今天要開始講解 ODK Collect 支援的問題類型(type),而各問題類型,有些還有提供不同的外觀(appearance)設定,不同的外觀設定,造就了不同功能的小工具(Widgets),使用者可依照自己需求進行設定,這部分可在 XLSForm 的 survey 工作表中,透過 type 與 appearance 欄位進行定義。
如果希望查看所有問題類型的 XLSForm 表單,可以參考以下連結:
https://docs.google.com/spreadsheets/d/1af_Sl8A_L8_EULbhRLHVl8OclCfco09Hq2tqb9CslwQ
官方網站上的說明文件: https://docs.getodk.org/form-question-types/
同Day6一樣,我們這裡使用Google 試算表的範本(https://docs.google.com/spreadsheets/d/1v9Bumt3R0vCOGEKQI6ExUf2-8T72-XXp_CbKKTACuko) 作為教學,各位可以複製一份,然後實作後測試結果。
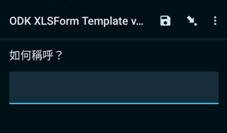
可以出現輸入文字的欄位,輸入後的資料,將保存為文字字串。
注意:如果要保存超過255個字元,請於 XLSForm 的 survey 工作表中,增加一個 [bind::odk:length] 欄位,並設定要多少個字元,以便ODK Central的資料庫建立時,能夠變更預設欄位儲存空間。
| type | name | label |
|---|---|---|
| text | name | 如何稱呼? |

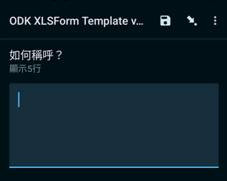
如果要要定義文字欄位最少顯示行數,可以於parameters 欄位加上「rows=數量」
| type | name | label | parameters |
|---|---|---|---|
| text | name | 如何稱呼? | rows=5 |

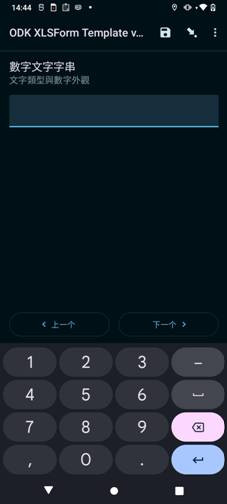
類型為文字,但外觀設定為numbers(數字)後,輸入的資料只接受數字、連結符號(-號)、小數點與逗點分隔符號。這些對於建立電話、id、IP位址等資料十分有用。整數最多整數最多能輸入10位數,小數點後最多輸入15位數。
| type | name | label | appearance | hint |
|---|---|---|---|---|
| text | string_number | 數字文字字串 | numbers | 文字類型與數字外觀 |

下方出現數字鍵盤
注意,驗證的部份,需要再人工加上去,因為這是文字欄位,所以如果沒有驗證,則有可能連結符號、逗號、小數點放在很奇怪的位置,但是也能儲存,如果您只需要大於或等於零的數字(沒有小數分隔符號),則可於[constraint]欄位使用正規表示式(如 regex(.,'^[0-9]*$') )進行驗證。
| type | name | label | appearance | hint | constraint |
|---|---|---|---|---|---|
| text | string_number_regex | 數字文字字串 | numbers | 文字類型與數字外觀 | regex(.,'^[0-9]*$') |

如果希望出現千分位的分隔符號(逗號),可以於[appearance]欄位加上 thousands-sep,但如果系統的地區數字設置,千分號使用點來(.)區隔的話,千分位顯示會改成空白,代替原本的逗號。
| type | name | label | appearance | hint |
|---|---|---|---|---|
| text | string_number_tsep | 數字文字字串含千分位符號 | numbers, thousands-sep | 文字類型與數字外觀 |

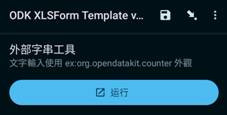
這外觀設定,可以啟動外部應用程式,並接收從外部應用程式傳回的字串。如果指定的外部應用程式不可用,則提示手動輸入。當外觀屬性以 ex: 開頭時,將顯示外部應用程式工具。外觀字串的其餘部分指定要啟動的應用程式。
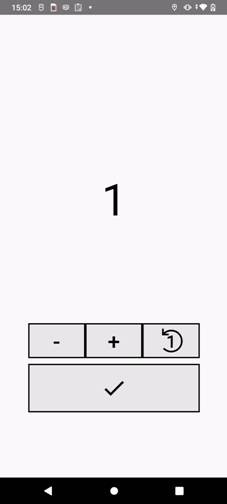
這裡我們用ODK Counter這個小程式當作範例,可以從Google Play進行安裝,完畢後透過下設定,就可以呼叫這個計數器軟體,來數數量,然後帶回ODK Collect表單中。
| type | name | label | appearance | hint |
|---|---|---|---|---|
| text | ex_string_widget | 外部字串小工具 | ex:org.opendatakit.counter | 文字輸入使用 ex:org.opendatakit.counter 外觀 |


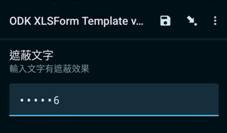
將masked加到appearance欄位,輸入資料時,可以顯示星號(*)效果,但沒有其他額外的保護效果。
| type | name | label | hint | appearance |
|---|---|---|---|---|
| text | string_masked | 遮蔽文字 | 輸入文字有遮蔽效果 | masked |
使用此外觀的問題以及摘要畫面中的答案將保持隱藏狀態。但是,如果在標籤或計算中引用,它們將像任何其他值一樣可存取和顯示,沒有保護效果。
這外觀只能用在預設文字小工具(Default text widget)中屏蔽答案。它不適用於數位文字小工具(Number text widget)或數字小工具(Number widgets)。

數字小工具收集並儲存數字輸入,可以是整數或浮點小數。
另外也可以透過範圍小工具(Range widgets)用拖曳的方式選擇數值。
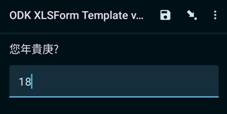
可輸入一個整數,不接受小數點,且輸入欄位的限制為九位數。
如果您需要大於九位數的數字,請參閱數字文字小工具( Number text widget)。
| type | name | label |
|---|---|---|
| integer | age | 您年貴庚? |

接受小數點的數字輸入。十進制數字輸入上限為 15 個字元(14 位數字和一個小數點)。如果您需要大於 15 位的數字,請參閱數字文字小工具。
| type | Name | label |
|---|---|---|
| decimal | Weight | 請問體重?(公斤) |

這邊跟之前介紹的外部字串輸入相同,可以參考前段說明。

| type | name | Label | hint |
|---|---|---|---|
| date | date_widget | 預設日期小工具 | 無設定任何外觀 |


no-calendar 外觀,會帶出旋轉樣式的日期選擇器,而非一般的日曆,這特別適合用於選擇前後超過一年以上的日期,因為可以快速切換年、月、日欄位。
| type | Name | label | appearance | Hint |
|---|---|---|---|---|
| date | date_widget_nocalendar | Date Widget | no-calendar | 使用no-calendar 外觀 |

與no-calendar 外觀類似,只差在沒有「日」的選項,只有「年」與「月份」。
| type | Name | label | appearance | hint |
|---|---|---|---|---|
| date | date_widget_month_year | Date widget | month-year | 日期類型,使用month-year 外觀 |

與no-calendar 外觀類似,但只有「年」的旋鈕。

ODK的日期選擇功能,有多種特殊日曆外觀可以選擇,可透過appearance欄位,輸入: Coptic、ethiopian、islamic、bikram-sambat、myanmar、persian 來選擇不同的日曆外觀,但這幾種對台灣來說幾乎用不到,好奇的可以自己玩看看。
時間選擇器,用於輸入一天中的特定時間,不包含日期。時間小工具無任何外觀屬性可用。
時間小工具儲存時間和時區資訊。這可能會導致夏令時期間出現意外行為。 例如,如果您記錄時鐘變更之前的時間,然後查看時鐘變更之後的時間,則會顯示相差一小時。發生這種情況是因為記錄的時間資料被理解為被「翻譯」到您當前的本地時區的特定時刻。 在地理時區之間移動時也會出現類似的問題。
這使得時間小工具不適合抽象的時間問題,例如您通常幾點起床?對於這樣的問題,您可能需要使用最小選擇小工具( Minimal select widget.)。您可以將選項設定為所需的任何精確度級別,例如 15分鐘 或 30 分鐘,或者可以使用選擇小工具選擇小時,然後使用整數小工具( Integer widget)選擇分鐘,而不是使用時間小工具。
| type | Name | Label |
|---|---|---|
| time | worktime | 今天幾點上班? |

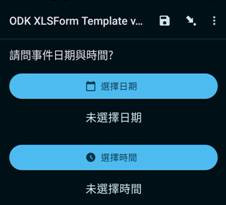
把日期與時間的選擇合併再一起,可以選擇日期與時間。
| type | name | Label |
|---|---|---|
| datetime | date_time | 請問事件日期與時間? |