 打開它。你會發現專案結構與我們平時使用 React 開發時相同,唯一不同的是,原本的 jsx 檔案在這裡會變成 tsx 檔案,這代表我們將在 React 中使用 TypeScript 進行開發:

從上方截圖可以看見,Vite 已經自動為我們創建了 TypeScript 配置檔。與舊版本不同的是,舊版 Vite 僅有一個 tsconfig.json,而現在新版的 Vite 將配置檔案拆分為多個部分,tsconfig.json 主要負責引用其他配置檔,作為配置的入口,它引用了 tsconfig.app.json 和 tsconfig.node.json。這樣做是為了提高靈活性和可維護性。關於這些配置檔的詳細討論,我們會在下一篇文章中進行說明。
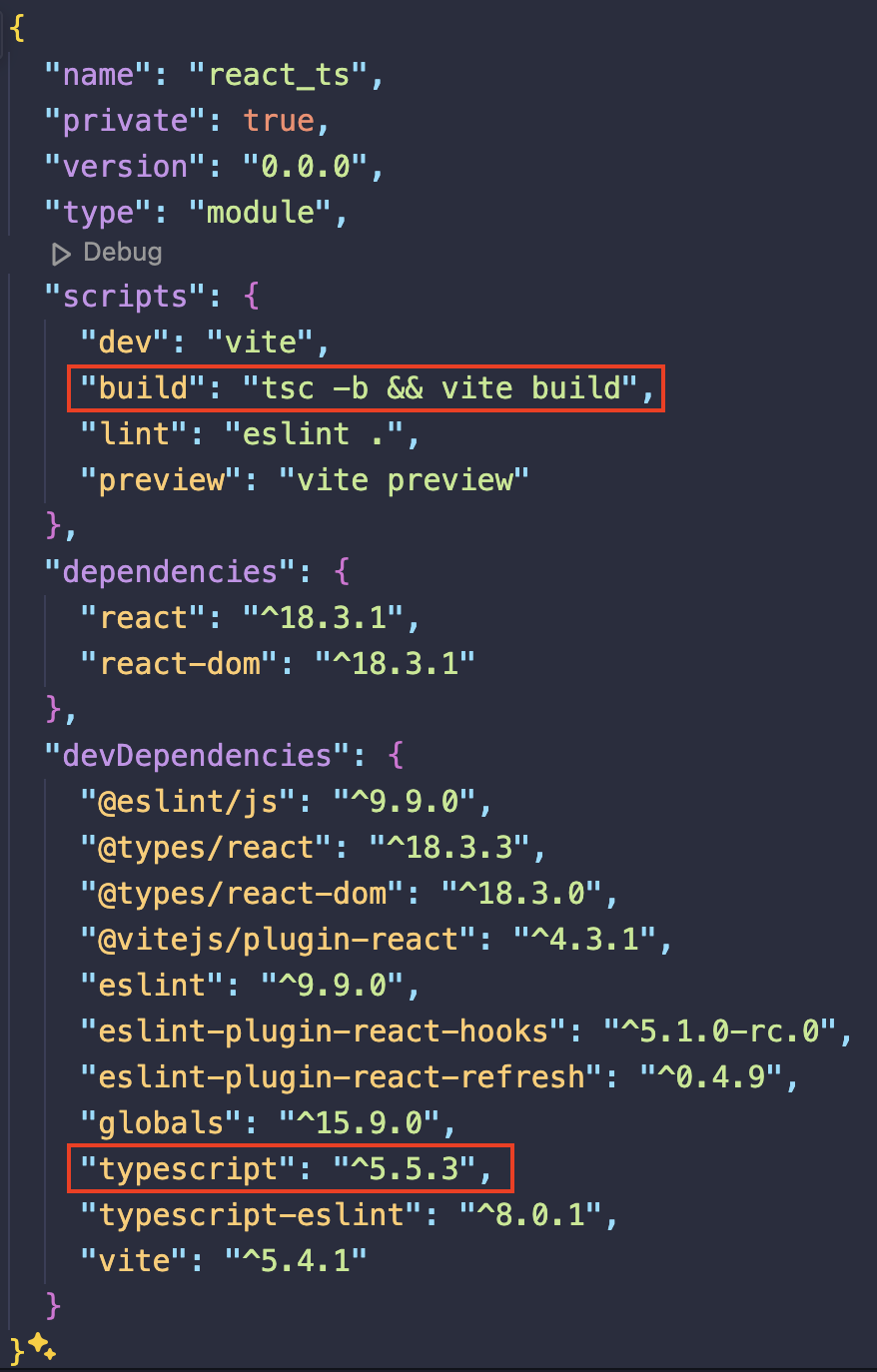
接下來,讓我們看看 package.json。在腳本中可以看到先前提到的 tsc 指令。此外,在 devDependencies 中,可以看到 Vite 已經自動為我們安裝了 TypeScript,因此我們可以直接使用 tsc 指令來進行編譯。

最後,要特別提到本地開發伺服器的啟動方式。如果你習慣使用 Create React App (CRA) 建置 React 專案,通常會輸入 npm run start 來啟動伺服器。但在 Vite 中,請記得先執行 npm install 安裝相關套件,接著使用 npm run dev 來啟動本地伺服器。與 CRA 預設的 Port 3000 不同,Vite 的預設埠是 5173。當連線成功後,打開瀏覽器並輸入 http://localhost:5173/ 即可進行開發。
