
在 React 中,props 是一種從父元件向子元件傳遞數據的機制
可以通過 props 傳遞任何 JavaScript 值,包括物件、陣列,函數,甚至也可以傳入Components
重要的是,props 是唯讀且單向的資料流(one-way data flow),子元件不能直接修改它們,
若要做修改應由父元件來管理和更新 props 。
React components use props to communicate with each other. Every parent component can pass some information to its child components by giving them props. Props might remind you of HTML attributes, but you can pass any JavaScript value through them, including objects, arrays, and functions.
官網說 props 可能會讓我們想到類似 HTML attributes,例如:
我們常把在下面HTML 中 h1 的value、id等稱為屬性(attribute)
<h1 id="title" value="hello"> 大家好 </h1>
React把我們自製的component當中所有的屬性(attribute),整合成一個物件,稱為props。
我們來用昨天的範例,把子元件加入屬性。
function App() {
return (
<>
<Card title="Card title 1" content="This is the content" />
</>
);
}
接著在Card元件中的 function函式,帶入 props 參數,
並且用console.log('props',props) 去觀察從父層傳遞下來的資料。
function Card(props) {
console.log('props',props)
return (
<div className="card">
<h2 className="card-title">Card Title 1</h2>
<p className="card-content">This is the content of the first card.</p>
<button className="card-button">Click Me</button>
</div>
)
}
export default Card
在上面的程式碼中,Card的props包含了title、content,
對Card來說,它接到一個像這樣結構的參數:
props:{
title: "Card Title 1",
content: "This is the content"
}
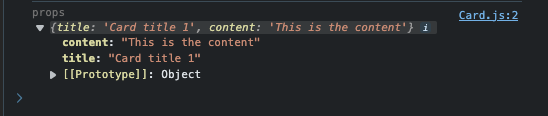
而console.log出來的資料為
當理解props的機制使用後,我們可以客製化的給予想要的資料到子元件去。
例如,每個卡片的內容都要不同,可以這樣操作:
function Card(props) {
return (
<div className="card">
<h2 className="card-title">{props.title}</h2>
<p className="card-content">{props.content}</p>
<button className="card-button">Click Me</button>
</div>
)
}
export default Card
import './App.css';
import Card from './component/Card';
function App() {
return (
<>
<Card title="Card title 1" content="This is the content 1" />
<Card title="Card title 2" content="This is the content 2" />
<Card title="Card title 3" content="This is the content 3" />
<Card title="Card title 4" content="This is the content 4" />
</>
)
}
export default App;
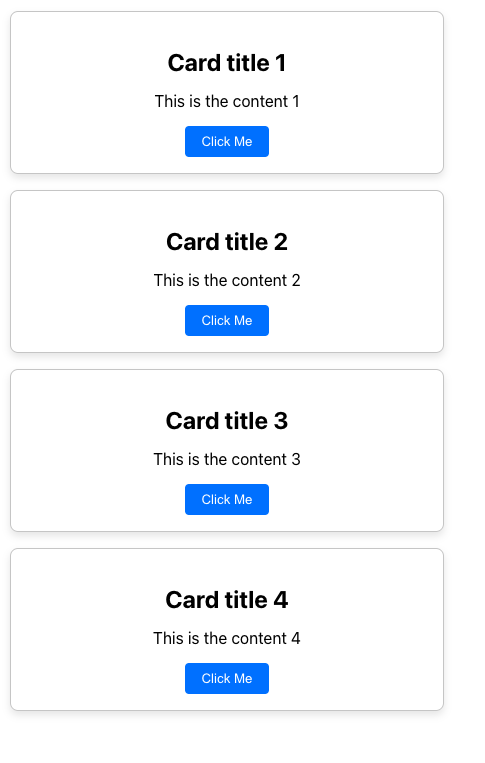
畫面出現會是
如果覺得每個要使用到的資料都要 props. 很麻煩,我們可以使用解構的方式!
function Card(props) {
const {title, content} = props
return (
<div className="card">
<h2 className="card-title">{title}</h2>
<p className="card-content">{content}</p>
<button className="card-button">Click Me</button>
</div>
)
}
export default Card
或者 可以直接在參數的地方解構
function Card({title,content}) {
return (
<div className="card">
<h2 className="card-title">{title}</h2>
<p className="card-content">{content}</p>
<button className="card-button">Click Me</button>
</div>
)
}
export default Card
透過porps的方式傳遞資料,讓元件的可複用性大大增加了!是不是覺得很有實用呢,快來練習看看吧!明天還會繼續講解跟 props 有相關性的 children 喔!
本文將會同步更新到我的部落格,歡迎大家來blog參觀~
