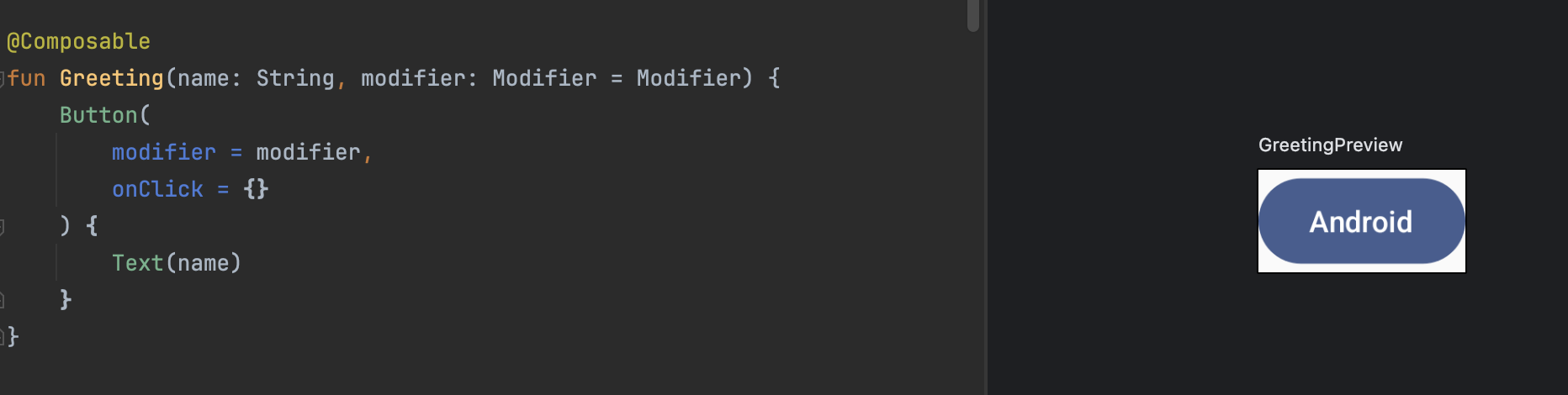
一個與使用者進行互動的組件,透過定義按鈕的顯示與點擊事件(onClick)。可以輕鬆自定義按鈕的外觀和行為,例如調整大小、形狀、顏色,以及點擊時的效果。

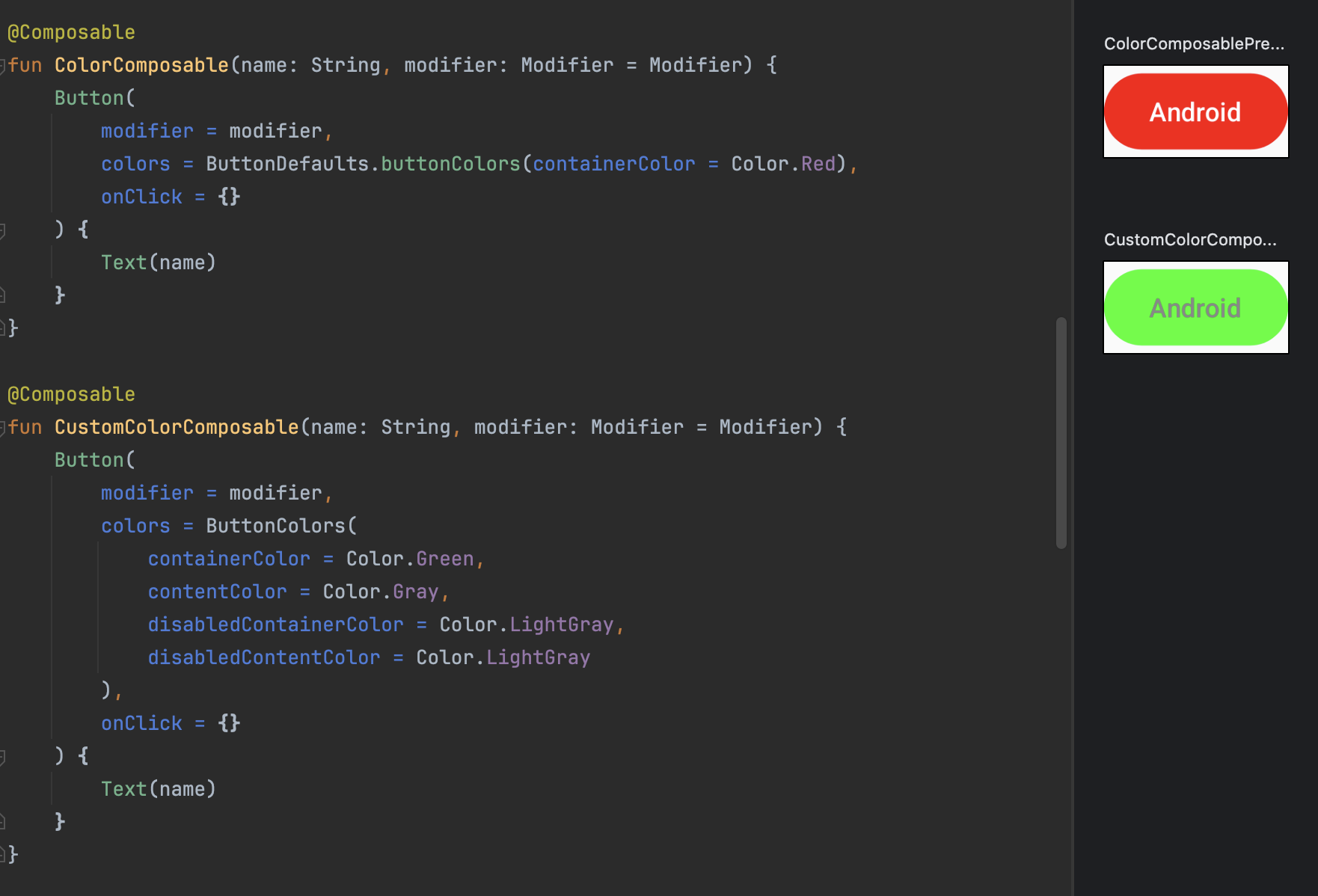
ButtonColors可設定四個顏色分別是containerColor 背景顏色contentColor 文字顏色disabledContainerColor 停用時的背景顏色disabledContentColor 停用時的文字顏色
可以使用ButtonDefaults.buttonColors來調整特定項目顏色或者使用ButtonDefaults.buttonColors來全部調整
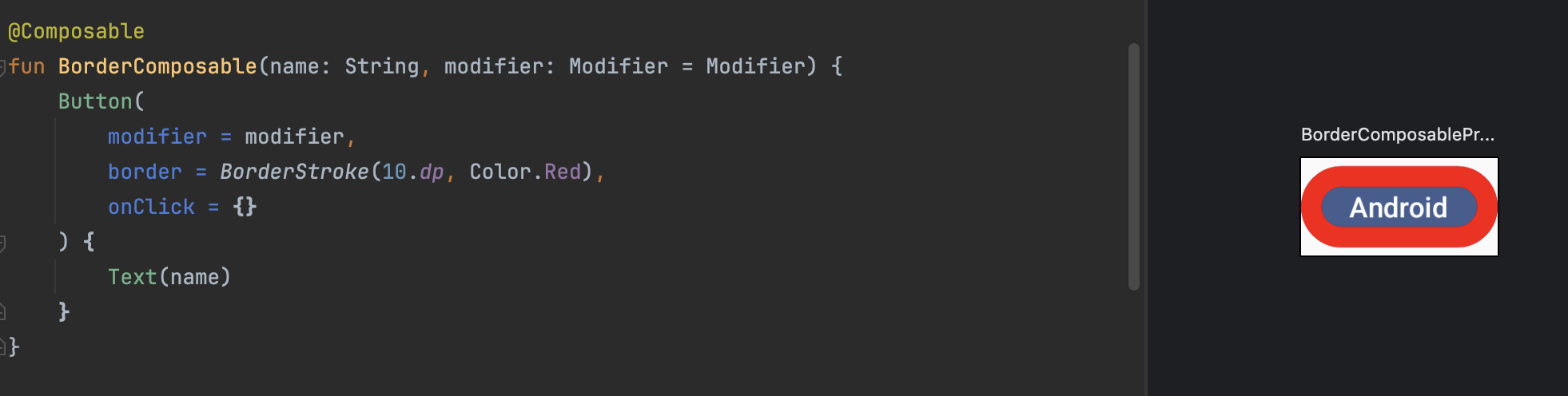
可設定邊框樣式。BorderStroke提供寬度以及顏色
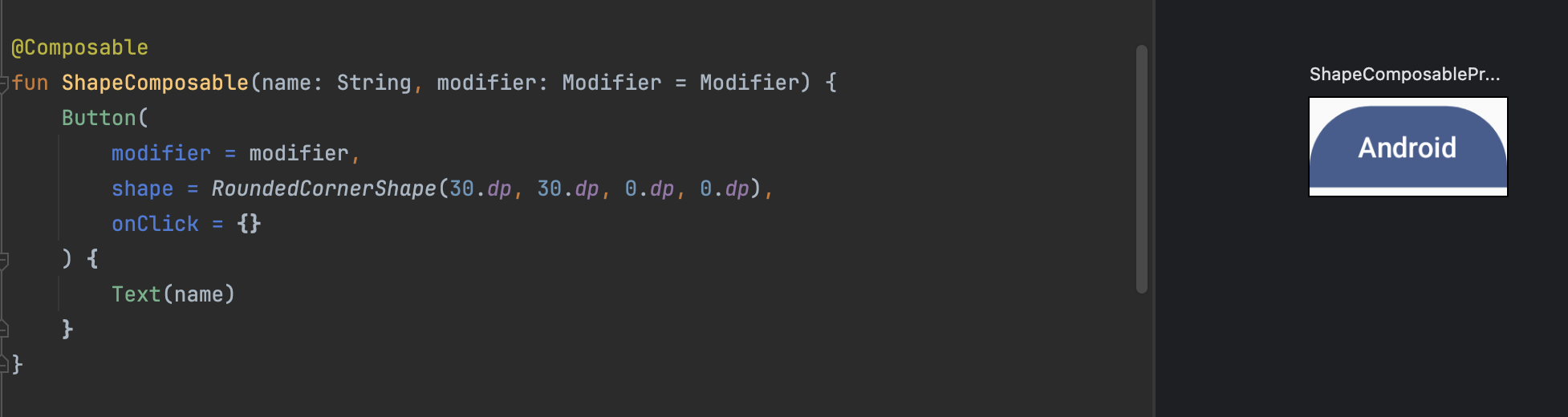
可設定邊框形狀。RoundedCornerShape提供四個角的設定
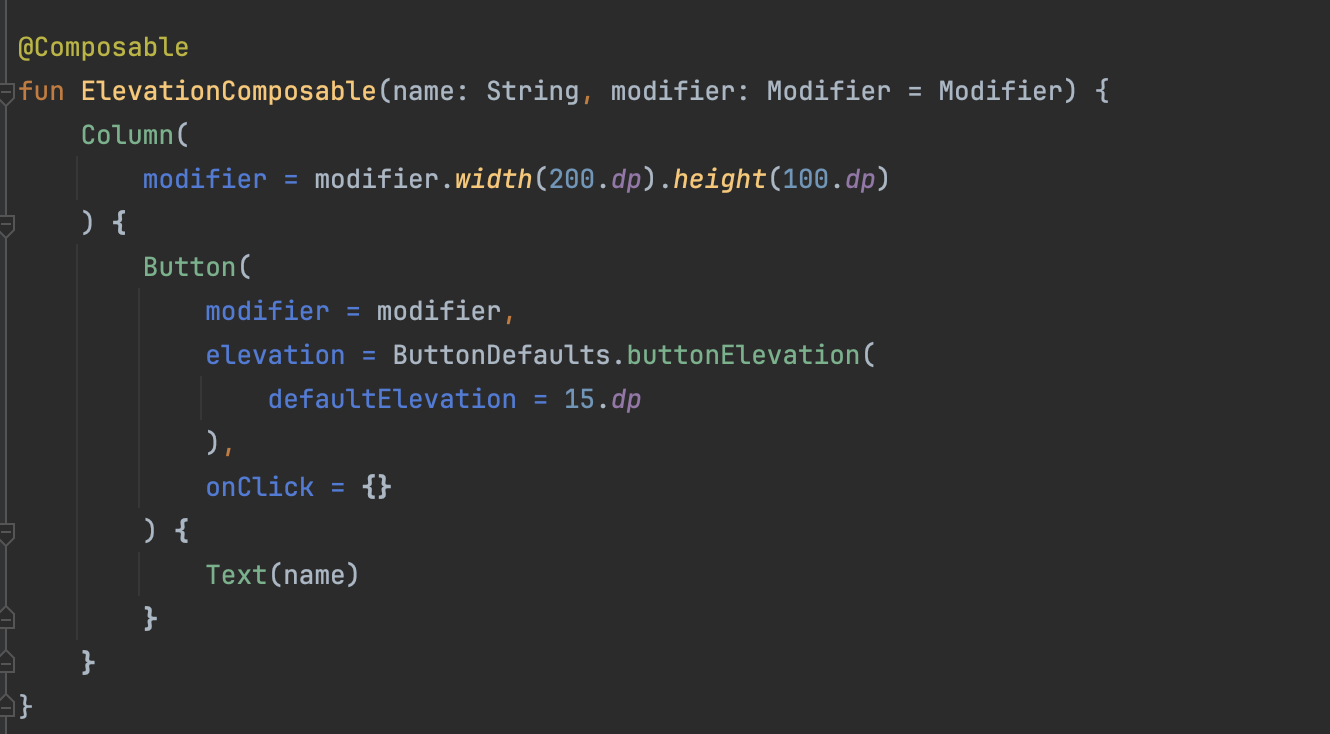
可設定點擊時的陰影效果