今天要介紹的是 this ,通常來說,this 的值會是所由呼叫的函式(物件),如果沒有呼叫的函式(物件),則會指向全域 (window),而如果在所有函式(物件)之外,也會被當作全域物件,如果直接打印this的話,會得到一個全域的物件。
用例子解釋一下 :
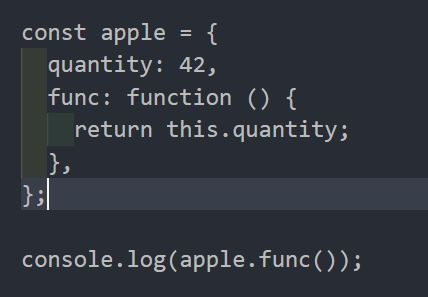
我設了一個變數apple,裡面放個物件,物件裡有數量42及一個函式,函式裡面是return 數量,底下用apple呼叫函式,前面說了this 的值會是所由呼叫的函式(物件),這邊的this就是apple,所以函式會return apple.quantity ,打印的結果就是42。
而this 能不能綁定此函式(物件)呢 ? 是可以的,有幾個方法,首先介紹bind,第一位參數為指定的 this,第二個作為目標函式的參數傳入,如果目標函式不需要參數則可以不傳入,最後會回傳一個新的函式,以下用例子示範 :
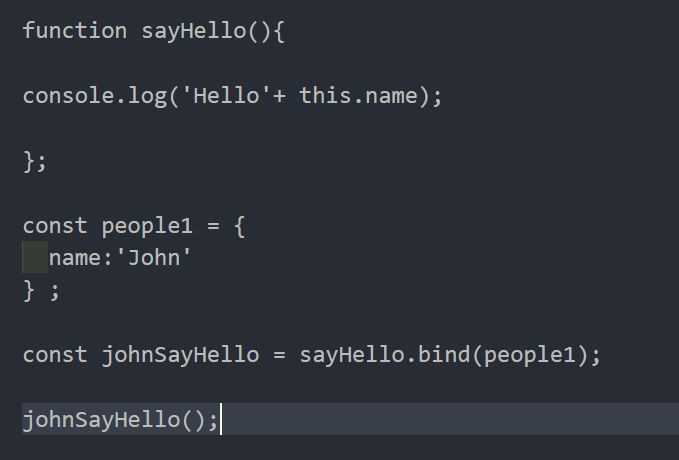
我寫了一個sayHello函式,還有一個prople1物件,裡面的鍵值分別是name & John ,再用一個變數johnSayHello將sayHello函式綁定在prople1物件上,所以this的值就是prople1物件,打印結果就是HelloJohn。
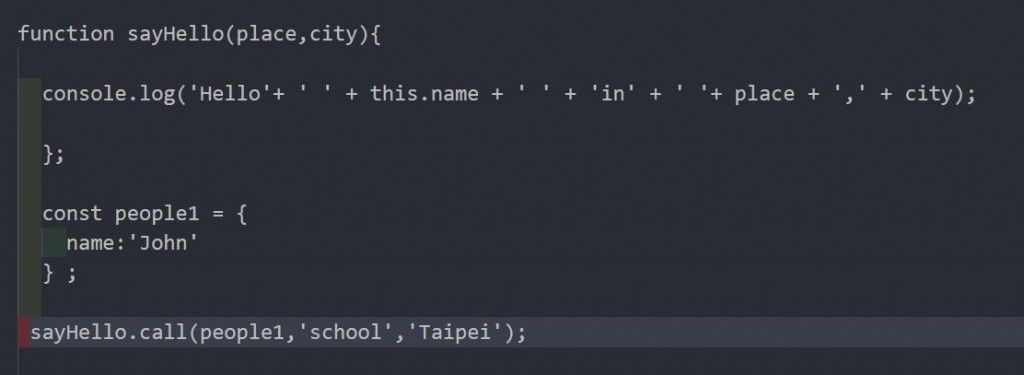
還有apply與call,因為比較相似,僅接受的參數類型不同,就一起說,第一個參數都是指定的this,而apply 與call 唯一的差別,就是 apply 接受的要傳入函式參數為陣列,call 則為逐項傳入。一樣用例子解釋 :
兩個都是新增一個 sayHello函式,裡面打印接收到的this,一樣去綁定people1物件,在第一個例子中,apply第二個函式是必須以陣列形式傳入,而call這邊是以單一參數傳入,其他部分都一樣,打印的結果當然也一樣。