
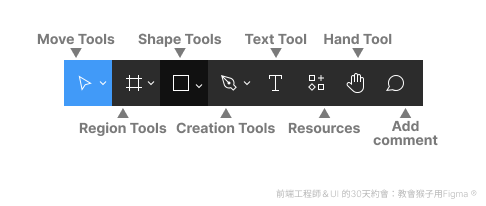
這一列有許多重要的基礎工具和功能按鈕,本章將依序介紹左側工具區:
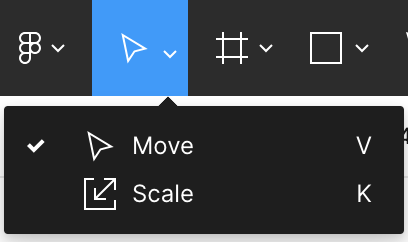
移動工具 (Move Tools):包含 Move 移動工具和 Scale 縮放工具。 Figma 的預設操作就是移動,用來選擇和移動畫布中的物件,快速鍵為 V; 縮放工具移動工具則是用來確保所有元件都是等比例縮放,點擊右方小下拉圖示可切換縮放工具,或按快速鍵 K。
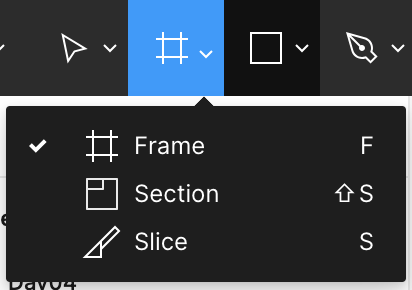
框架工具(Region Tools):包含 Frame 畫框、Section 區塊和 Slice 切圖工具, Frame 和 Section 的概念都是用來建立畫面區塊的範圍,在開始做設計之前,需要先評估設計稿的架構和複雜度,再決定該怎麼搭配使用,我們會在後續章節來討論兩者的差異; Slice 切圖工具通常被使用於交付單一元件或頁面給工程師進行開發,實際工作中較少用到。
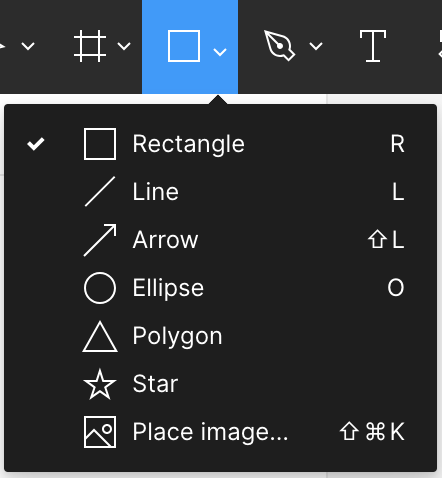
圖形工具(Shape Tools): Figma 的圖形工具有矩形、線條、箭頭、圓形、多邊形、星形以及插入圖片的選項,點選想要的形狀後,就可拉出對應的圖形了!還可透過右側屬性區調整線條、色彩和圓角等樣式。
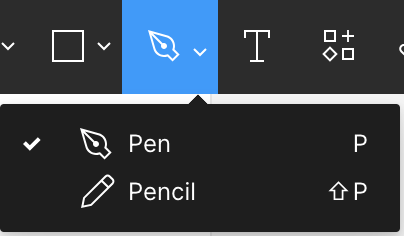
創建工具(Creation Tools):內有鋼筆工具(Pen Tool)和鉛筆工具(Pen Tool),鋼筆工具主要是運用向量的線條和曲線創造圖樣,而鉛筆工具就像實際畫畫一樣,會有自然的手繪感線條。
文字工具(Text Tool): 點選文字工具後點擊畫布區,就能輸入文字了,快速鍵為 T 。
資源(Resources):可以從這裡尋找元件 Components、外掛 Plugins 和小工具 Widgets。
手手(Hand Tool):點擊後游標會變成手的樣子,可以按住滑鼠左鍵拖曳移動畫面,快速鍵為 H。
發言工具(Add comment):有查看或編輯權限的成員皆可使用,可快速利用留言交流討論。
