今天我們來聊聊怎麼讓網站看起來更漂亮。其實,做網站不光是功能要完整,畫面也很重要啊!有時候我們也需要其他工具的幫助,也會更有效率。今天就來分享幾個讓網站變美的小撇步,簡單又實用,讓你做出來的網站不再醜醜的。

文章大綱:
好看的圖片是在做 Web 中很重要的一環!有時候一張高質感的圖片就能讓網站好看不少。你可能會想:「可是要去哪裡找這些漂亮的圖片?」別擔心,這裡我推薦幾個免費又好用的圖片來源。
Unsplash 是一個超熱門的免費圖片庫,這裡有數百萬張高解析度的照片,全部免費使用。它涵蓋的主題非常廣泛,無論你需要商業、科技還是可愛的貓咪圖片,Unsplash 上都可以找到。最棒的是,這些圖片可以自由下載並用在你自己製作的網站上。
如何使用 Unsplash:
前往 Unsplash 網站。
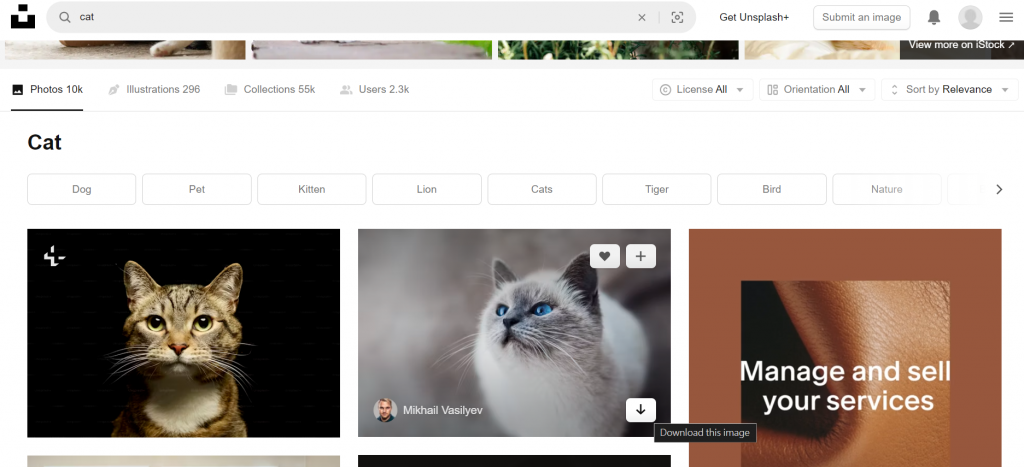
在搜尋欄輸入你想要的圖片類型(輸入 "cat” or “貓” 來搜尋貓咪圖片)。
瀏覽結果,找到你喜歡的圖片,點擊進入該圖片頁面。
點擊沒有鎖頭的下載按鈕,然後將圖片下載到本地端。

將圖片存入網站的 assets 資料夾中,並使用 <img> 標籤將它加到網站頁面裡。
如果你需要隨機圖片,不想要下載圖片到 Local,Lorem Picsum 是一個很棒的選擇。它能夠隨機生成各種尺寸的圖片,讓你在開發階段輕鬆使用。
如何使用 Lorem Picsum:
/width/height,例如 https://picsum.photos/300/200 會生成一張 300x200 像素的圖片。<img> 標籤的 src。範例程式碼:
<img src="https://picsum.photos/300/200" alt="隨機圖片" />
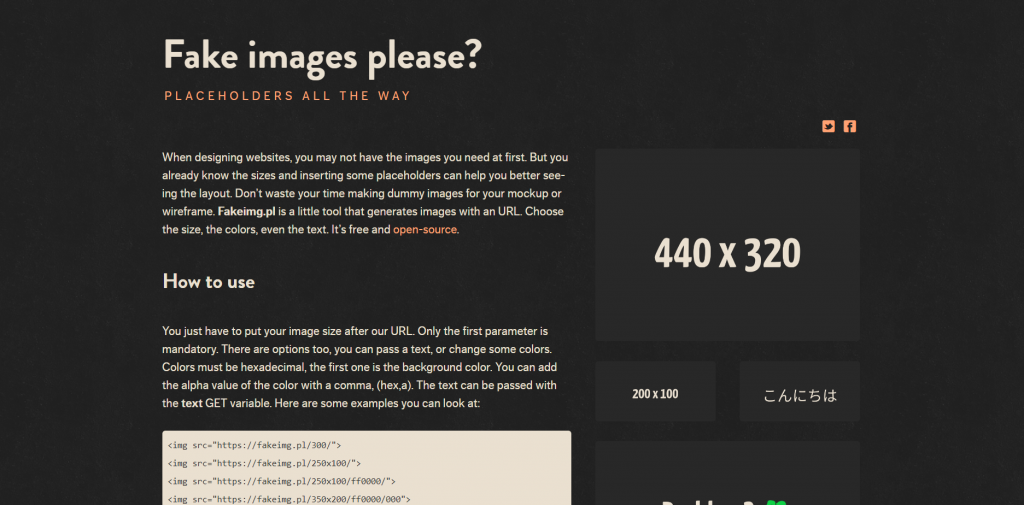
另一個可以代替圖片的方式,標示出圖片的大小,這時候 FakeImg 就派上用場了。這個工具可以自訂圖片的尺寸、背景顏色和文字,幫助你在設計時更直接看到圖片的大小。
如何使用 FakeImg:
<img> 標籤的 src。範例代碼:
<img src="https://fakeimg.pl/300x200/FFCC00/000000/?text=300x200" alt="佔位圖片" />
看我之前做的首頁,其實也有調整過顏色喔!好的配色可以讓網站看起來更加專業,也讓 User 覺得看得更舒服。以前都會覺得到底顏色怎麼樣才會好看,要一直調來調去的來看,選擇合適的顏色對不少人來說可能有點困難,因為顏色的搭配是門學問。不用擔心,我們有一些好用的工具來幫你輕鬆搞定配色!

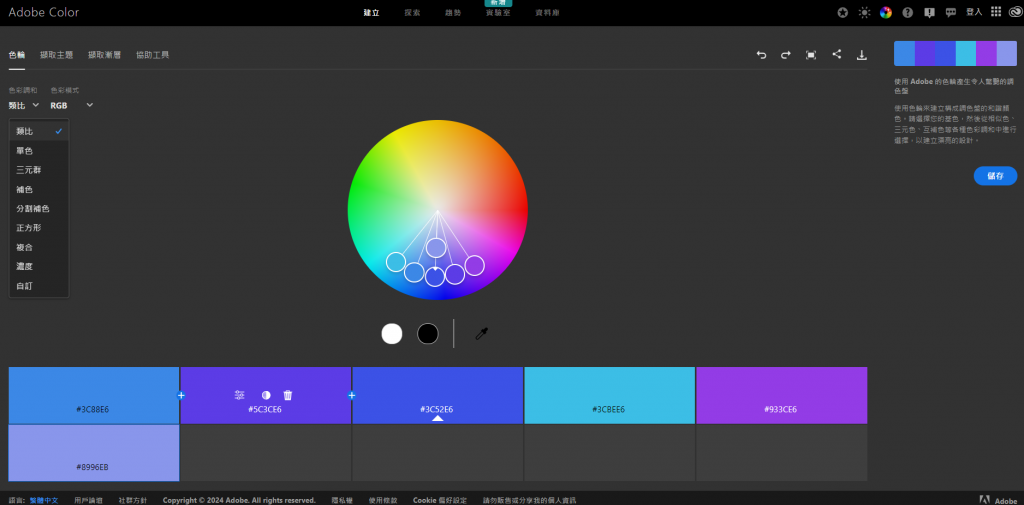
Adobe Color 是一個非常實用的線上配色工具,專門用來幫助你選擇色彩搭配。你只需要選擇一個主色,Adobe Color 就會幫你生成一組和諧的配色方案,這對於不擅長配色的人來說,簡直是神器。
如何使用 Adobe Color:

選色除了依賴工具,還有一些實用的小技巧:
透過 Adobe Color 和一些配色技巧,我們可以輕鬆設計出色彩和諧、視覺效果佳的網站。記得喔,配色並不是越多越好,保持簡潔和統一,反而能讓網站看起來更加高級和專業。選擇顏色的過程,也是一個不斷探索與嘗試的過程,建議大家多使用配色工具來輔助設計,讓你的網站配色更加亮眼!
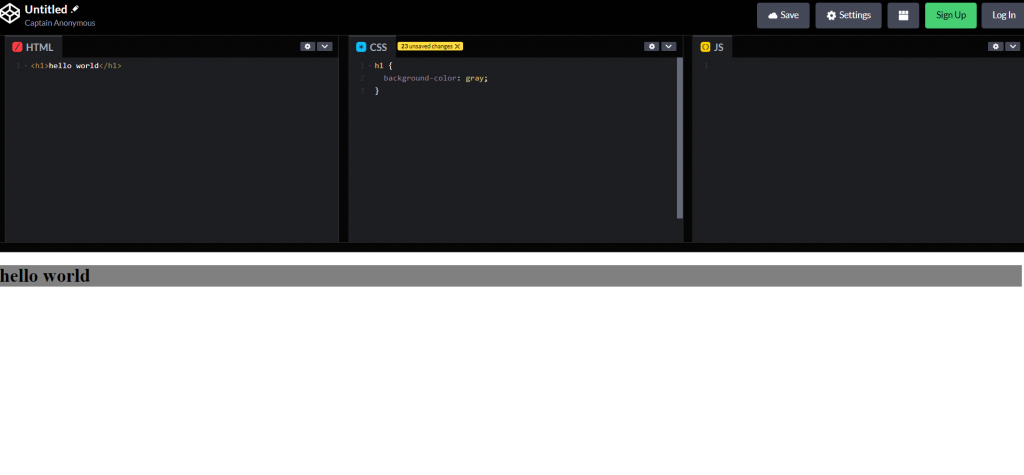
設計完網站後,想快速測試一下效果?不用每次都在自己的本機上跑,你可以試試 CodePen。這是一個線上編輯器,你只要把程式碼貼上去,馬上就能看到效果。而且 CodePen 還有即時預覽功能,改程式碼的同時,馬上可以看到結果,超方便!


今天我們學到很多實用的工具,從 Unsplash、Adobe Color,到 CodePen,每一個工具都可以幫助我們快速提升網站的美感。而且,這些工具都很容易上手,用起來順手又可以很快看到效果。
設計網站這條路,其實就是不停地優化與調整,不斷嘗試新的配色、新的佈局。希望今天介紹的這些工具,能讓你在前端設計的路上更有信心,也讓你做出來的網站更美、更好看!
讓我們繼續往前進步~
