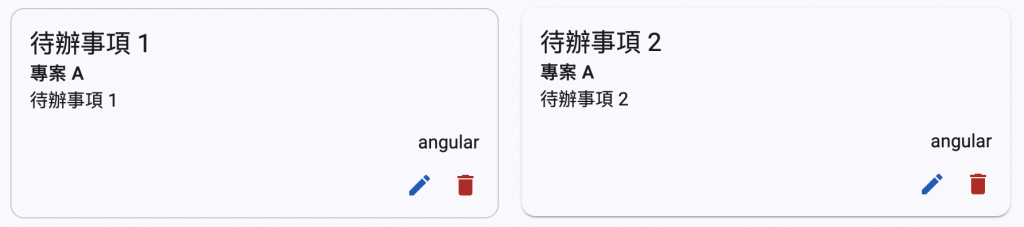
昨天完成用資料表來顯示工作事項清單,今天來用 Card 來實作另一種呈現清單的方式。
引用 MatCardModule 後,就可以利用 <mat-card> 標籤來實作卡片的元件,它是整個 Card 元件最外層元素,透過 appearance 屬性的設定,我們可以讓卡片以框線 (outlined) 或凸起 (raised) 的方式來呈現。

以目前工作事項的需求會使用到 Card 元件裡的標題、內容、卡片尾與動作列等不同的區域。
<mat-card appearance="outlined">
<mat-card-header>
<mat-card-title></mat-card-title>
<mat-card-subtitle></mat-card-subtitle>
</mat-card-header>
<mat-card-content></mat-card-content>
<mat-card-footer></mat-card-footer>
<mat-card-actions align="end"></mat-card-actions>
</mat-card>
如上面程式所示,在 <mat-card-header> 標題列還可以加入主標題的 <mat-card-title> 標籤與次標題的 <mat-card-subtitle> 標籤。而在 <mat-card-actions> 則可以指定 align 來決定按鈕是靠左 (start) 或是靠右 (end)。
然而,這些標籤都是純粹用來分別出卡片中不同的區域,沒有其他特別的行為,也可以使用其他元素標籤來取代。不過,若有撰寫單元測試的習慣,建議使用 Material 提供的標籤會讓測試相對好寫與易讀,這部分後面文章會有詳細的描述。
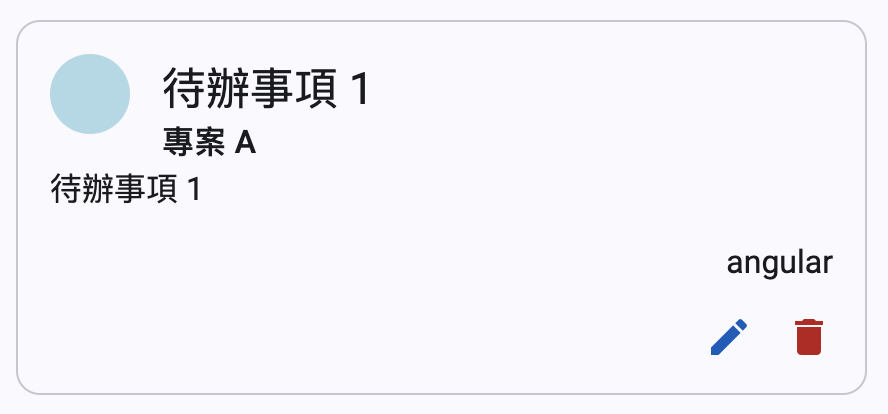
Angular Material 也針對圖片在卡片中不同的顯示方式提供對應的指令元件。例如,在標題列中可以利用 mat-card-avatar 指令元件加入圖示顯示。
<mat-card-header>
<div mat-card-avatar class="header-image"></div>
<mat-card-title>{{ task().subject }}</mat-card-title>
<mat-card-subtitle>{{ task().projectName }}</mat-card-subtitle>
</mat-card-header>

也可以使用 <mat-card-title-group> 標籤,來搭配著 mat-card-sm-image、mat-card-md-image 或 mat-card-lg-image 指令元件來在標題列顯示不同尺寸的圖片。
<mat-card-header>
<mat-card-title-group>
<mat-card-title>{{ task().subject }}</mat-card-title>
<mat-card-subtitle>{{ task().projectName }}</mat-card-subtitle>
<div mat-card-sm-image class="header-image"></div>
</mat-card-title-group>
</mat-card-header>
今天實作了工作事項的卡片清單,在範例中也使用前幾天實作的資料來源來拆分介面與資料處理。接下來,會針對資料表加入收合的功能。
