
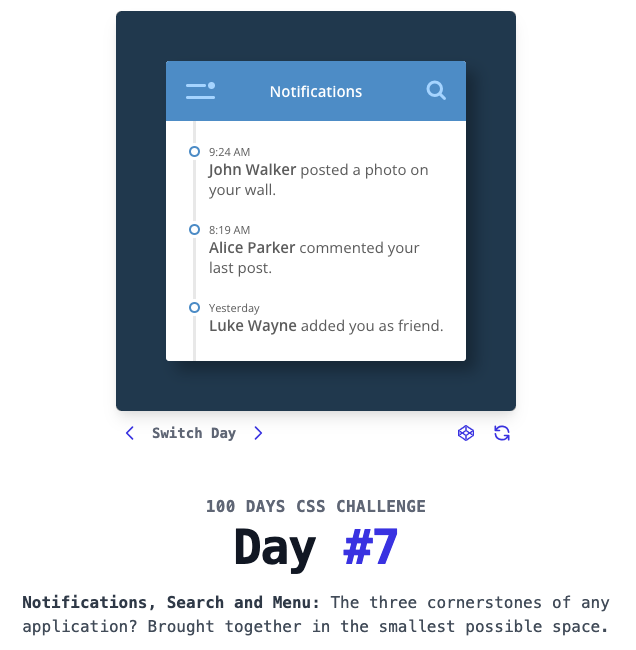
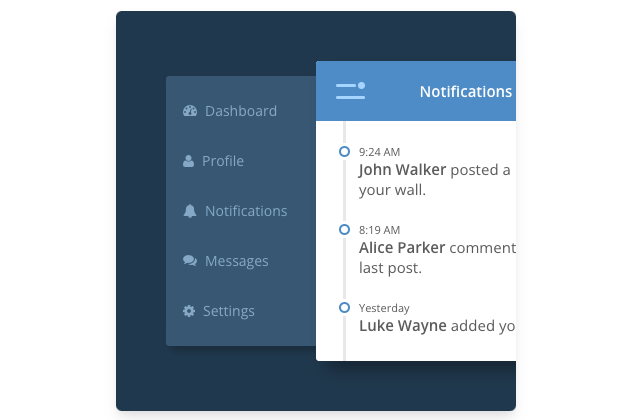
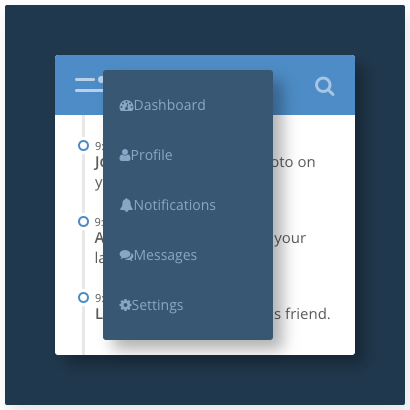
題目除了基本 Notification Card介面樣式以外,還有兩個重要的介面
Menu
Search
上面的圖是題目,而我們要做出幾乎一樣的樣子,題目中還有附上出題官方的CodePen,也有附上給我們解題用的template,當我們真的不會的時候,還是可以參考他們的寫法,所以沒有想像中困難。
我做好的此題CSS Challeage解答
那麼我們就開始吧。
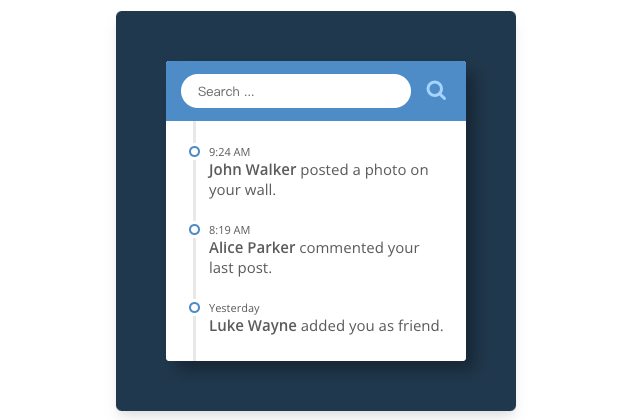
我們上次已經做完 Notification Card 跟 Search 的部分,長這樣:
那我們今天就繼續來做 Menu 的部分。

<!-- menu -->
<div class="menuList">
<ul>
<li><i class="fa fa-dashboard"></i>Dashboard</li>
<li><i class="fa fa-user"></i>Profile</li>
<li><i class="fa fa-bell"></i>Notifications</li>
<li><i class="fa fa-comments"></i>Messages</li>
<li><i class="fa fa-gear"></i>Settings</li>
</ul>
</div>
這邊的結構很簡單,我使用 ul li 來製作。
因為總共需要 5 個 menuItem,我就在這邊做了五個 li,裡面放入 font-awesome 的 icon。
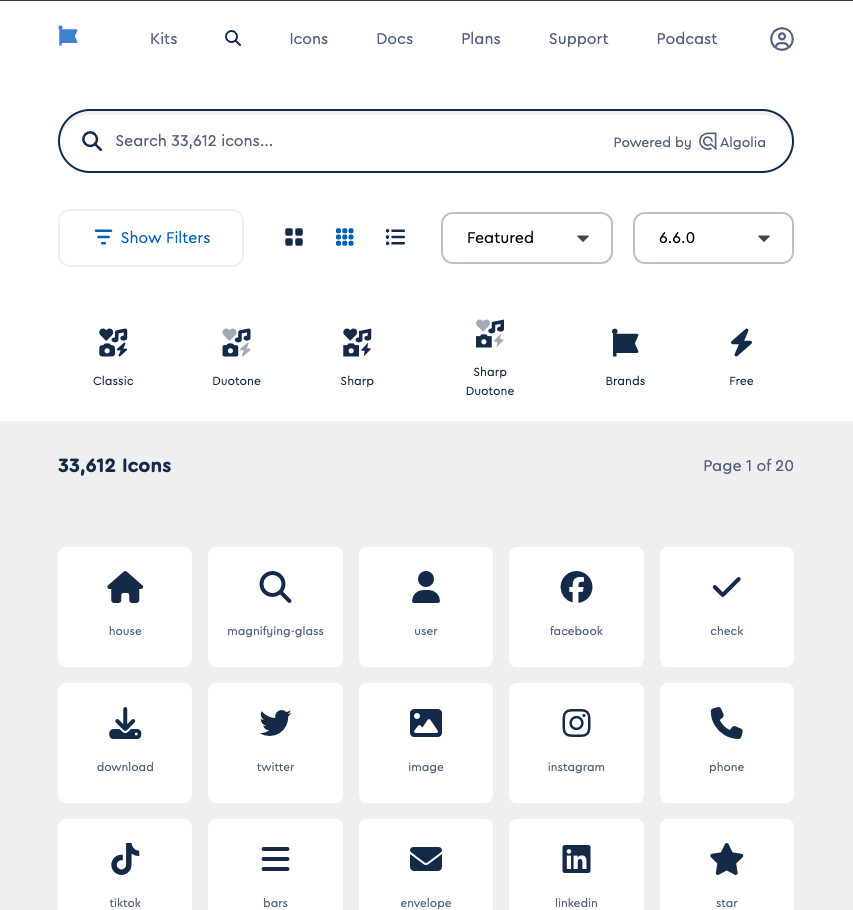
icon的樣子可以去 font-awesome 的官網 查詢。
那這邊跟昨天的 .searchInput 一樣,我打算先做出他最後應該要有的樣子,再使用 .show 搭配 javascript 來做打開/關閉的樣子。
架構做好之後我們就來寫樣式吧。
.menuList {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-60%,-50%);
background-color: #43627D;
box-shadow: 10px 10px 15px 0 rgba(0,0,0,0.3);
color: #93B2CD;
width: $menuW;
height: $menuH;
z-index: 10; //為了要看到畫面,先把它移到最上層
border-radius: 3px;
overflow: hidden;
box-sizing: border-box;
transition: all ease-in-out .5s;
}
position top left transform 這些是都是定位用的。
接著調整底色、文字顏色、陰影、寬高等等。
再來,因為這個 panel 會跟 notification 重疊,所以我們先把它的 z-index 調到較高的位置,讓我們可以看到畫面。
還有因為等等要做移動的效果,這邊不要忘記加上 transition: all ease-in-out .5s。
.menuList {
...
ul {
padding: 10px 0;
}
}
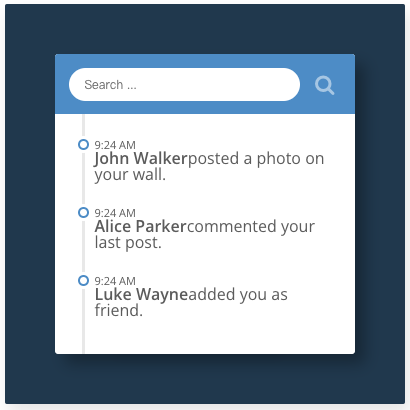
接著我先設定這個區塊上下的 padding,我選擇不在 ul 上設定左右的間距,是因為我注意到題目中,我們在這裡滑鼠指上的話,是一整個 row 都有變色,如果們在這裡設定了左右的 padding,滑鼠指上的樣式就會不符合題目了。
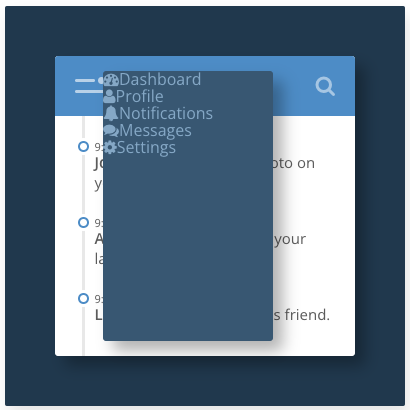
題目中滑鼠指上的樣式在這:
.menuList {
...
ul {
...
li {
display: block;
font-size: 14px;
padding: 18px 17px;
cursor: pointer;
transition: all .3s;
i {
display: inline-block;
margin-right: 5px;
}
&:hover {
background-color: #385269;
color: #fff;
}
}
}
這邊我們一次設定完每一個 menuItem 的樣式,跟他滑鼠指上的樣子。
由於我們希望滑鼠指上的時候能漸變整體的樣子,包含字體顏色跟背景色,所以這邊選用transition: all .3s。
然後為了要讓 icon 跟文字有點距離,i 裡面設定了 margin-right: 5px,然後為了調整讓文字跟 icon 上下對齊置中,所以我加了 display: inline-block。
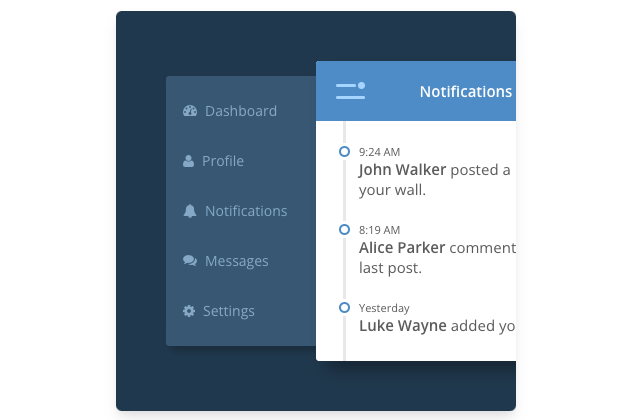
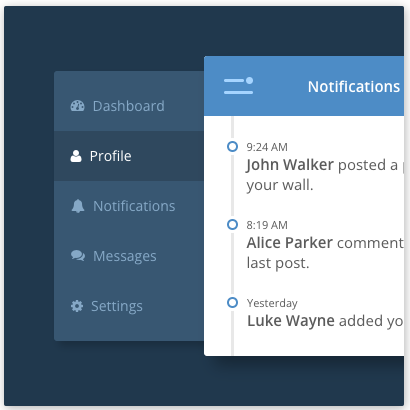
這樣就差不多了,做完長這樣:
這是要在user點擊左上角的 menuIcon 之後,去做到讓 Notification Card 往右移動,並且 Menu 從右往左邊移動,等於這個按鈕一次要控制兩個 div。
所以我們就先來寫這段 javascript。
$(".menuIcon").bind('click', function(){
$('.card').toggleClass('slide-right');
$('.menuList').toggleClass('show');
});
當 .menuIcon 被點擊後,javascript 在 .card 跟 .menuList 上分別 toggle 顯示 .slide-right 跟 .show。
.card {
&.slide-right {
transform: translate(0%,-50%);
}
}
這邊我們就回到 .card 上面,並且加上 .slide-right 做出一個往右滑動的效果。
這邊可能有些初學的人會看不懂 transform: translate(0%,-50%) 這段,translate(x,y) 不是 x 代表水平,y 代表垂直嗎?為什麼這邊我設定 x:0 y:-50% 移動的卻是水平呢?
這是因為 .card 他本身目前的屬性是 transform: translate(-50%,-50%)
也就是說他的起始點不是 (0,0) 而是 (-50%,-50%),所以我們在這邊寫的時候要跟他現有的屬性作計算,才不會出錯。
這邊因為我們要移動的是 x 軸,要讓他看起來往右位移 50%,所以直接設定成 0,他從原先的 -50% 移動到 0,自然就是往右位移了 50% 了。
而 y 軸我們沒有要移動,所以就維持原來的 -50% 就可以囉。
.menuList {
&.show {
transform: translate(-85%,-50%);
}
}
.menuList 這邊的位移計算方式也是一樣的。
他原先的屬性是 transform: translate(-60%,-50%),我們要讓他往左邊位移 25% 左右,所以直接把它的屬性跟現在的做計算,得出 transform: translate(-85%,-50%) 的數字。
.menuList {
...
z-index: 1;
}
最後不要忘記回到 .menuList 把它的 z-index 改回 1,這樣才能讓他回到 .card 的下面,一開始不會顯示。
那這樣,這一題就全部做完了。
希望改變了這種按照步驟的寫法,能讓更多人看得懂,也能跟我一樣喜歡上寫CSS。
那今天就先到這裡,明天我們再繼續來玩下一集。
