嗨大家好!我是2魚。今天我們要進行一個重要的任務:將前幾天建立的雲端資料庫 MongoDB Atlas 與我們的專案連接起來。這個步驟在實際開發中非常常見,讓我們一起來學習吧!
知識點:MongoDB Atlas 是一個雲端託管的 MongoDB 服務。它提供了高可用性、自動備份等功能,讓我們不用煩惱伺服器維護的問題。
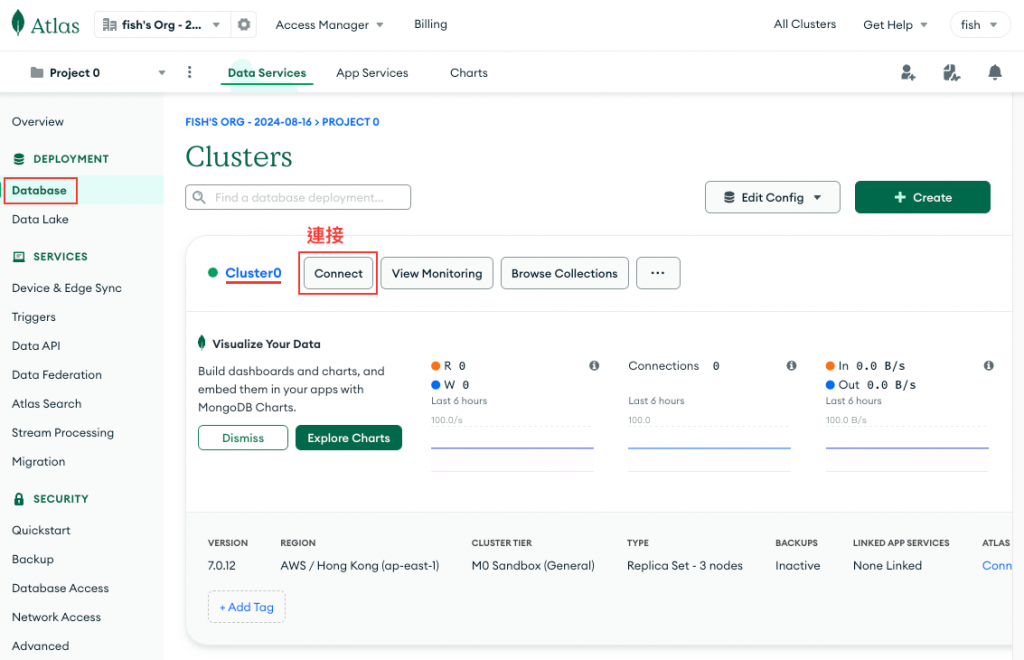
點擊 "Connect" 連接按鈕
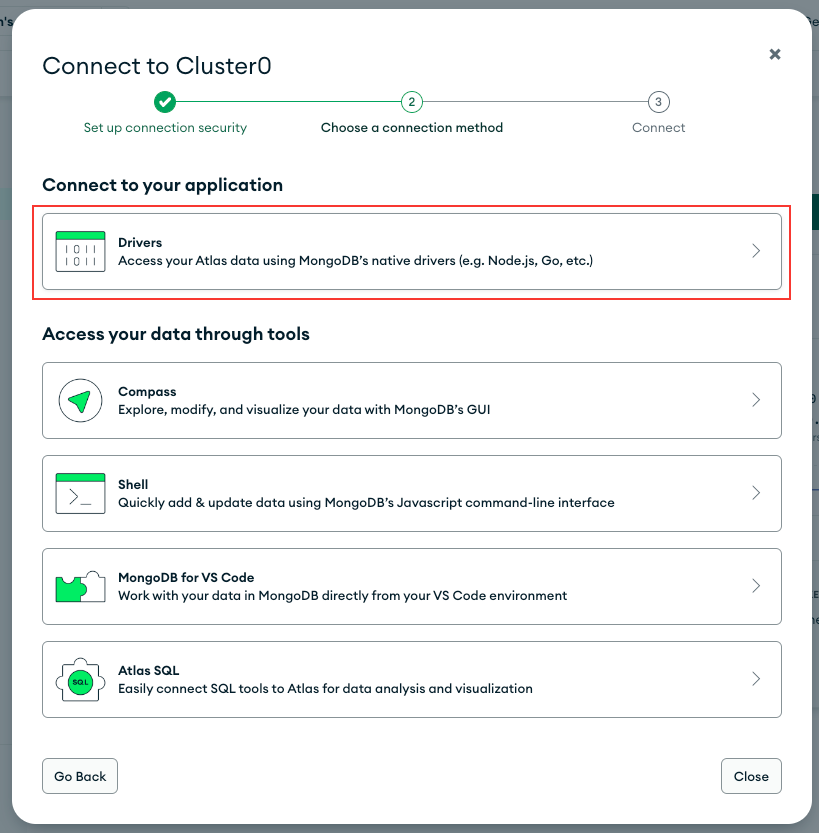
選擇 "Drivers" 連接方式
會開啟一個彈窗,先不要關閉,等等會用到
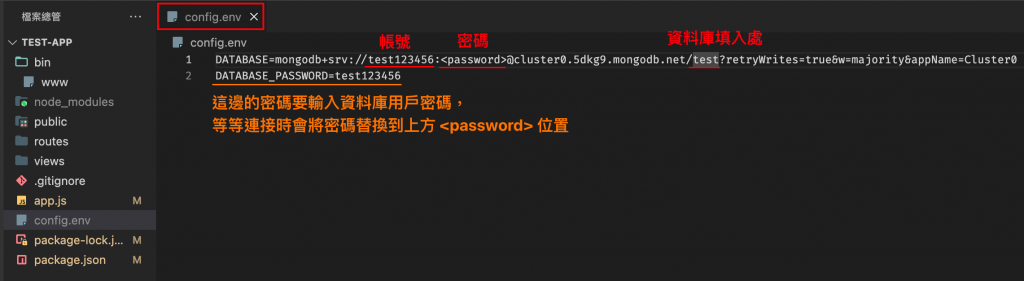
打開 VS Code,找到 config.env 文件
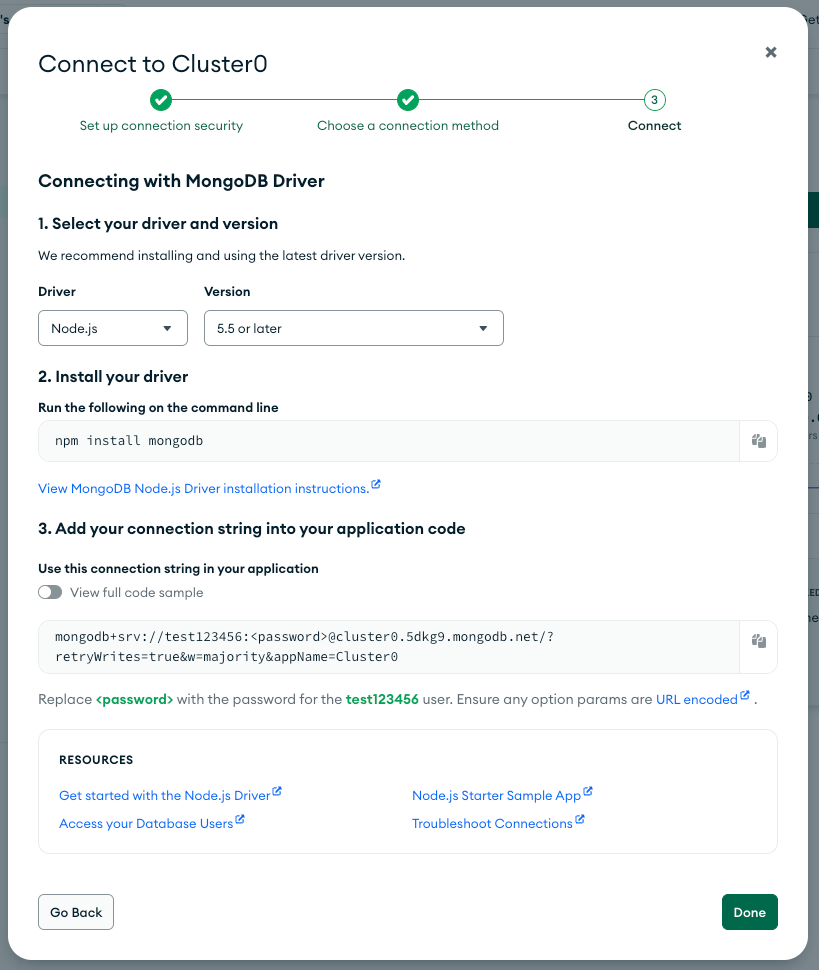
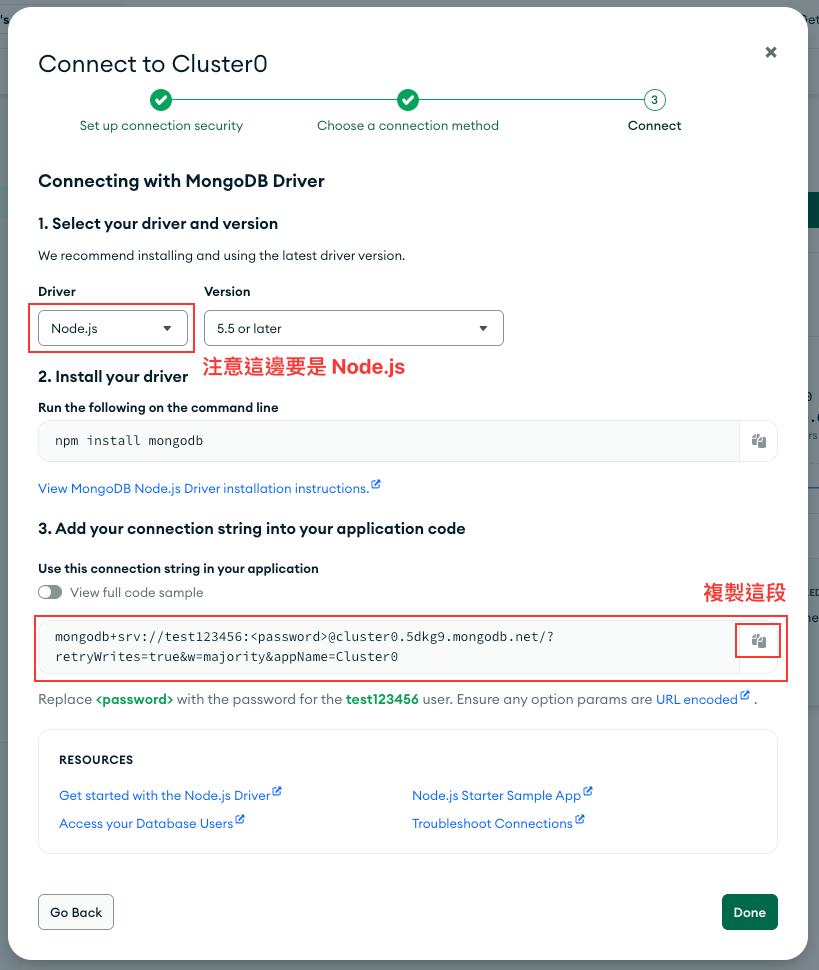
輸入以下兩個環境變數(之前示範的可以刪除):
DATABASE=mongodb+srv://test123456:<password>@cluster0.5dkg9.mongodb.net/?retryWrites=true&w=majority&appName=Cluster0
DATABASE_PASSWORD=test123456
DATABASE 貼上複製的代碼,DATABASE_PASSWORD 則是輸入之前建立資料庫時,創建用戶的密碼
知識點:環境變數是一種在應用程式外部設置配置的方法。這樣做可以提高安全性(不直接在代碼中暴露敏感信息)和靈活性(可以根據不同環境更改配置)。
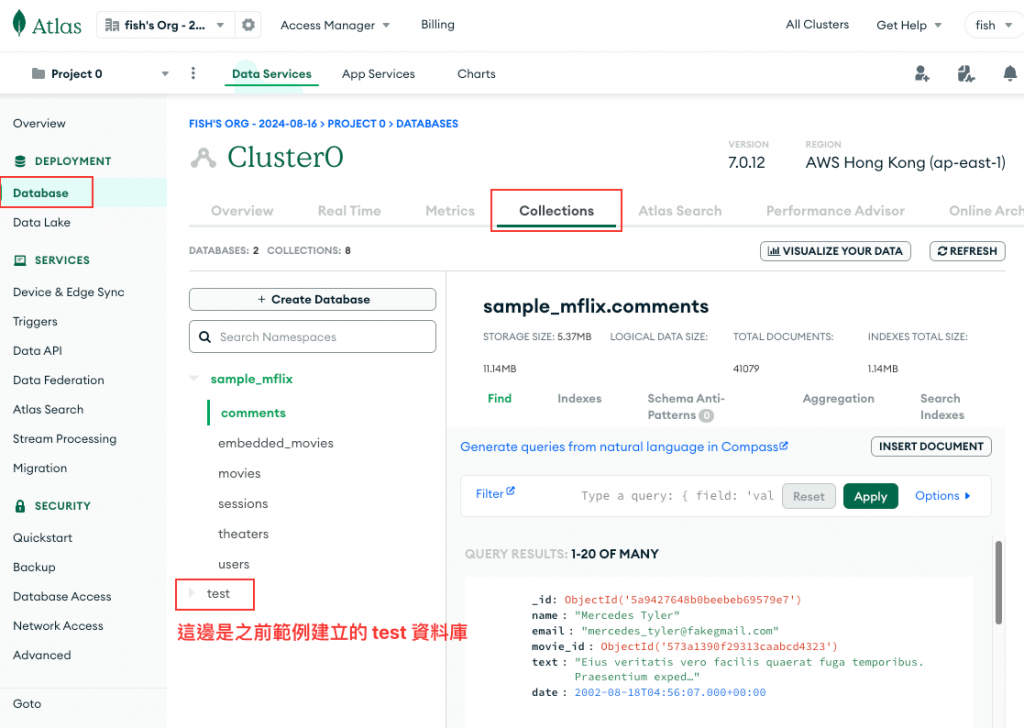
關閉頁面彈窗,到集合頁面查看上次建立的 Database 名稱(我的範例是 test)
回到 vscode config.env 填入剛剛確認好的資料庫名稱,我這邊填入 test
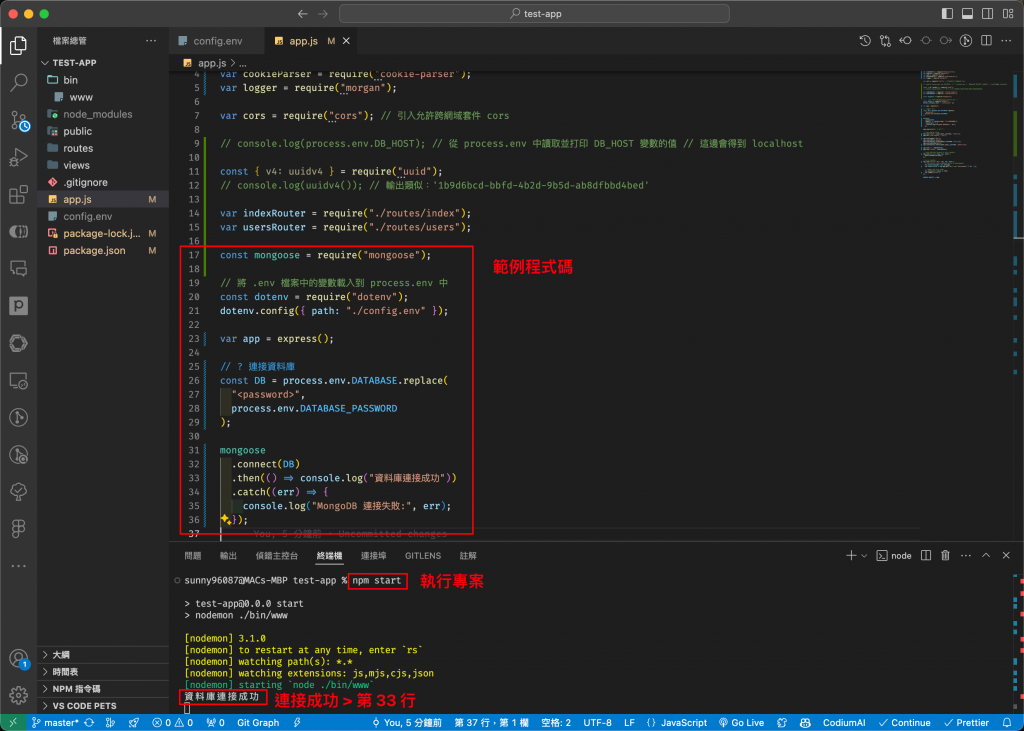
// 導入 mongoose 套件使用
const mongoose = require("mongoose");
// 將 .env 檔案中的變數載入到 process.env 中
const dotenv = require("dotenv");
dotenv.config({ path: "./config.env" });
var app = express();
// 宣告 DB 常數,將 <password> 字串替換為 .env 檔案內的 DATABASE_PASSWORD (就是我們的資料庫用戶密碼)
const DB = process.env.DATABASE.replace(
"<password>",
process.env.DATABASE_PASSWORD
);
// 連接資料庫
mongoose
.connect(DB)
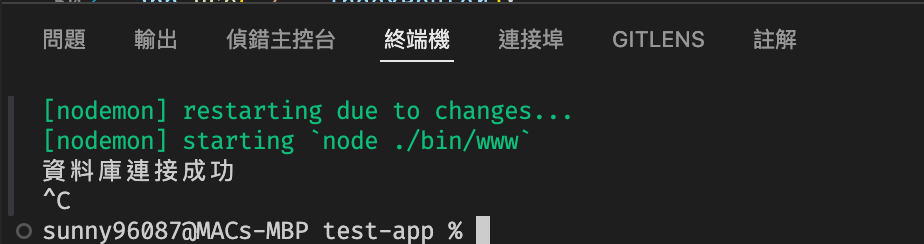
.then(() => console.log("資料庫連接成功")) // 連接成功會看到 log("資料庫連接成功")
.catch((err) => {
console.log("MongoDB 連接失敗:", err); // 反之,捕捉錯誤並 log 顯示錯誤原因
});

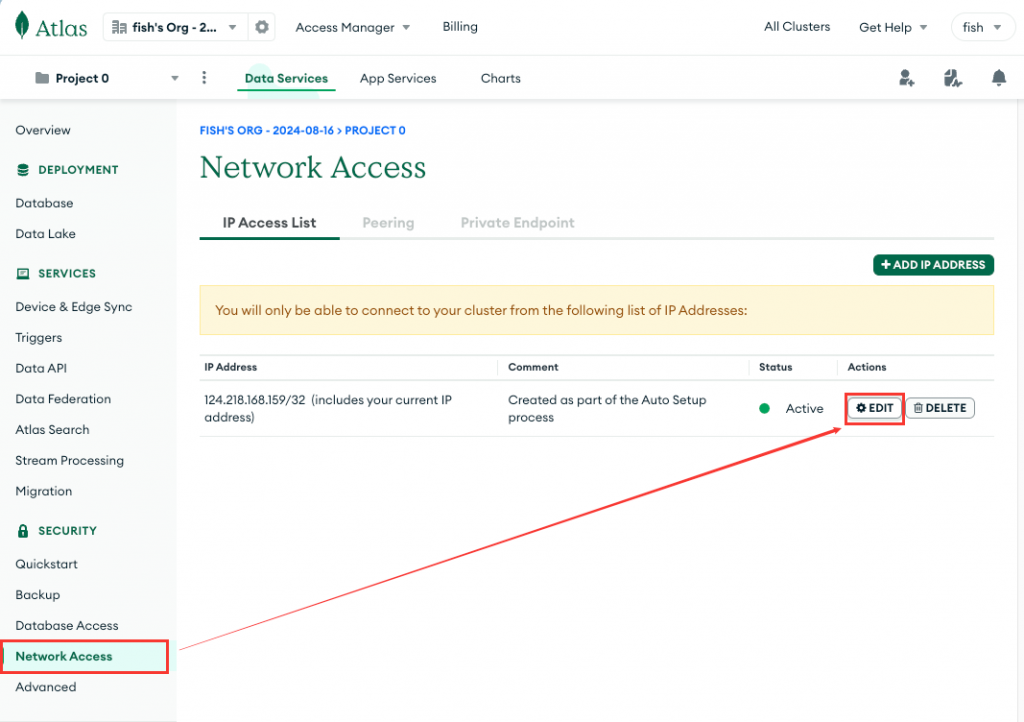
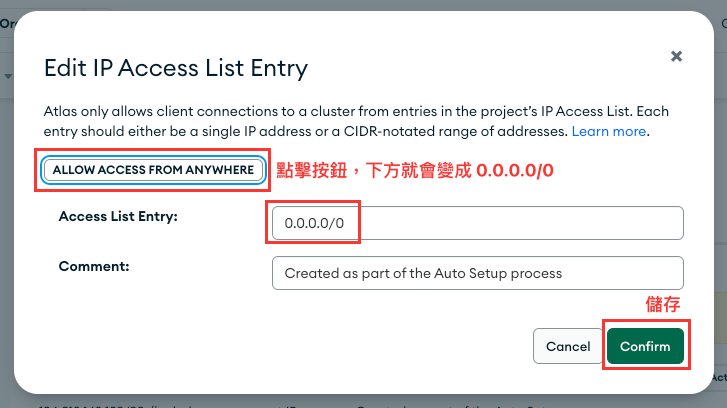
Network Access
Edit,點擊 Allow Access From Anywhere,看到 Access List Entry 變成 0.0.0.0/0 後就可以點擊 Confirm 儲存了
關閉正在運行的服務(在終端機中按 Ctrl + C)
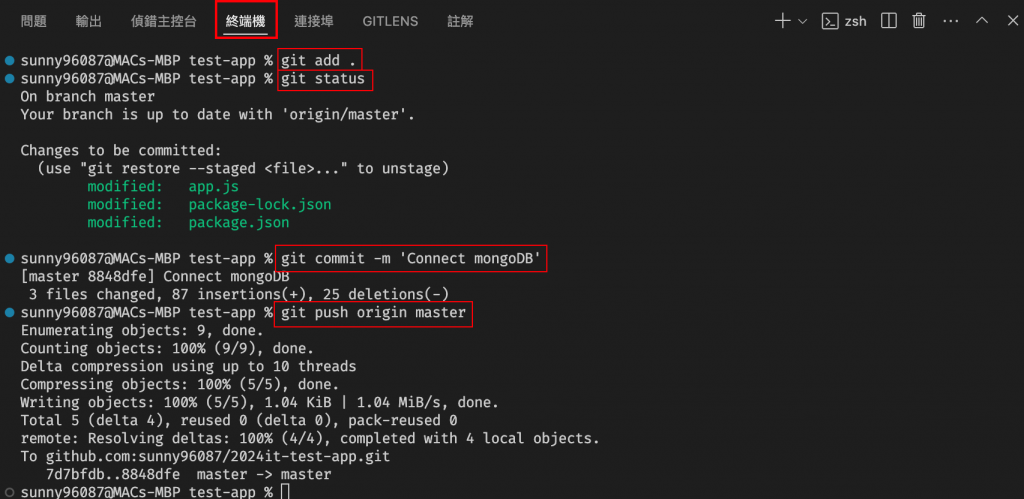
輸入以下 Git 指令:
# 將當前目錄中的所有檔案和資料夾(包括變更、新增、刪除的檔案)添加到暫存區(staging area),準備進行提交。
git add .
# (非必要) 用來查看目前的儲存庫狀態。這會顯示哪些檔案已被修改、哪些已經暫存,以及還有哪些檔案未被追蹤。
git status
# 將暫存區中的變更提交到本地儲存庫,並附上提交訊息 Connect mongoDB。這次提交會將所有被暫存的檔案變更記錄到 Git 的歷史紀錄中。
git commit -m 'Connect mongoDB'
# 將本地變更推送到遠程儲存庫。
git push origin master

還沒完呢!讓我們再介紹一個超實用的小工具,它能讓我們更直觀地理解 Git 的運作。
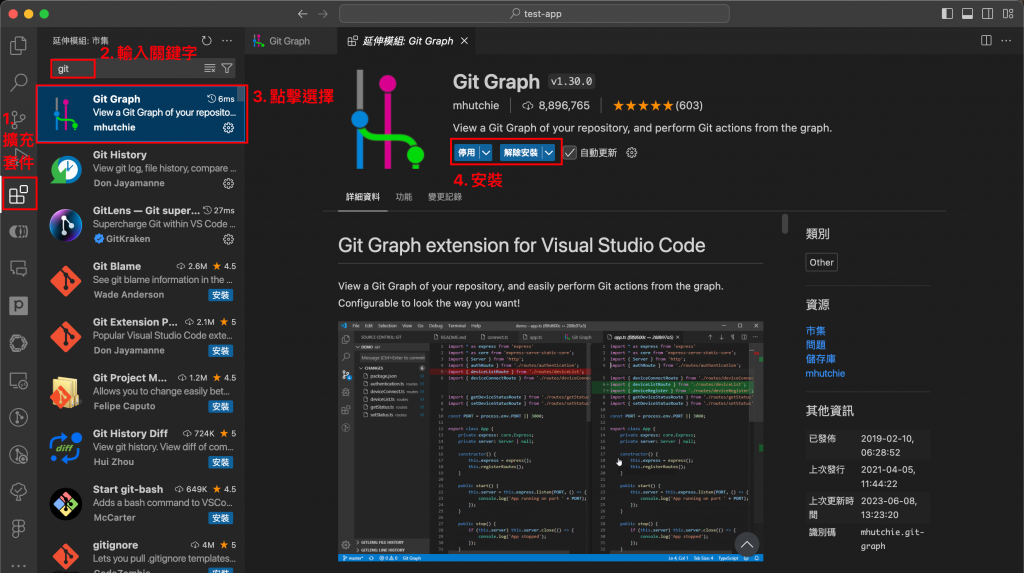
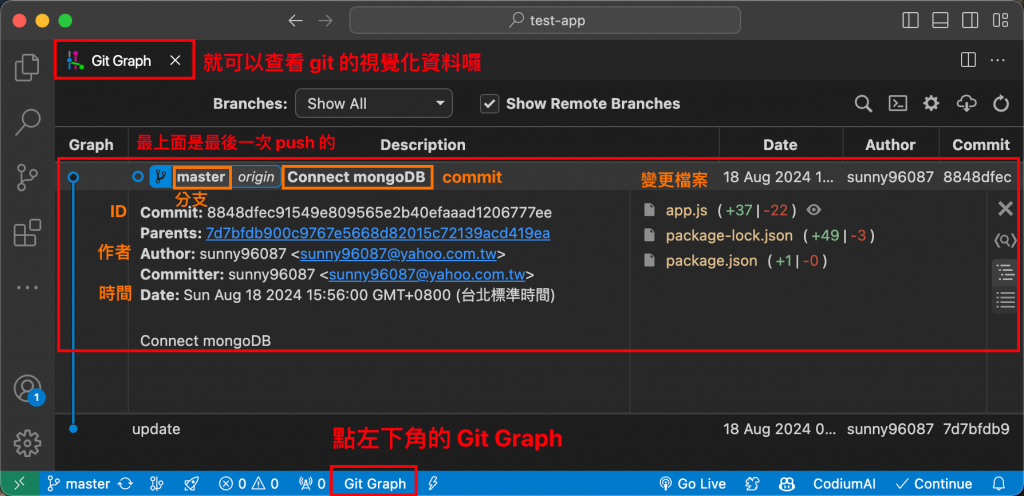
在開發過程中,有時候我們可能會搞不清楚 Git 分支的狀態。這時候,Git Graph 這個 VS Code 擴充套件就派上用場了。它能幫我們將 Git 的歷史記錄轉換成易懂的圖形界面。
使用步驟:


app.jsvar createError = require("http-errors");
var express = require("express");
var path = require("path");
var cookieParser = require("cookie-parser");
var logger = require("morgan");
var cors = require("cors"); // 引入允許跨網域套件 cors
// console.log(process.env.DB_HOST); // 從 process.env 中讀取並打印 DB_HOST 變數的值 // 這邊會得到 localhost
const { v4: uuidv4 } = require("uuid");
// console.log(uuidv4()); // 輸出類似:'1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'
var indexRouter = require("./routes/index");
var usersRouter = require("./routes/users");
const mongoose = require("mongoose");
// 將 .env 檔案中的變數載入到 process.env 中
const dotenv = require("dotenv");
dotenv.config({ path: "./config.env" });
var app = express();
// ? 連接資料庫
const DB = process.env.DATABASE.replace(
"<password>",
process.env.DATABASE_PASSWORD
);
mongoose
.connect(DB)
.then(() => console.log("資料庫連接成功"))
.catch((err) => {
console.log("MongoDB 連接失敗:", err);
});
app.use(cors()); // 全部放行
// view engine setup
app.set("views", path.join(__dirname, "views"));
app.set("view engine", "ejs");
app.use(logger("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, "public")));
app.use("/", indexRouter);
app.use("/users", usersRouter);
// catch 404 and forward to error handler
app.use(function (req, res, next) {
next(createError(404));
});
// error handler
app.use(function (err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get("env") === "development" ? err : {};
// render the error page
res.status(err.status || 500);
res.render("error");
});
module.exports = app;
config.env 不提供,請使用自己的資料庫 😂
今天我們完成了幾項重要的任務:
