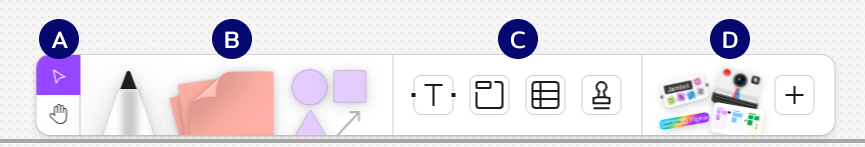
FigJam 的提供了一系列功能強大的編輯工具,共有四個分類:
(由左至右介紹 A - D)
Select tool 和 Hand tool:選擇工具和手形工具,用法等同於 Figma 的移動和手形工具

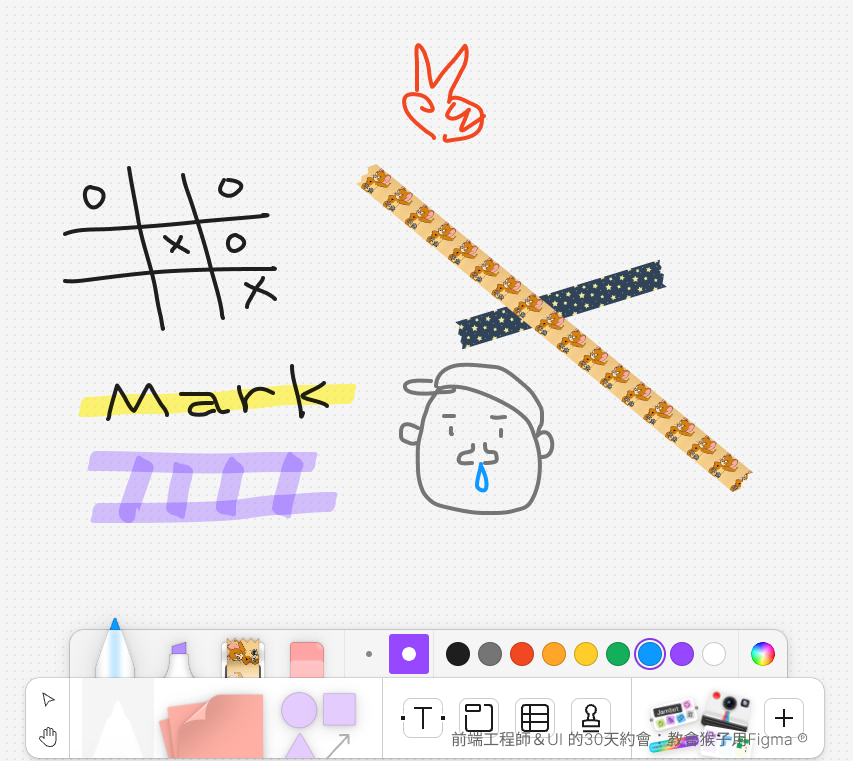
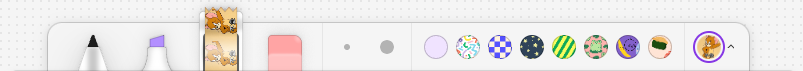
包含畫筆、Sticker Note、Diagrams,點選後分別會展開其對應的功能選項


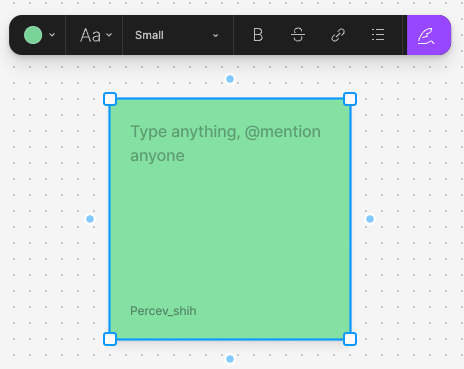
2. Sticker Note:自由挑選不同顏色的便利貼,還有文字樣式、插入連結等選項。

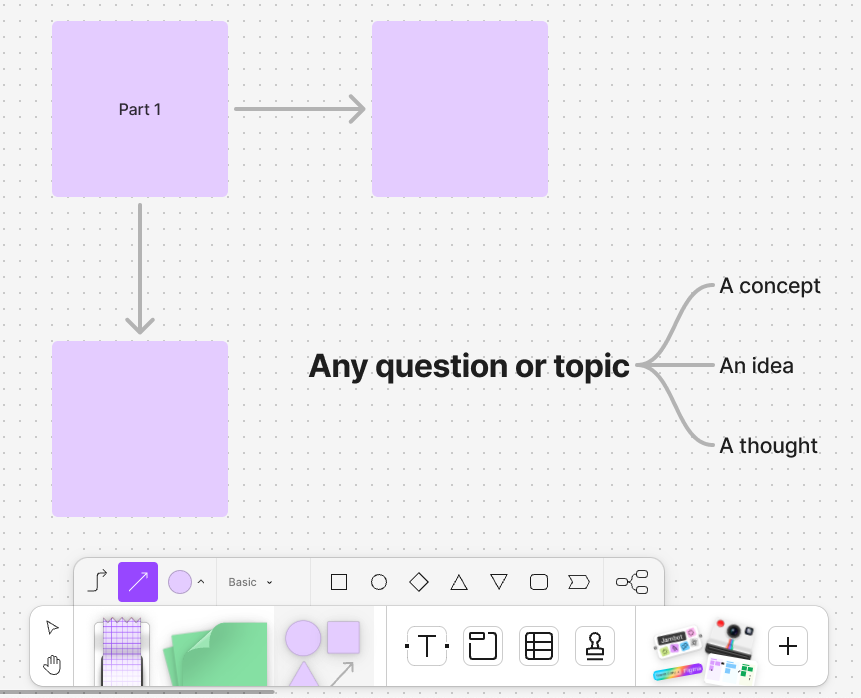
3. 圖表:提供線條箭頭工具和圖形工具,圖形有 Basic 基本、 Flowchart 流程圖以及 Misc 雜項三種分類可選,也可自行調整文字、方向、大小、顏色等。
在產品進入開發階段前,設計師除了出設計圖外,常常也需要提供流程圖、檢核規則或是操作邏輯等輔助圖表供前端工程師參考,而前端工程師在交付開發時也需要驗測產品的功能與使用流程是否合乎需求,這時候便可善用這些工具來快速產出流程腳本或測試地圖。有興趣了解 FigJam 的實際應用場景可以參考[Day15-開發前期] 進擊的 User Flow 💪 搭配「服務藍圖」解碼前台操作與業務流程!
那 C 和 D 兩類我們就留到下篇再詳細介紹!我們明天見!
