上一篇是講for迴圈,今天來分享另外常見的迴圈—while和do...while。
while (condition)
statement
condition:()小括號符合條件時,就會執行statement。
範例:
let i = 0;
while (i < 5) { //i小於5,符合條件則執行大括號程式碼
console.log(i); //依次印出0,1,2,3,4
i++;
}
console.log(i);//此時i是多少?
while比較單純,程式碼都是由上到下,當符合又回到while。
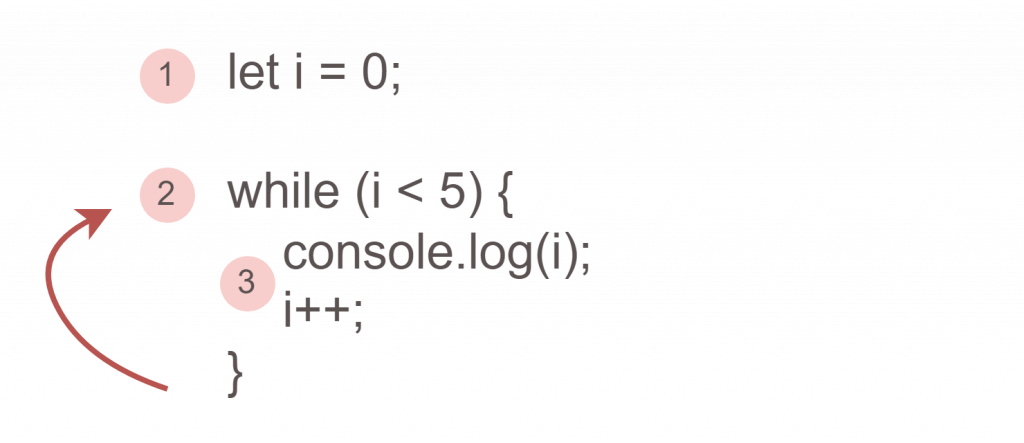
自己理解的圖:
此時i的值是多少?
當i = 4時,仍符合i <= 5的條件,所以執行到i++,此時i = 5,那i < 5嗎?沒有,所以迴圈終止。
do意思是它會「先執行一次statement」,再判斷條件,決定是否繼續執行。
do
statement
while (condition);
範例:
let i = 0;
do {
console.log(i); //先執行一次迴圈內容,依次印出0,1,2,3,4
i++;
} while (i < 5); //再判斷條件
console.log(i); //此時i是多少?
此時i的值是多少?
當i = 3時,又i++成為4,仍符合i < 5的條件i = 4,又i++成為5,那i < 5嗎?沒有了,所以迴圈終止。
當條件永遠為true,會形成無窮迴圈,程式重複執行著,例如:
let i = 1;
while(i<=5){
console.log(i); //因為i值一直是1
}
無窮迴圈出現,瀏覽器會當機、npm告知Maximum call stack size exceeded!
真的發生時趕快瀏覽器關掉,terminal可以使用ctrl+c讓程式中斷。
最後整理這幾個迴圈的重點:
迴圈們都可以搭配break和continue來控制。
以上分享,如有錯誤請不吝告知~謝謝
MDN - while
MDN - do...while
重新認識 JavaScript: Day 09 流程判斷與迴圈

「自己理解的圖」好理解!
圖下面的敘述:
「當i = 4時,仍符合i <= 5的條件,所以執行到i++,此時i = 5,那i < 5嗎?」這句前面的是不是符合「i < 5」而不是「i <= 5」呢?