歡迎來到我們React學習之旅的第七天!今天,我們來認識React的一個強大特性:自定義Hooks。這個工具能夠幫助我們提取組件邏輯到可重用的函數中,大大提高了程式碼的可維護性和重用性。
自定義Hooks是一種函數,它使用React的內置Hooks(如useState, useEffect等)來封裝可重用的邏輯。自定義Hooks的名稱必須以"use"開頭,這是一個約定,讓React知道這個函數是一個Hook。
讓我們通過一個簡單的例子來了解如何建立和使用自定義Hook。我們將建立一個useCounter Hook,它封裝了計數器的邏輯。
import { useState, useCallback } from 'react';
interface UseCounterResult {
count: number;
increment: () => void;
decrement: () => void;
reset: () => void;
}
function useCounter(initialValue: number = 0): UseCounterResult {
const [count, setCount] = useState(initialValue);
const increment = useCallback(() => setCount(prev => prev + 1), []);
const decrement = useCallback(() => setCount(prev => prev - 1), []);
const reset = useCallback(() => setCount(initialValue), [initialValue]);
return { count, increment, decrement, reset };
}
export default useCounter;
這個useCounter Hook做了以下幾件事:
useState來管理計數器的狀態。increment、decrement和reset函數來操作狀態。useCallback來記憶這些函數,避免不必要的重新渲染。現在,讓我們來看如何在組件中使用這個自定義Hook:
import React from 'react';
import useCounter from './useCounter';
import { Button } from "@/components/ui/button"
const CounterComponent: React.FC = () => {
const { count, increment, decrement, reset } = useCounter(0);
return (
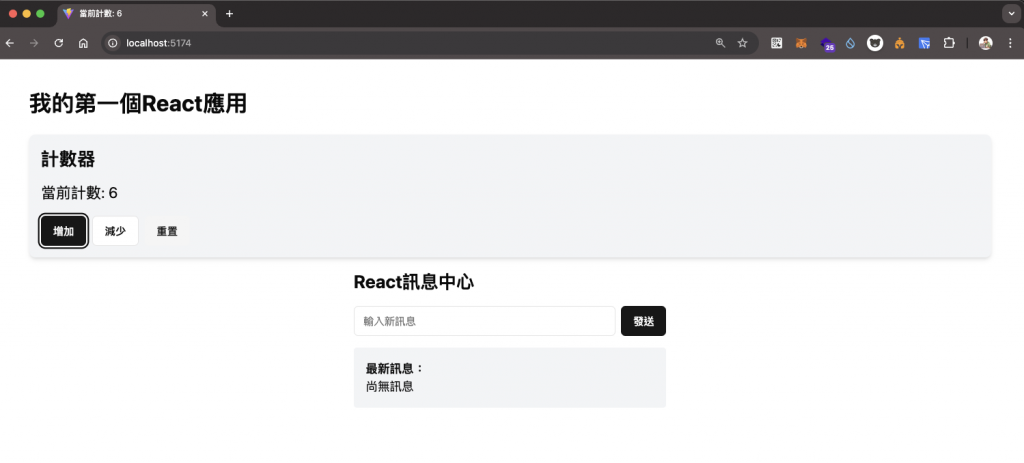
<div className="p-4 bg-gray-100 rounded-lg shadow-md">
<h2 className="text-2xl font-bold mb-4">計數器</h2>
<p className="text-xl mb-4">當前計數: {count}</p>
<div className="space-x-2">
<Button onClick={increment}>增加</Button>
<Button variant="outline" onClick={decrement}>減少</Button>
<Button variant="secondary" onClick={reset}>重置</Button>
</div>
</div>
);
};
export default CounterComponent;
在這個例子中,我們可以看到:
useCounter Hook。讓我們再深入一步,為我們的useCounter Hook添加一些副作用。比如,我們想在計數器變化時更新文件標題。
import { useState, useCallback, useEffect } from 'react';
interface UseCounterResult {
count: number;
increment: () => void;
decrement: () => void;
reset: () => void;
}
function useCounter(initialValue: number = 0): UseCounterResult {
const [count, setCount] = useState(initialValue);
const increment = useCallback(() => setCount(prev => prev + 1), []);
const decrement = useCallback(() => setCount(prev => prev - 1), []);
const reset = useCallback(() => setCount(initialValue), [initialValue]);
useEffect(() => {
document.title = `當前計數: ${count}`;
}, [count]);
return { count, increment, decrement, reset };
}
export default useCounter;

在這個更新版本中,我們增加了一個useEffect Hook來更新文件標題。每當count變化時,這個效果就會運行。
自定義Hooks是React中一個強大的概念,它允許我們將組件邏輯提取到可重用的函數中。通過今天的學習,我們了解了如何建立和使用自定義Hook,以及如何在其中添加副作用。
自定義Hooks不僅可以幫助我們組織和重用程式碼,還能使我們的組件保持簡潔和專注。隨著React應用變得越來越複雜,自定義Hooks將成為不可或缺的工具。
如果你想深入了解自定義Hooks,可以查看React官方文檔中關於自定義Hooks的章節。這裡提供了更多的示例和最佳實踐。
