昨天教了怎麼部署元件,以及命名的 Coding Style,今天來教元件功能
調色盤最主要的就是顯示 RGB 三原色混合之後的顏色,所以我們先完成這個主要的部分。
由於昨天已經宣告過需要的元件和命名了,接下來就需要給元件在動作的時候會執行什麼
// vRGB 顏色控制
@IBAction func SliderSum(_ sender: Any) {
vRGB.backgroundColor = UIColor(
//除以255是因為顏色範圍是0~255,但顏色要正確顯示到View,要是0~1
red: CGFloat((sldRedValue.value)/255)
green: CGFloat((sldGreenValue.value)/255)
blue: CGFloat((sldBlueValue.value)/255)
alpha: 1
)
}
@IBAction func SliderToText(_ sender: UISlider) {
// 紅綠藍三個顏色數值的顯示,顯示在 TextField
txfRedText.text = "\(Int(sldRedValue.value))"
txfGreenText.text = "\(Int(sldGreenValue.value))"
txfBlueText.text = "\(Int(sldBlueValue.value))"
// 呼叫 View,將 Slider 的值傳入 vRGB 讓他顯示顏色
SliderSum(sender)
}
// 會有三個部分一樣邏輯的 Code 來分別控制三種顏色
@IBAction func TextToSlider(_ sender: UITextField) {
// 紅色
if let redStringValue = txfRedText.text {
// 限制輸入的值只能用數字
if let redIntValue = Int(redStringValue) {
// 限制最高255,超過255會自動變成255,最低0
let redValue = max(0, min(255,redIntValue))
sldRedValue.setValue(Float(redValue), animated: true)
txfRedText.text = "\(redValue)"
// 如果不是數字的話會自動歸0
} else {
sldRedValue.setValue(0, animated: true)
txfRedText.text = "0"
}
// 沒有輸入值的話也是0
} else {
sldRedValue.setValue(0, animated: true)
}
// 綠色
if let greenStringValue = txfGreenText.text {
// 限制輸入的值只能用數字
if let greenIntValue = Int(greenStringValue) {
// 限制最高255,超過255會自動變成255,最低0
let greenValue = max(0, min(255,greenIntValue))
sldGreenValue.setValue(Float(greenValue), animated: true)
txfGreenText.text = "\(greenValue)"
// 如果不是數字的話會自動歸0
} else {
sldGreenValue.setValue(0, animated: true)
txfGreenText.text = "0"
}
// 沒有輸入值的話也是0
} else {
sldGreenValue.setValue(0, animated: true)
}
// 藍色
if let blueStringValue = txfBlueText.text {
// 限制輸入的值只能用數字
if let blueIntValue = Int(blueStringValue) {
let blueValue = max(0, min(255,blueIntValue))
sldBlueValue.setValue(Float(blueValue), animated: true)
txfBlueText.text = "\(blueValue)"
// 如果不是數字的話會自動歸0
} else {
sldBlueValue.setValue(0, animated: true)
txfBlueText.text = "0"
}
// 沒有輸入值的話也是0
} else {
sldBlueValue.setValue(0, animated: true)
}
// 以上程式執行完之後,呼叫 SliderSum,令 vRGB 做改變
SliderSum(sender)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// 令用戶按下 Return(Enter) 鍵時會立即輸入,並隱藏鍵盤
textField.resignFirstResponder()
// 在 TextField 輸入值之後 同步我的 Slider
TextToSlider(textField)
return true
}
現在調色盤就能動起來囉~
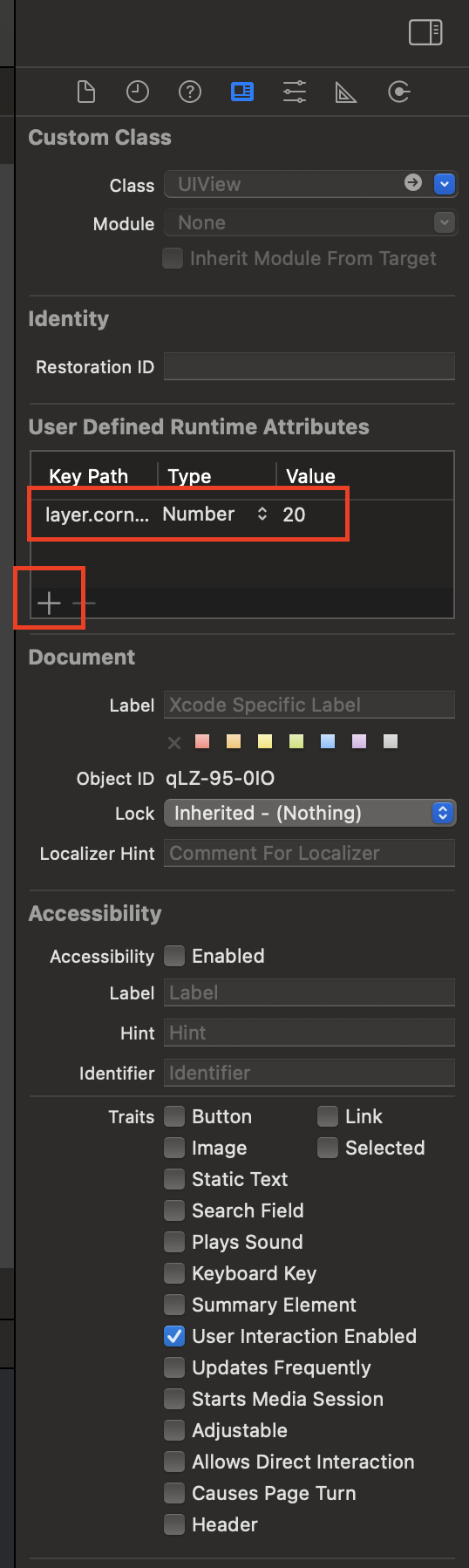
有看到我的執行畫面,vRGB 是有圓角的,該怎麼做呢 ?
點擊+之後,在 Key Path 欄位打上 layer.cornerRadius 並且將 Type 改為 Number ,最後 Value 就打適合的值,值越小越不圓,值越大越圓
