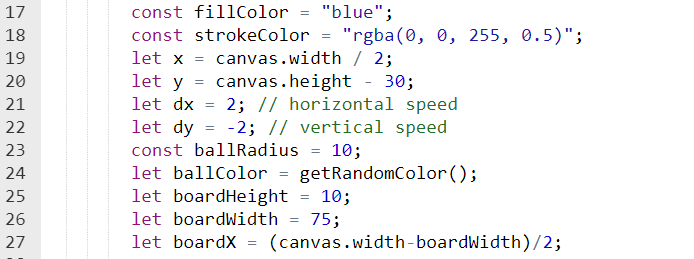
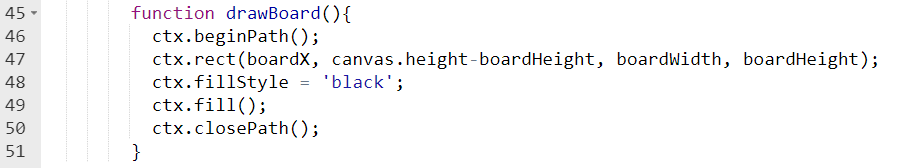
今天,我將新增一段程式碼來產生一個可以擊球的板子,並且讓球在碰觸到板子後能夠反彈。首先,我們需要定義出板子的高度、寬度以及它出現在畫布上的初始位置。這些設定將決定板子在畫布上的大小與位置。接著,我們要在程式的 drawball() 函式中,加入繪製板子的程式碼,這樣每次畫布重新繪製時,板子就會出現在指定的位置,並等待球的碰觸。
明天,我的目標是讓這個板子能夠由使用者來進行控制。為了達到這個效果,我會新增兩個變數,分別用來儲存板子向左或向右移動的狀態。此外,還需要設定兩個事件偵聽器,分別監聽使用者按下和鬆開鍵盤的事件。當使用者按下按鍵時,事件偵聽器將觸發程式,讓板子依照按鍵方向移動。為了要達成這個效果,我會使用兩個函式來處理 keydown 和 keyup 事件,讓按下和鬆開按鈕時能正確地控制板子的運動。最終將能夠使板子左右移動,從而實現用板子擊球的功能。
新增程式碼:

執行結果:
