那麼該怎麼畫序列圖呢?
我們從序列圖使用到的圖形開始解釋。
首先呢,序列圖分成”X軸(橫)”和”Y軸(直)”,X軸表示流程中的各個對象(有點像是工廠流水線中的每個站點),Y軸表示時間。序列圖詳細描述了各種操作是如何進行的,主要會使用以下的圖形。
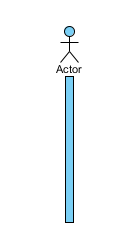
角色(Actor):
角色就是跟系統互動的人或東西。比如,使用網站的客戶或是管理網站的工作人員或是不限任何人。且並不會限制角色和人必須要一對一。
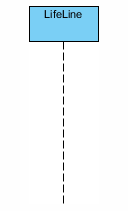
生命週期(Lifeline):
生命週期就是一條線,代表一個對象(工廠中的站點)的存在,每一個參與者都有自己的一條生命週期,顯示整個過程中,他們是如何互動的。
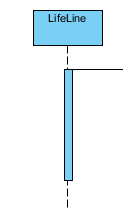
運作 (Activations):
它是一個細長的長方形,畫在生命線上,表示該對象在這段時間內正在運作中,上方代表開始,下方代表結束。
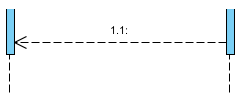
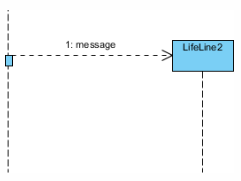
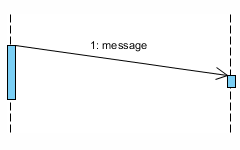
呼叫訊息 (Call Message):
代表兩個對象之間的溝通,比如A對象呼叫B對象,把拿到的商品訊息丟給B進行處理。
返回訊息 (Return Message):
代表呼叫訊息的回應,比如上述的訂單處理,B將A給的商品訊息加上有效期限之後回傳給A。
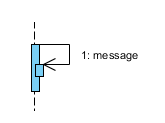
自述訊息 (Self Message):
代表自己告訴自己要做什麼事。
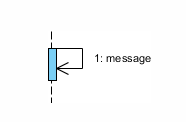
遞迴訊息 (Recursive Message):
同樣也是自己告訴自己要做什麼事,只不過,他必須反覆執行,直到符合某個條件後才停止。
創建訊息 (Create Message):
表示新對象的誕生,比如顧客將商品加入購物車,購物車中會建立一項新的商品資訊。
銷毀訊息 (Destroy Message):
表示對象的生命週期結束,比如顧客將商品從購物車移除,購物車中的商品資訊則會消滅。
持續時間訊息 (Duration Message):
表示某項操作他持續的時間。
註解 (Note):
就是備註,用來補充訊息或是描述細節。
下一篇文章我們會使用一個範例Component來進行序列圖的製作!
