今天來介紹如何在html中安裝Mapbox GL
在安裝之前,需要先取得mapbox 的token
當你註冊完帳號後,去帳號中心
那邊會有一個Access tokens,應該有一個預設公開token(Default public token)
若需要做各種自訂,點選Create a token
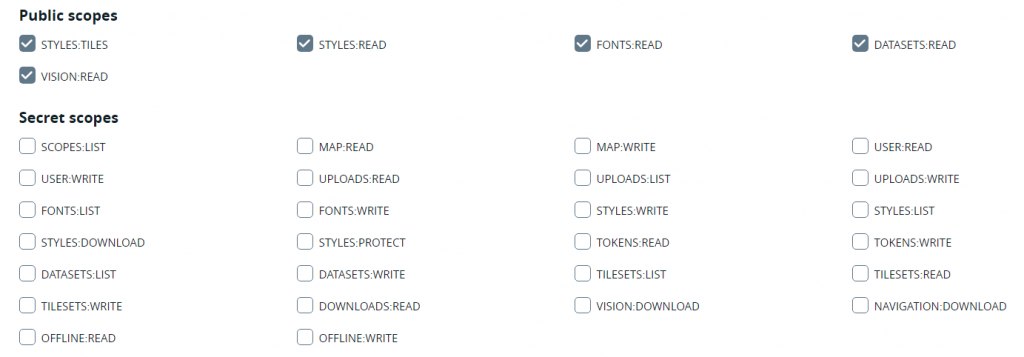
進去後會看到這裡有一堆選項讓你勾,基本上就是設定你的token有什麼權限,滑鼠移到上面會有說明
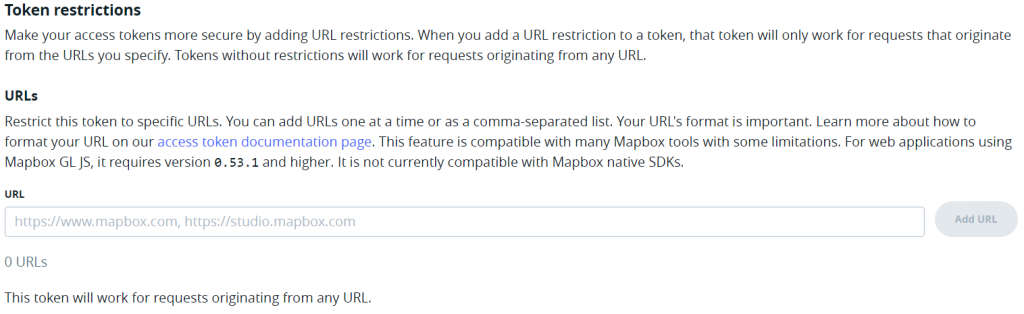
滑到下面會看到Token restrictions,Token restrictions是通過添加URL限制來讓你的token更加安全。當你將URL限制應用於token時,該token只能對你指定的URL來源的請求進行響應。如果沒有設置任何限制,該token可以接受任何來源的請求。
都設定完成之後就創建完了。
mapbox可以透過cdn來引入
<link href="https://api.mapbox.com/mapbox-gl-js/v3.6.0/mapbox-gl.css" rel="stylesheet">
<script src="https://api.mapbox.com/mapbox-gl-js/v3.6.0/mapbox-gl.js"></script>
首先將剛剛的token引入
mapboxgl.accessToken = '你的 Mapbox API token';
設定這四個變數
container:把地圖指定一個div中
center: 設置地圖的中心點經緯度。
zoom:設定初始縮放層級,範例設置為 10。
const map = new mapboxgl.Map({
container: 'map',
center: [121.5654, 25.0330],
zoom: 12 // 初始縮放層級
});
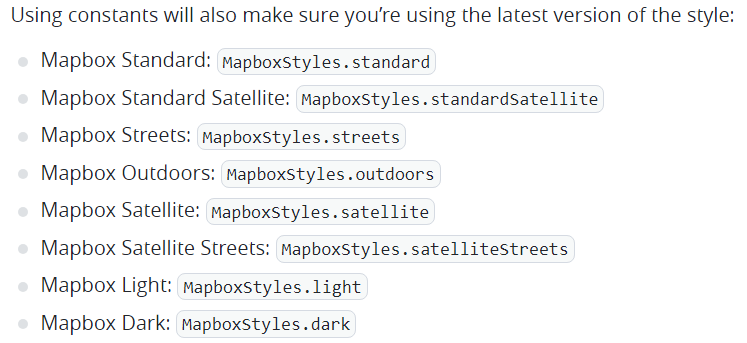
接著設定地圖的樣式
mapbox有預設的幾種地圖樣式,可以在官方文檔中找到
mapboxMap.loadStyleURI(MapboxStyles.light);

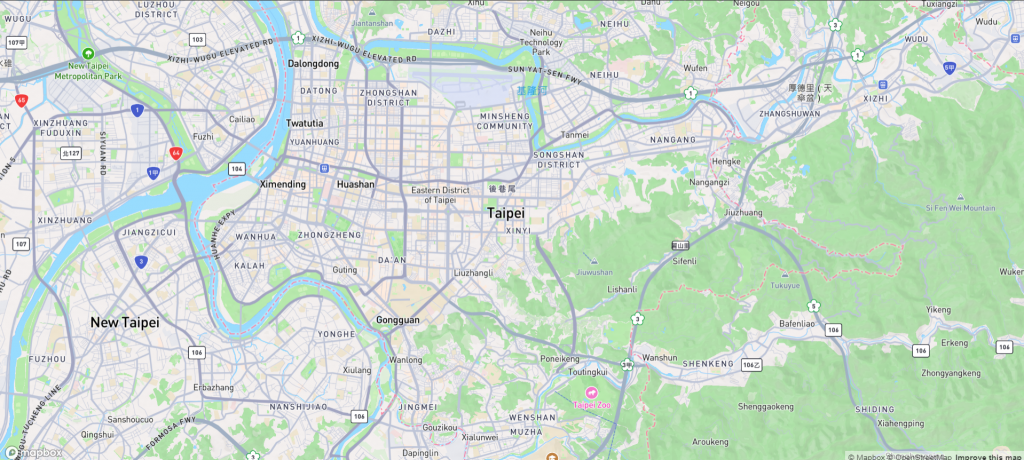
這樣就可以建立最基本的mapbox地圖了
今天先這樣,明天見
