今天我們要開始朝向Authentication來學習。第一步就先來多了解非常常見的JWT是什麼吧~
JSON Web Token 是一種開放標準(RFC 7519),token就像是一種身分證,當我們要確認這人是誰時,就可以看身分證、學生證、駕照等。在網路通訊的世界裡,就是看token了。
在JWT機制中,驗證成功後發出的憑證包含以下三個部分:
這三者會各自用.分隔,如此一來就是一個完整的JWT。
example: eeyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
另外Header和Payload是使用Base64Url編碼的。

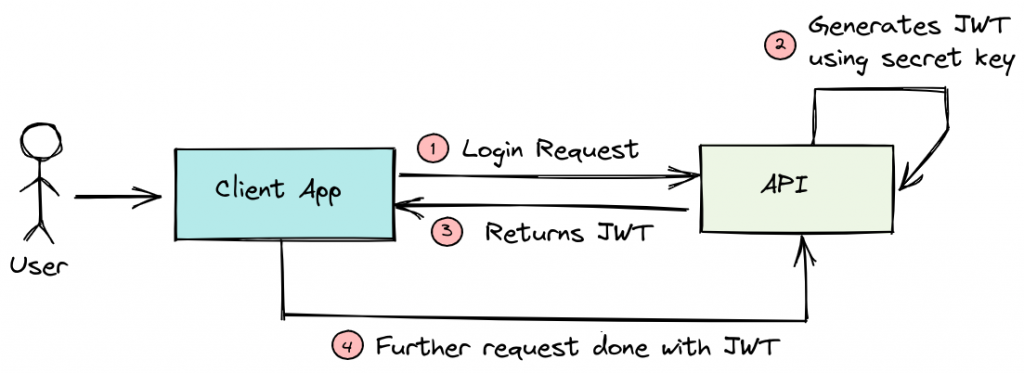
圖片來自:https://www.atatus.com/blog/jwt-authentication-when-and-how-to-use-it/
那麼我們知道JWT長什麼樣子後,我們是怎麼來驗證JWT的呢?
在授權伺服器驗證了Client的身份後(例如登入帳號),會發放一組JWT,接著Client在向server發送request時,必須攜帶這個JWT,server會使用JWT來確認Client的身份,如果JWT的header或payload被竄改,server在驗證過程中會重新計算Signature並與原Signature比對,竄改後會導致Signature不同,因此server就能夠檢測到JWT是否合法啦XD
通常被驗證後的前端就會帶著JWT來打後端,後端會在驗證這個JWT是否合法,如果合法才能做前端的request,不合法就噴401給他~
pros:
cons:
在前後端的溝通中,很常使用JWT來對話,今天更了解其中的原理與組成了~
明天會繼續來討論OAuth。
https://tw.alphacamp.co/blog/jwt-json-web-token
