ODK的選擇小工具,是十分重要的工具,主要分成:單選(single choice)允許選擇單一項目,多選(selecting multiple choices)允許選擇多個項目。
選擇項目,可以直接包含在 XLSForm 檔案中,名為choices(選項)的工作表,或作為外部資料集(external dataset)附加。
對於下面描述的任何選擇類型,選擇的順序可以是隨機( randomized )的。可用選項清單也可以根據先前問題的答案進行過濾(filtered)。從內部資料集中進行的選擇可以包括影像作為選擇(include images as choices)。
可以使用 appearances(外觀)以不同方式顯示選擇。
用於定義內部資料集的choices(選擇)表至少要有三個欄位:
這裡{list_name}以choices表為例子,要輸入「opt_abcd」,就如同survey表的type欄位的呈現方式。
survey:
| type | name | label | hint |
|---|---|---|---|
| select_one opt_abcd | select_one_widget | Select one widget | select_one 類型,沒有外觀設定 |
choices:
| list_name | name | label |
|---|---|---|
| opt_abcd | a | A |
| opt_abcd | b | B |
| opt_abcd | c | C |
| opt_abcd | d | D |

| type | name | label | hint |
|---|---|---|---|
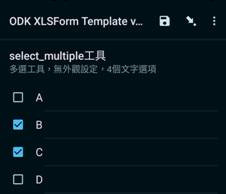
| select_multiple opt_abcd | select_multi_widget | Multi select widget | select_multiple 類型,無外觀設定 |
choices清單同單選小工具列出的清單。
CSV、GeoJSON 或 XML 格式的資料檔案可以附加到表單定義中。這些外部資料集可以用作選擇的資料來源。單選的問題類型為 select_one_from_file,多選的問題類型為 select_multiple_from_file。
將資料集的完整檔案名稱(包含副檔名)填寫於類型之後。外部資料集的使用,與內部選擇的方式相同,例如,它們可以設定外觀(appearance)以不同方式顯示或使用選擇過濾器(choice_filter)進行過濾。
survey:
| type | name | label |
|---|---|---|
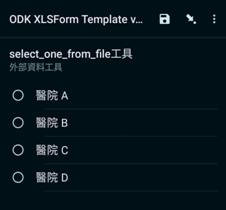
| select_one_from_file hospitals.csv | hospital | select_one_from_file小工具 |
hospitals.csv:
| name | label |
|---|---|
| hospital_a | 醫院A |
| hospital_b | 醫院B |
| hospital_c | 醫院C |
| hospital_d | 醫院D |

當使用外部資料集作為選擇的資料來源時,每個選擇的基礎值來自:
每個選擇的標籤來自:
在某些情況下,重新命名欄位以符合這些預設值可能並不方便。如果您有來自其他來源的資料集,且有不同的欄位名稱,則可以使用 XLSForm 中的parameters(參數)列來指定要使用的列。
例如,使用 feature_id 作為基礎值,使用 human_name 作為標籤:
Survey:
| type | name | label | parameters |
|---|---|---|---|
| select_one_from_file hospitals.csv | hospital | Select hospital | value=feature_id,label=human_name |
hospitals.csv
| feature_id | human_name |
|---|---|
| hospital_a | 醫院A |
| hospital_b | 醫院B |
| hospital_c | 醫院C |
| hospital_d | 醫院D |
可以使用 XLSForm 中的appearances(外觀欄位)以多種方式設定所選的樣式。除非另有說明,否則下面描述的外觀可以與內部或外部資料來源的單一或多個選擇相結合。
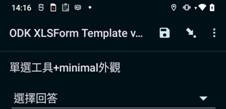
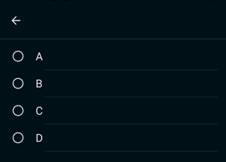
添加最小的外觀以緊湊的方式顯示選擇。當選項清單很長且所選問題與其他問題顯示在同一畫面上時,這特別有用。它通常與自動完成(autocomplete)外觀結合使用。
| type | name | label | appearance |
|---|---|---|---|
| select_one opt_abcd | select_widget | 單選小工具minimal外觀 | minimal |


新增 quick (快速)外觀後,一旦點選,就會自動的切到下一頁。
| type | name | label | appearance |
|---|---|---|---|
| select_one opt_abcd | select_one_autoadvance_widget | 單選小工具quick外觀 | quick |

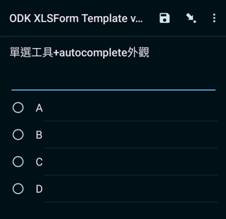
autocomplete(自動完成)外觀會多出一個欄位,並允許輸入搜尋字串,對於有大量選擇的問題特別有幫助。
| type | name | label | appearance |
|---|---|---|---|
| select_one opt_abcd | select_one_autocomplete_widget | 單選小工具autocomplete外觀 | autocomplete |

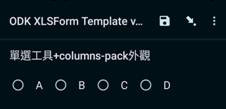
新增 columns-pack 後,應用程式會嘗試在一行中容納盡可能多的選擇。如果選擇標籤的長度不同,它們將不會位於同一列的位置。
| type | Name | label | appearance |
|---|---|---|---|
| select_one opt_abcd | select_columns_pack_widget | 單選小工具columns-pack外觀 | columns-pack |

| type | name | label | appearance |
|---|---|---|---|
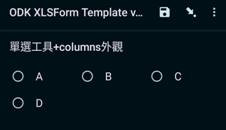
| select_one opt_abcd | select_columns_widget | 單選小工具columns外觀 | columns |
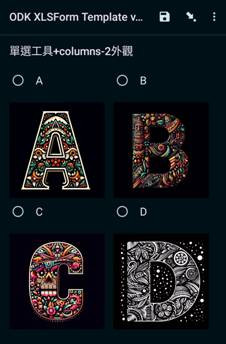
新增列欄位外觀後,應用程式會根據螢幕尺寸將選項置於 2、3、4 或 5 列中。
選擇小工具支援圖片,圖片檔名在choices表(選擇)中引用,並且檔案需要包含在 media 資料夾中。

新增 n欄位(columns-n,n值可以自訂)外觀後,應用程式會將選項放入 n 個欄位中。
survey:
| Type | Name | Label | appearance | hint |
|---|---|---|---|---|
| select_one abcd_icon | select_widget | Select one widget | columns-2 | select_one 類型加上columns-2 外觀 |
choices
| list_name | name | label | image |
|---|---|---|---|
| abcd_icon | a | A | a.jpg |
| abcd_icon | b | B | b.jpg |
| abcd_icon | c | C | c.jpg |
| abcd_icon | d | D | d.jpg |

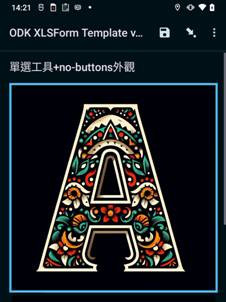
新增no-buttons外觀後,應用程式將顯示沒有選擇單選按鈕的選項。如果指定了圖片作為選項,則僅顯示圖片。這對於建立圖像網格(grid of images)特別有用。
survey:
| type | name | label | appearance |
|---|---|---|---|
| select_one abcd_icon | select_widget_no_buttons | 單選工具+no-buttons外觀 | columns-pack no-buttons |
choices:
| list_name | name | label | image |
|---|---|---|---|
| abcd_icon | a | A | a.jpg |
| abcd_icon | b | B | b.jpg |
| abcd_icon | c | C | c.jpg |
| abcd_icon | d | D | d.jpg |

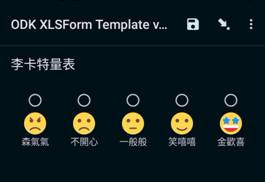
單選問題可以採用likert(李卡特量表)的表現形式。選項可以包括文字、圖片或兩者。如果兩者都提供,圖片將顯示在文字上方。
如果新增圖片,請注意圖片檔名需要在choices表(選擇)中引用,並且圖像檔案需要包含在media 資料夾中。
| type | name | label | appearance | hint |
|---|---|---|---|---|
| select_one likert | likert_widget | 李卡特量表 | likert | select_one 類型+ Liker外觀 |
choices:
| list_name | name | label | image |
|---|---|---|---|
| likert | strongly_disagree | 森氣氣 | strongly_disagree.jpg |
| likert | disagree | 不開心 | disagree.jpg |
| likert | neutral | 一般般 | neutral.jpg |
| likert | agree | 笑嘻嘻 | agree.jpg |
| likert | strongly_agree | 金歡喜 | strongly_agree.jpg |

map外觀在 Web 表單 (Enketo) 中尚不可用,僅 Collect v2023.1.0 或更高版本支援多邊形和線的繪製。
唯一可以跟map結合的為quick外觀。
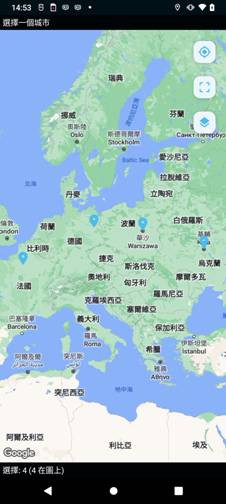
如果您希望使用者選擇的選項是地理位置,您可以將它們顯示在地圖上。每個選擇都必須有一個幾何屬性來指定該選擇的幾何形狀。您可以包含點、線、多邊形或它們的組合。
指定選擇的幾何形狀
1.您可以為所有選擇來源指定幾何形狀:如果使用選項標籤在表單中指定選項,請新增geometry (幾何)列。
2.如果您使用外部 CSV 檔案並使用 select_one_from_file,請新增geometry(幾何)列。
3.使用 GeoJSON 附件並 select_one_from_file
對於前兩個選項,必須以 ODK 格式指定幾何(geometry)值。這樣可以直接使用 ODK 之前收集的資料作為地圖上顯示的選項。
您必須確保包含用於每個選擇的幾何圖形的列的名稱為幾何圖形。
從地圖行為中進行單選
首次開啟地圖時,地圖將以裝置的當前位置為中心。右側有一些按鈕可以使目前位置居中並顯示所有可用點。
點選擇由地圖標記圖示表示。點擊標記會增加其大小。
直線和多邊形選項由連接每個頂點的白色小圓圈的紅線表示。
多邊形的內部呈現紅色陰影,可點選以選擇多邊形。
選擇某個選項後,其屬性將顯示在螢幕底部。
這些屬性來自:
在選擇標籤下,有一個按鈕可將目前選擇的功能儲存到表單中。
選擇屬性
包括geometry(幾何形狀)在內的所有選擇屬性,都可以在表單的其餘部分(後面文章會提到)中使用,包括在choice_filter(選擇過濾器)的表達式。
即使選項是從 GeoJSON 檔案中指定的,geometry屬性也可以使用 ODK 格式(而不是 GeoJSON格式)提供給表單。
有一些特殊屬性可用來設定不同選擇的樣式:
Points (點):
Lines (線):
Polygons(多邊形)
如果您的地理空間資料來自外部來源,您可以自訂標籤和基礎值。
如果指定了離線圖層,它將顯示在映射選項下。
| type | name | label | appearance |
|---|---|---|---|
| select_one_from_file cities.geojson | select_location | 選擇一個城市 | map |


影像選擇小工具,可以顯示具有可選區域的 SVG 影像。
要製作具有可選區域的圖像需要:
1.建立或編輯 .svg 原始檔。在您想要選擇的任何元素上包含 「id 屬性」。
2.在 XLSForm 的選項標籤中,將 id 屬性的值放入名稱列中。為每個選擇添加適當的人性化標籤。
3.在 XLSForm 的調查標籤中,將 .svg 檔名填入image欄位。 將 .svg 檔案包含在表單的media資料夾中。
| type | name | label | appearance | image |
|---|---|---|---|---|
| select_one shapes | select_SVG | 選擇一個位置 | image-map | ROOM_AB.svg |

為了減少偏差,對於選擇小工具類型,選擇順序可以設定成隨機。若要在每次顯示問題時以不同的順序顯示選項,請在 XLSForm 的survey工作表,將parameters欄位加上 randomize=true即可:
| type | name | label | parameters |
|---|---|---|---|
| select_one opt_abcd | select_one_random_widget | 每次都隨機排序 | randomize=true |

在上面的範例中,每次進入該頁面顯示問題時,選項的順序都會不同。
但對於填寫表格時,切換上下頁時,最好選項順序都是一樣會好些,這可以透過以下seed的參數設定,與once()函數,將隨機只出現在第一次,之後就照第一次方式呈現。
| type | parameters | name | label | calculation |
|---|---|---|---|---|
| calculate | my_seed | once(substr(decimal-date-time(now()), 10)) | ||
| select_one opt_abcd | randomize=true,seed=${my_seed} | select_one_widget | Select one with random choice order set once per filled form |

在上面的範例中,seed(種子)數值是根據decimal-date-time() 的最後 8 個數字建立的,這不太可能在不同裝置上重複。在calculate(計算)中,once() 很重要,因為它可以確保在多次打開相同的填充表單時seed值不會更改。
為了避免使用者要選的選項不在選項清單上而無法填寫,建議於選項中增加「其他」(other)選項,並使用表單邏輯來切換為「其他」項目時,要額外出現輸入的資料行。
如同Day6的範例,當工號選擇了Other(其他工號)時,可出現填寫工號的額外選項。
