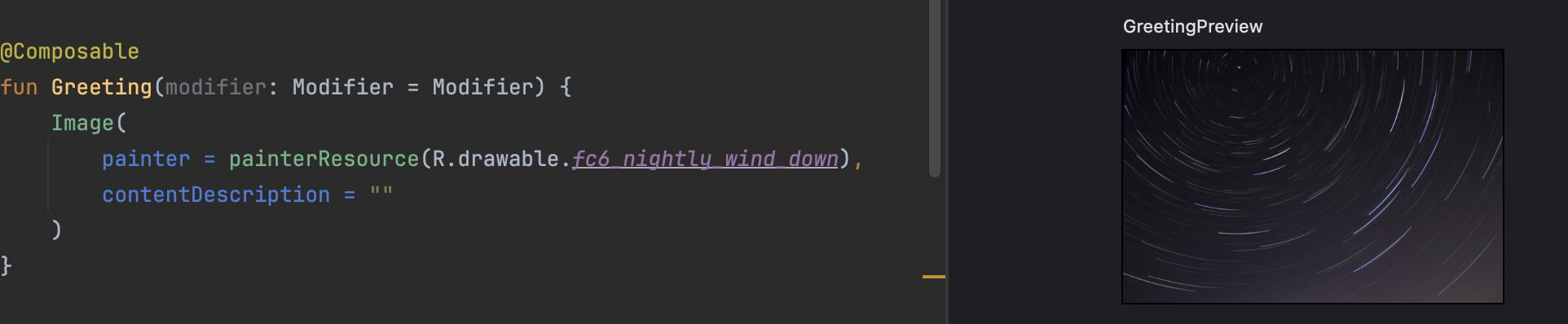
在畫面上顯示圖片的元件,但需要先把要顯示的圖檔放在專案資料夾的resources裡面,如果要使用網路圖片就必須使用第三方套件,如:Glide、Coil。
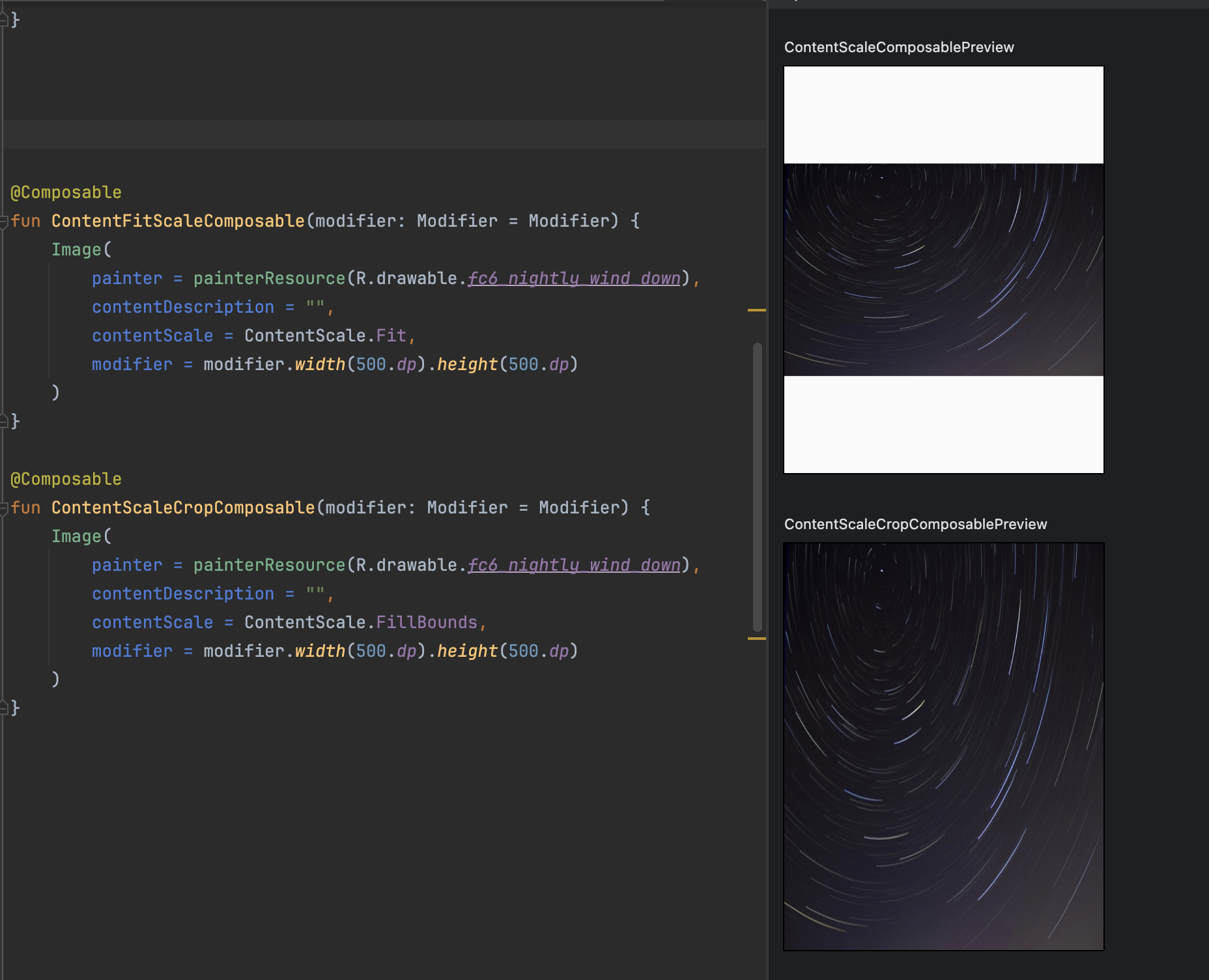
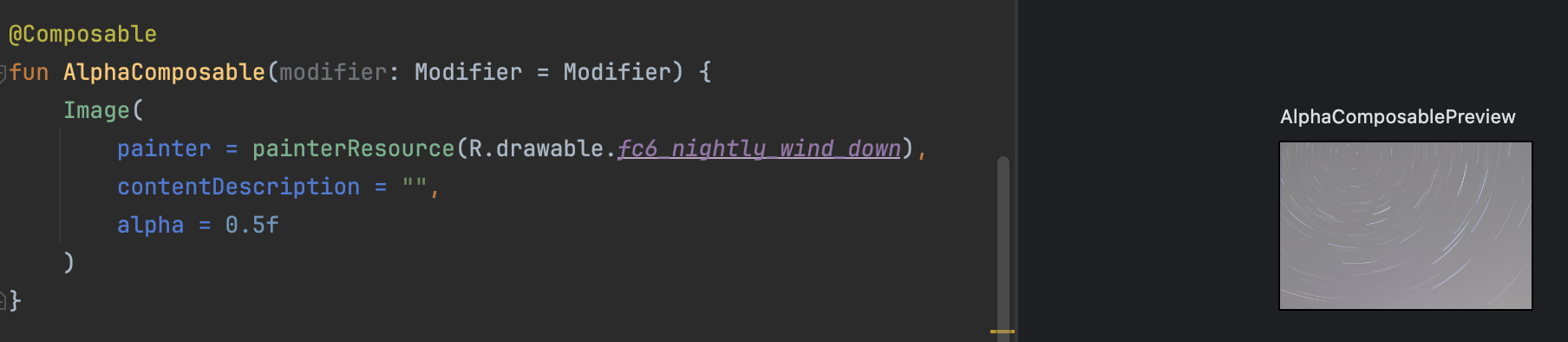
透過painterResource來設定顯示的圖片
ContentScale.Fit:等比例縮放
ContentScale.Crop:裁減滿版
ContentScale.Inside:等比例縮放,如果圖片本身就小於外框則處理縮放。
ContentScale.FillBounds:垂直和水平非均勻縮放內容
ContentScale.None:不做縮放,如果圖片大於外框則裁切