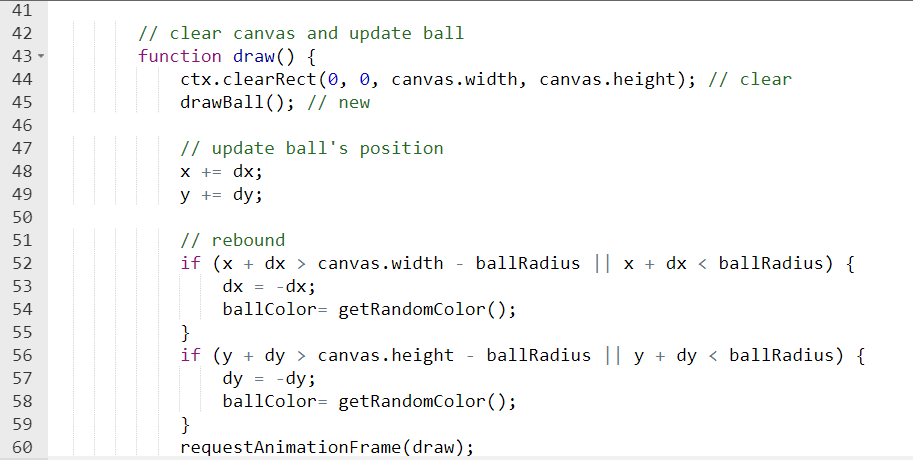
當球碰到畫布邊緣時,我們透過呼叫 getRandomColor() 函數來隨機改變球的顏色。每次碰撞後,球會反彈並改變為新顏色。
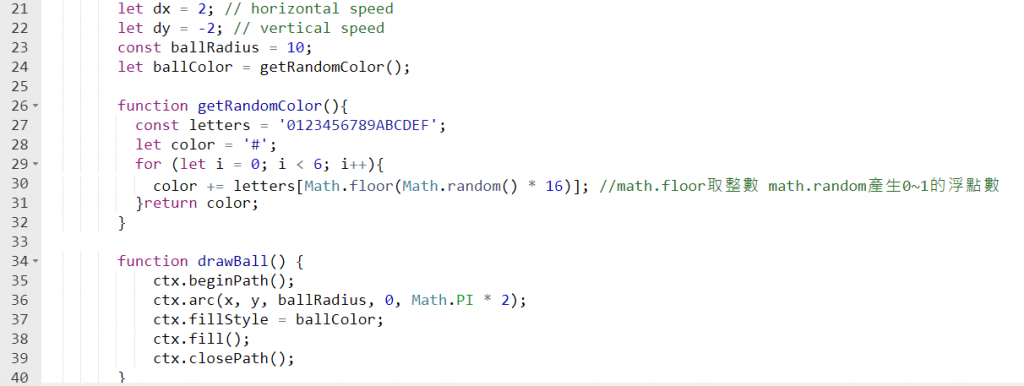
getRandomColor() 函數會生成一個隨機的六位數十六進位顏色代碼,這個顏色以 # 開頭,後面跟隨著6個十六進位字元,常用於HTML和CSS表示顏色。
const letters = '0123456789ABCDEF';
for (let i = 0; i < 6; i++)
color += letters[Math.floor(Math.random() * 16)];
letters 中隨機選取一個字元,並將其加到 color 字串中。return color;
#3F5A9C。這樣每次碰撞,球的顏色都會隨機變換。
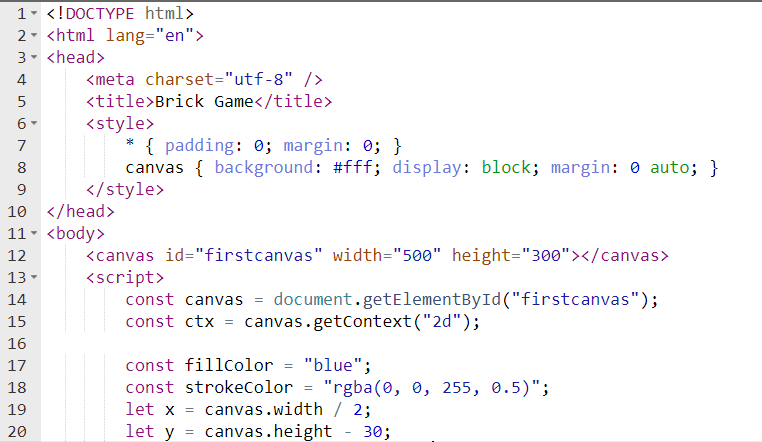
程式碼:



執行結果: