
在第七章中,我們深入探討了 Grafana Scenes 這個具有革命性的套件,但僅憑文字描述仍無法全面體會其強大的便利性。而 Grafana Scenes 多數的使用場景都需要藉由 Grafana Plugin 的建置,兩者同心協力才可以建立出一個符合 Grafana 主題一致性的應用程式。從第一篇到第七篇中不斷帶到的 Plugin 即將在本篇文章中帶大家認識,就如同標題所比喻的,Plugin 就像 Grafana 的百寶袋,在這個及力於開源的平台中,所有非官方甚至是某些官方的應用程式皆是使用 Plugin 來建立,這讓 Grafana 的擴展性更強大,甚至可以公開發佈給大眾使用。以下開始介紹這個在 Grafana 中非常核心的工具。
Grafana 的 Plugin 建置工具提供了極大的彈性,讓開發者能夠打造客製化的 Grafana 體驗。從最小的 UI 元件,如圖表、表格等,到功能完整的應用程式,如告警系統、探索工具等,Plugin 的類型多樣且靈活。透過 Plugin 開發者可以擴充 Grafana 的功能,滿足各種監控和分析需求。Grafana Scenes 的誕生,更進一步將這些分散的 Plugin 整合起來,提供一個統一的介面,讓使用者能夠更方便地管理和使用各種功能。
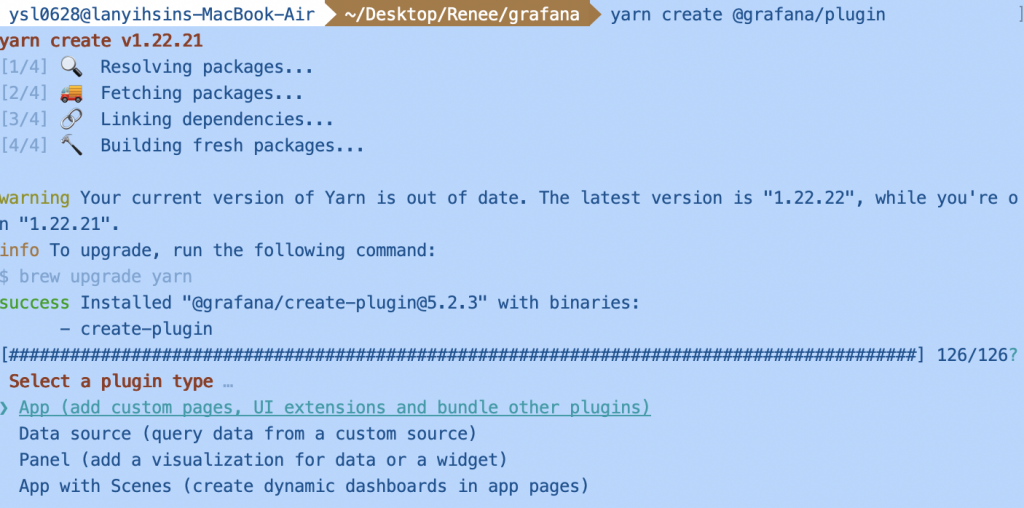
而 Grafana 提供了一個 CLI 讓開發者建立 Plugin,在下指令後即可選擇接下來要建立的 Plugin 類型:
yarn create @grafana/plugin
Plugin 可以建立的類型包括 App、Data source、Panel 和 Scenes App,雖然在 CLI 中簡單介紹這四個類型的描述,但我們繼續深入了解他們的功能:

只要是 App 類型都是主打開箱即用的 Plugin,是一個完整的應用程式,超越了單純的可視化工具,提供更全面的功能,可以自定義 Grafana 的頁面,頁面中可以包含多種元件,例如 Dashboard、Data source 等等,甚至是自定義的工作流程,也可以是一個後端服務或是 UI 擴充功能。Plugin 中會以 PluginPage 作為頁面的初始化設置。
範例:程式碼
使用場景:
export function PluginPage({ actions, children, info, pageNav, layout, renderTitle, subTitle }: PluginPageProps) {
const context = useContext(PluginPageContext);
return (
<Page
navModel={context.sectionNav}
pageNav={pageNav}
layout={layout}
actions={actions}
renderTitle={renderTitle}
info={info}
subTitle={subTitle}
>
<Page.Contents>{children}</Page.Contents>
</Page>
);
}
是 Grafana 連接外部資料源的橋樑。能夠連接並查詢各種不同的資料庫或資料源。它定義了如何從資料源中提取資料,處理資料查詢、轉換和返回結果,並提供給 Grafana 的面板使用。如 MongoDB 或 Google BigQuery。
使用場景:
Panel Plugin 即為將可視化的圖表以 Plugin 的方式建立,提供自定義可視化圖表的功能,類似於現有的 Plugin 如 Polystat 面板。也可以在 Scenes 中使用這些 Panel。
範例:程式碼

App with Scenes Plugin 是一種結合了 Scenes 的功能,可以在應用頁面中建立類似 Dashboard 的動態體驗。Scenes 提供開發者在應用中實現更為互動和客製化的 Dashboard graph,這非常適合需要高客製化和動態更新的監控 Scenes。一旦 Scenes Plugin 建立後,所有元件都可以通過 Scenes 的宣告式 API 來實現。
使用場景:
import React from 'react';
import { getScene } from './helloWorldScene';
export const HelloWorldPluginPage = () => {
const scene = getScene();
return <scene.Component model={scene} />;
};
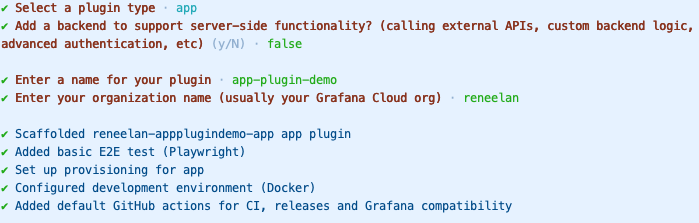
在選擇想要建立的 Plugin 類型後,系統會詢問是否要額外添加後端組件。其中包括了幾項功能例如:

雖然 Plugin 讓開發者能夠發揮創意,創建各種應用程式或工具,但為了確保這些 Plugin 與 Grafana 生態系統的無縫整合,一些基本設置和資訊還是必須符合 Grafana 的定義和標準。Grafana 提供了一些最佳實踐建議,幫助開發者提高 Plugin 的建置品質,確保 Plugin 的穩定性、安全性以及易用性。
確認資料來源或應用程式可以被設定(provisioned)
在資料來源或應用程式中包含預設儀表板 - Data source 的 Plugin 也可以透過 plugin.json 檔案中引入 dashboard JSON 的設定,在 includes 設定中設置 type=dashboard 的資源。
宣告支援的 Grafana 版本 - 確認的 plugin.json 檔案中的 grafanaDependency 可以指定 Plugin 可安裝所需的最低 Grafana 版本。也建議進行 E2E 測試以持續驗證 Plugin 在這些版本上能正常運作。
"dependencies": {
"grafanaDependency": ">=10.4.0",
"plugins": []
}
不要暴露敏感資訊 - 基於安全考量,避免暴露像是密碼等敏感資訊。以及正確使用日誌等級,避免過度記錄,並且絕對不要記錄憑證或其他敏感資訊。
避免在程式中使用 console.log - Console 訊息通常是用於除錯,因此不適合傳送到使用者端。
包含一個撰寫良好的 README - 提供使用者更深入了解如何設定和使用這項 Plugin,以便他們能夠盡可能高效地操作。其中更希望使用者能夠直觀地了解應用程式,盡可能不需要參考文件。而良好的 README 建議有:
驗證插件 - 可以在本地機器上或在 CI 工作流程中運行 Grafana 的 Plugin 驗證工具,以生成報告,檢查可能阻止 Plugin 發佈的任何安全性或結構性問題。
添加 Metadata 以提高可發現性 - 在 plugin.json 檔案定義了關於 Plugin 的重要 Metadata,包括顯示名稱、描述以及其他影響使用者如何找到 Plugin 的重要組件。
在上述的最佳實踐中,可以發現 plugin.json 和 provisioning 這兩個檔案不斷的出現,這兩個檔案對 Plugin 要如何渲染出畫面有很大的影響,一個包含應用程式的基本資訊,一個則是包含應用程式的建置設定,以下為兩者的介紹:
plugin.json 檔案是所有 Plugin 必須具備的檔案,提供 Plugin 的基本資料,以便 Grafana 識別和管理。當 Grafana 啟動時,它會掃描 Plugin 資料夾,並掛載每個包含 plugin.json 檔案的資料夾,除非該資料夾中包含名為 dist 的子資料夾時,Grafana 會改為掛載 dist 資料夾。以下為一些重要屬性:
type:Plugin 的類型,基本上就是 CLI 建立時選擇的 type,例如:app, datasource, panel 。
id:Plugin 的唯一值,預設會以 CLI 建立 Plugin 時輸入的資訊組合:
<organization name>-<plugin name>-<plugin type>
name:這是 Plugin 在目錄中顯示給使用者的人性化名稱。
description:可以展示 Plugin 的用途以及為什麼別人應該使用它,越精簡越好。
keywords:這些關鍵字能夠優化 Plugin 在目錄中的搜尋結果,讓 Plugin 更容易被發現。例如,如果 Plugin 處理 JSON 資料,請在關鍵字中加入 JSON。不過 Grafana 在審核時會檢查關聯性,因此請避免過度添加不相關的關鍵字。
"info": {
"keywords": ["app", "demo"],
"description": "A demo app plugin for Grafana",
"author": {
"name": "Reneelan"
},
"version": "%VERSION%",
"updated": "%TODAY%"
},
includes:Plugin 所包含的資源設定,在 Scenes App 中多與 React Router 相互對應設定:
dashboard, page, panel, datasource 。Admin, Editor, Viewer 。{
"type": "page",
"name": "Page One",
"path": "/a/%PLUGIN_ID%/one",
"role": "Admin",
"addToNav": true,
"defaultNav": true
}
可以透過在 provisioning/plugins 目錄中新增一個或多個 YAML 設定檔案來管理 Grafana 中的應用程式。每個設定檔案可以包含一個應用程式清單,這些應用程式會在啟動時進行更新。Grafana 會根據設定檔案來更新每個應用程式,使其與設定一致。
使用 CLI 建置後皆會自動建立此檔案,其中 type 為必填屬性,值為 CLI 建立時所輸入的組合名稱,而特別注意 disable 屬性代表 Plugin 是啟用狀態,預設是 false。下面以 App 為例,:
apiVersion: 1
apps:
- type: 'reneelan-appplugindemo-app'
org_id: 1
org_name: 'reneelan'
disabled: false
jsonData:
apiUrl: http://default-url.com
secureJsonData:
apiKey: secret-key
https://grafana.com/developers/plugin-tools/reference/plugin-json
https://grafana.com/docs/grafana/latest/administration/provisioning/#plugins
