我們在前面的章節探討許多關於圓周運動的視覺藝術技巧,但始終只是黑白的動畫,我們還沒為這些動畫加上絢麗的顏色,所以這一章節我們要來講一下 p5.js 的顏色系統,以及幫我們之前的作品加上顏色。
我們可以使用 colorMode() 函數指定這個畫布的顏色系統,p5.js 的顏色系統有以下三種:
RGB 是最適合數位顯示器理解的顏色,一般來說由三個範圍 0 ~ 255 的數字組成,數字分別代表 R(Red 紅色)、G(Green 綠色)、B(Blue 藍色)。
數字大小代表該顏色的強度,將所有的顏色以紅綠藍三種顏色依照比例混合而成,也等同於顯示器底層的顯色原理,所以對機器來說最容易解讀。
但對人類的感官卻沒那麼友好,我們很難利用 RGB 的顏色比例,混合出所謂「淡一點的藍色」或是「暗一點的黃色」,所以才會有以下兩個顏色系統的出現。
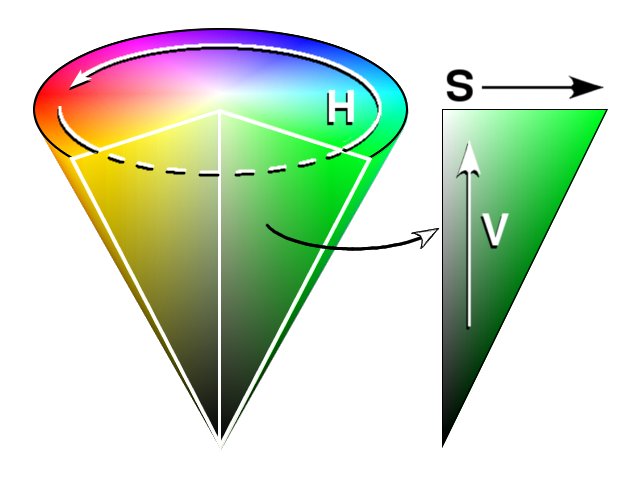
HSB 和 HSV 是一樣的顏色系統,只是稱呼不一樣,H 代表 Hue(色相),S 代表 Saturation(飽和度),B 代表亮度(Brightness)。

圖片來源:https://nl.wikipedia.org/wiki/HSV_%28kleurruimte%2
色相一般來說有 360 度,當我們要挑選顏色本身,也就是紅橙黃綠藍靛紫的其中一個顏色,就要從色相的度數去指定,來後才指定 這個顏色有多鮮豔或多淡 以及 這個顏色有多亮或多暗。
飽和度則是指定這個顏色的鮮豔程度,比如說上圖中飽和度 S 越大(越靠近圓周),則顏色越明顯,反之(越靠近圓心)則顏色愈淡,也就是越偏向白色,我們也可以將這個飽合度理解為白色的量,數值越高白色越少。
亮度代表這個顏色的亮暗,如果數值為 0,則為純黑色,我的可以將這個數值理解為黑色的量,數值越高黑色越少。
以下程式固定色相為 50(橘色),用 xy 座標呈現 HSB 飽和度和亮度的大小差異。
function setup() {
createCanvas(500, 500);
colorMode(HSB, 500);
for (let x = 0; x < 500; x += 1) {
for (let y = 0; y < 500; y += 1) {
stroke(50, x, y);
point(x, y);
}
}
}

HSL 和 HSB 非常相像,H 代表 Hue(色相),S 代表 Saturation(飽和度),L 代表亮度(Lightness)。
但除了色相,他們在飽和度和亮度上還是有一點不同,以下程式固定色相為 50(橘色),用 xy 座標呈現 HSL 飽和度和亮度的大小差異。
function setup() {
createCanvas(500, 500);
colorMode(HSL, 500);
for (let x = 0; x < 500; x += 1) {
for (let y = 0; y < 500; y += 1) {
stroke(50, x, y);
point(x, y);
}
}
}

比較圖:

從 HSB 和 HSL 兩個顏色系統呈現出來的漸層圖來看,就能看出其中飽和度和亮度的差異性:
在指定一個物體顏色之前,我們可以先用 colorMode() 指定要使用的顏色系統以及數值的範圍。
colorMode(mode, [max])
我們可以只塞一個參數 mode 進入 colorMode(),該參數指定目前的顏色系統,如果要在指定第二個參數 max,則該參數指定所有顏色數值的範圍 0 ~ max。
比如說 fill()(指定形狀的填滿顏色)、stroke()(指定點、線或是形狀的框線顏色)、background()(指定背景色)等等函數,可以指定四個參數,分別是顏色系統的三個數值和透明度,max 參數可以規範這四個數值的設定範圍。
colorMode(mode, max1, max2, max3, [maxA])
如果是四個參數或五個參數版本的 colorMode() 函數,第一個參數 mode,一樣代表顏色系統,後面的三個參數 max1、max2、max3 可以分別指定顏色系統的三個數值範圍,最後的可選參數 maxA 則是透明度的範圍。
知道 p5.js 如何上色之後,我們來幫之前的作品上個色:
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
}
function draw() {
background(100, 10);
translate(width/2, height/2);
var outer_orbit_speed = -frameCount/60/6 * 2 * PI;
var inner_orbit_speed = frameCount/60/3 * 2 * PI;
var inner_orbit_num = 5;
var circle_num = 5;
for (var i = 0; i < inner_orbit_num; i++) {
push();
rotate(outer_orbit_speed);
translate(200 * cos(i / inner_orbit_num * 2 * PI), 200 * sin(i / inner_orbit_num * 2 * PI));
rotate(-outer_orbit_speed);
rotate(inner_orbit_speed);
for (var j = 0; j < circle_num; j++) {
colorMode(HSB, 100);
stroke(sin(frameCount/60/4)*50+50, 100, 80);
circle(100 * cos(j / circle_num * 2 * PI), 100 * sin(j / circle_num * 2 * PI), 20);
colorMode(RGB);
}
pop();
}
}

在最後繪製 circle 的環節,用 colorMode(HSB, 100) 指派顏色系統為 HSB,然後使用 stroke(sin(frameCount/60/4)*50+50, 100, 80);,使用 sin 函數讓色相的數值在 0~100 之間來回往復,實現色彩漸變的效果。
https://blog.csdn.net/Du_Shuang/article/details/109303882
