
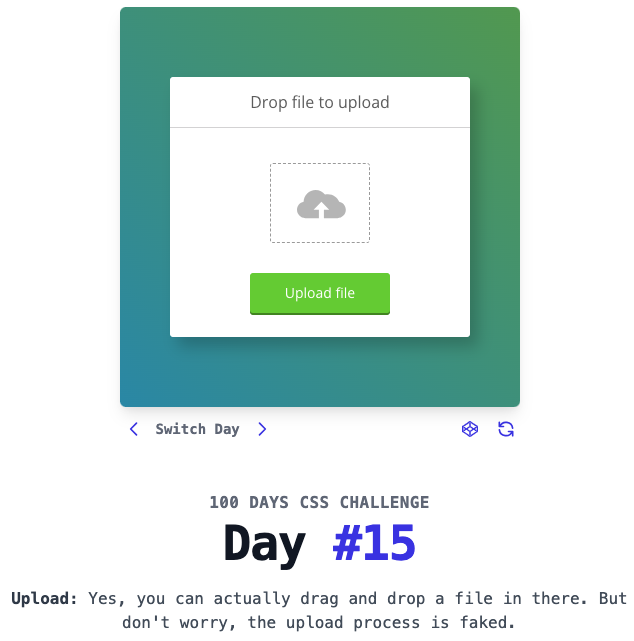
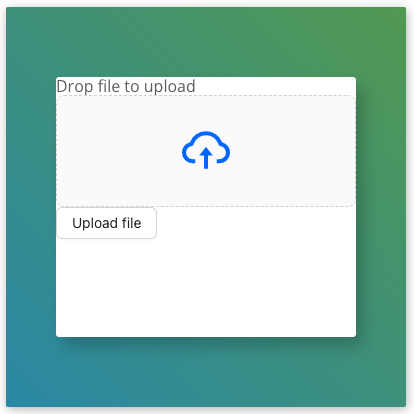
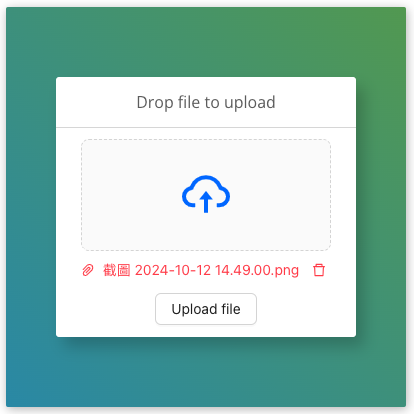
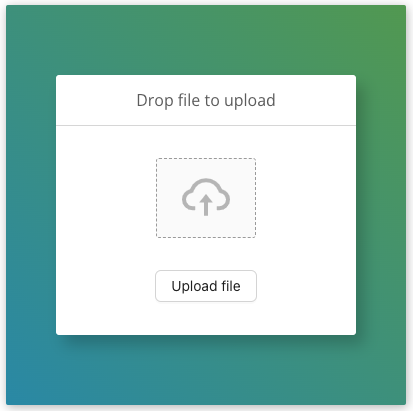
上面的圖是題目,而我們要做出幾乎一樣的樣子,題目中還有附上出題官方的CodePen,也有附上給我們解題用的template,當我們真的不會的時候,還是可以參考他們的寫法,所以沒有想像中困難。
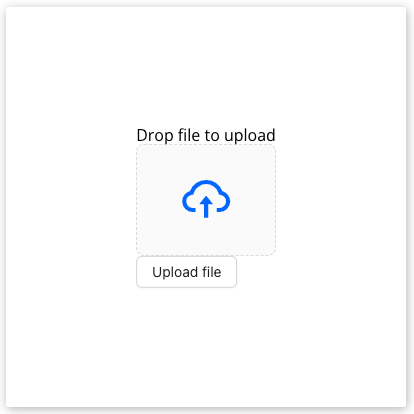
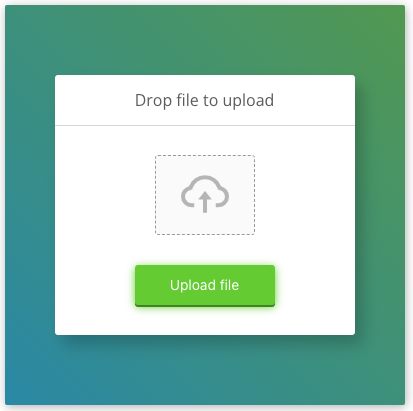
我做好的此題CSS Challeage解答
我們昨天已經把整體架構都做好了,也把程式邏輯大概講了一下
那我們今天就來把剩下的繼續做完。
.frame {
...
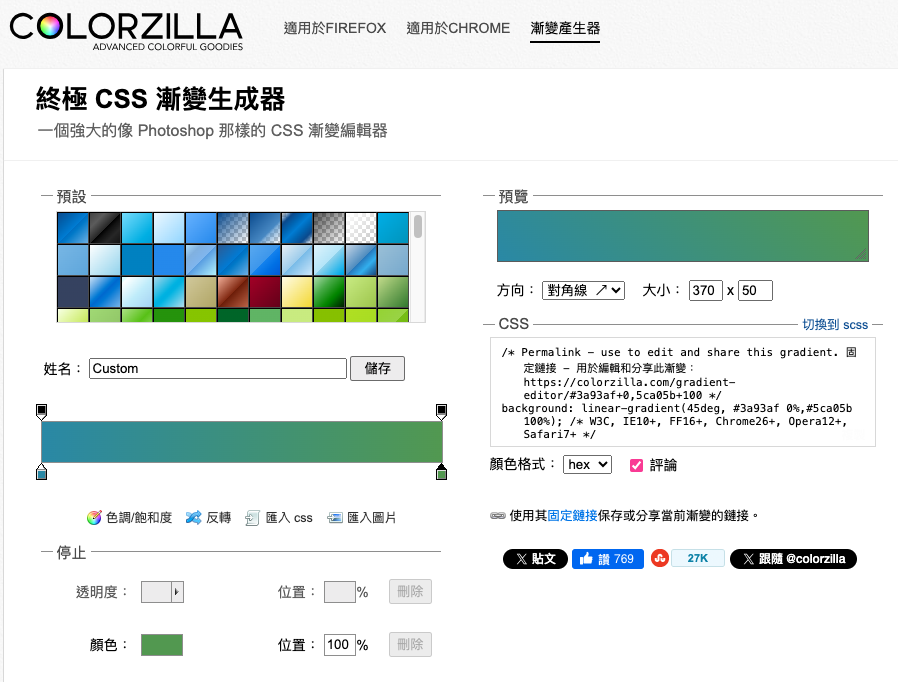
background: linear-gradient(45deg, #3a93af 0%,#5ca05b 100%);
color: #676767;
}
在這裡我們用第一天教的小工具來吸色,並做出漸層的底色,也順便改一下等等白色卡片上的字體顏色。
那這樣底色就做好了
.center {
...
width: 300px;
height: 260px;
background-color: #fff;
border-radius: 3px;
box-shadow: 8px 10px 15px 0 rgba(0,0,0,0.2);
display: flex;
flex-direction: column;
}
依照題目的樣式來修改我們的 css 程式碼:
這邊比較關鍵的是 display: flex flex-direction: column
設置為彈性盒子佈局,並且垂直排列內容。而這樣做是為了讓接下來卡片的 header 的高度能固定,而 content 的高度則是要跟白色卡片一樣滿版。
因為我並不希望上傳東西之後,卡片高度隨著內容物高度跳來跳去,所以這邊固定了卡片的高,而也因此,我希望他裡面的東西的高度能完全撐開。
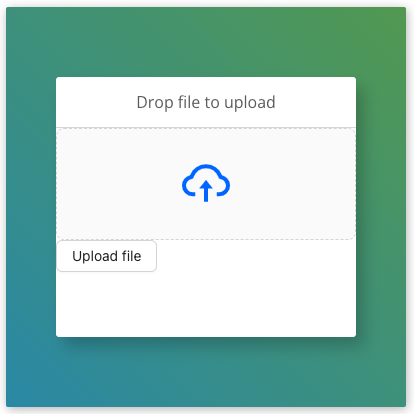
剛做好的時候會長這樣
.title {
border-bottom: 1px solid #DBDBDB;
line-height: 50px;
text-align: center;
flex: none;
}
這塊的具體說明如下:
border-bottom: 1px solid #DBDBDB:在 .title 底部添加一條 1px 寬的淺灰色實線,與其他區塊分隔。line-height: 50px:用行高取代 height,讓文字在高度上居中顯示。text-align: center:將標題文字水平居中。flex: none:防止標題在 flex 容器中縮放,保持其原始大小,不隨父級容器調整。
.content {
text-align: center;
flex: 1;
align-self: center;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
這區塊的具體說明如下:
text-align: center:將內容的文字居中對齊,使所有文字顯示在水平方向的中間。flex: 1:這是彈性盒子的設置,讓 .content 填滿父容器內的所有可用空間。align-self: center:在彈性佈局中,讓 .content 自身在父容器的交叉軸方向(垂直)居中對齊。display: flex:將 .content 設為彈性盒容器,使其子元素可以使用彈性佈局。flex-direction: column:將彈性盒的子元素從上到下以垂直方向排列。justify-content: space-evenly:將子元素均勻分布,且子元素之間和邊緣的空間相等。這樣寫的目的是我就不需要在 content 內設定跟邊界的 padding 了。.content {
...
.dragWrapper {
margin: 0 auto;
text-align: center;
}
}
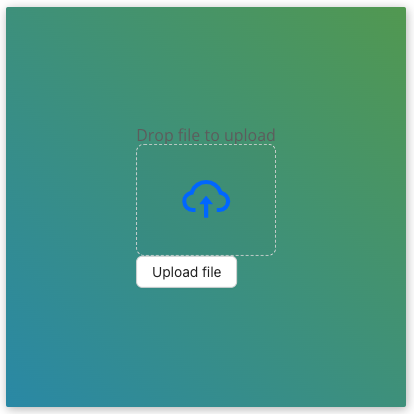
首先,先讓上傳的區塊置中。
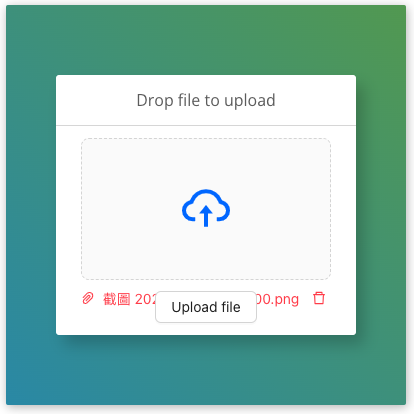
接著,我真的試著上傳東西,以觸發 antd 的上傳介面,剛上傳完會長這樣
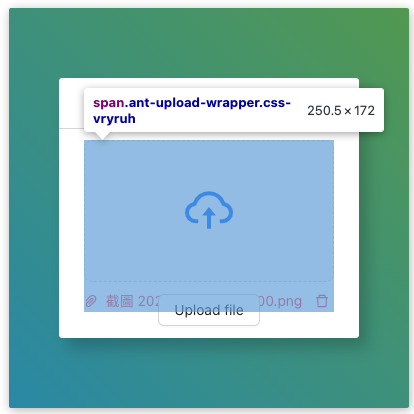
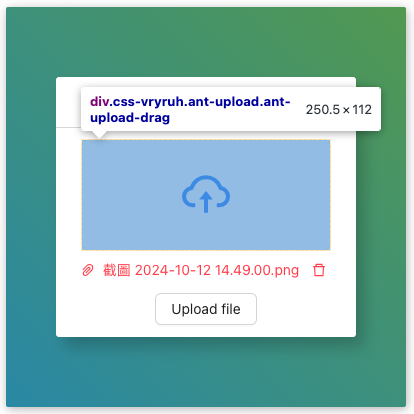
可以看到預覽的檔案名稱跟底下的按鈕重疊了,而且上傳的拖曳介面變的超大顆,這不是我們要的,這時候我們就要「右鍵」->「檢查」,去找到那個 element 來檢查他的樣式是怎麼回事,去找到可以改哪裡。
圖中能看到,這個地方原來是個 span,所以他並不會有高度能去把東西撐開,所以我們就把它改成一個 block。
.content {
...
.dragWrapper {
margin: 0 auto;
text-align: center;
.ant-upload-wrapper {
display: block;
}
}
}

那現在畫面能正常撐開了,但是還不夠,我們還要改中間拖曳的區塊,把它變小,而且藍色的雲朵圖也要像題目一樣改成灰色的。所以我們一樣「右鍵」->「檢查」,去找到那個 element 來檢查他的樣式是怎麼回事。

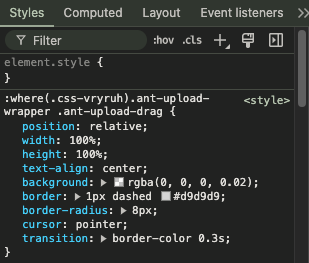
這邊可以看到,我們要找的應該就是 .ant-upload-drag,如果你不確定的話,也可以去比對他底下的樣式來確認有沒有覆蓋在正確的 css 上,這邊我就去修改.ant-upload-drag。
那依據這個檢查的步驟,一個個排查你要的樣式跟 antd 原先的樣式,確定你有覆蓋到正確的 css,最終完成的會是以下的選擇器跟樣式:
.content {
...
.dragWrapper {
...
.ant-upload-wrapper {
...
.ant-upload-drag {
width: 100px;
height: 80px;
margin: 0 auto;
border-radius: 3px;
border: 1px dashed #A4A4A4;
.ant-upload { padding: 0}
.ant-upload-btn {border-radius: 3px;}
p.ant-upload-drag-icon .anticon {
color: #BDBDBD;
}
}
}
}
}


.content {
...
.btnWrapper .ant-btn {
width: 140px;
background-color: #6ECE3B;
color: #fff;
border: none;
box-shadow: 0 2px 0 0 #498C25;
border-radius: 3px;
padding: 20px 15px;
}
}
.btnWrapper 本身沒有太多需要修改的地方,因為我們剛剛已經使用 flex 把它的位置跟對齊都做好了,所以這邊我們只需要針對 button 本身的樣式作修改。
這邊比較值得講的地方是 box-shadow。
box-shadow: 0 2px 0 0 #498C25;
0: 表示陰影在水平方向上的位移,0表示不偏移。2px: 表示陰影在垂直方向上的位移,這裡陰影會向下偏移2px。0: 這是模糊半徑,0表示陰影不模糊,保持銳利邊緣。0: 擴展半徑,0代表陰影的大小不會擴大。#498C25: 表示陰影的顏色,這裡使用深綠色。
.content {
...
.btnWrapper .ant-btn {
...
&:hover {
color: #fff;
background-color: #6ECE3B;
box-shadow: 0 2px 0 0 #498C25, 0 2px 10px 0 #6ECE3B;
}
}
}
接著 hover 的時候,由於我們必須蓋掉 antd 預設的樣式,所以我們綠色的 box-shadow 跟 color 還有 background-color 仍然要保留,但需要額外在 box-shadow 中加上另一段滑鼠指上的陰影。
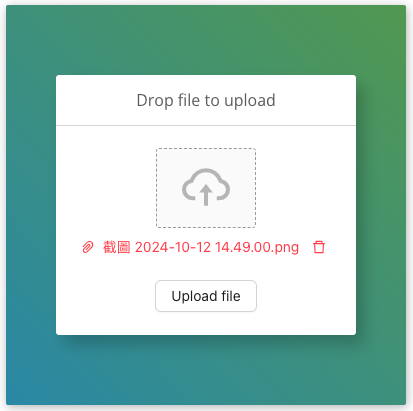
那麼這題就完成了。
希望改變了這種按照步驟的寫法,能讓更多人看得懂,也能跟我一樣喜歡上寫CSS。
那今天就先到這裡,鐵人賽明天就是最後一天,明天不會有教學,我會大概寫一下寫鐵人的心得總結,也謝謝有在觀看的人。
