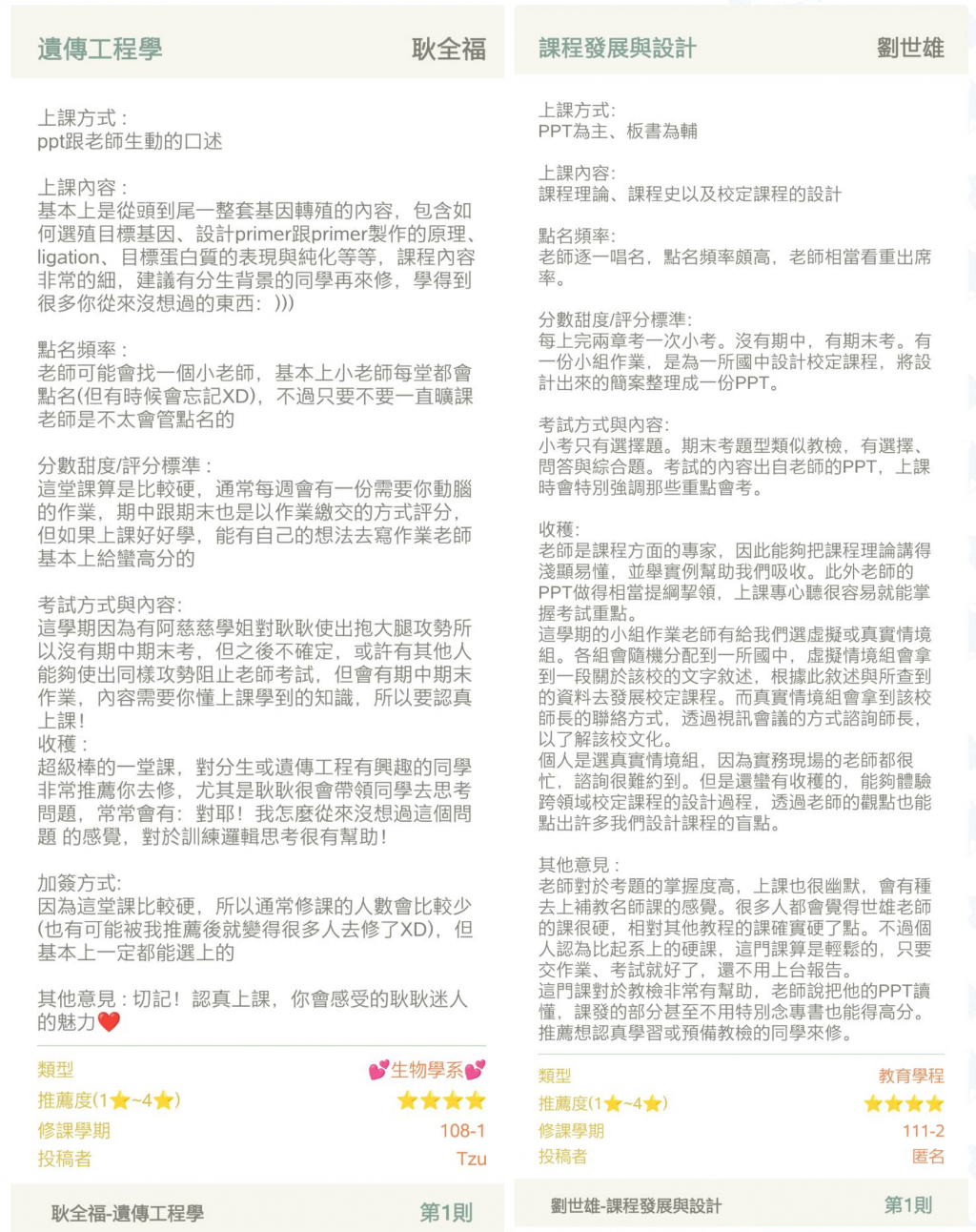
承如上篇所介紹,基本上已經了解回覆訊息的運作,並使用了 TextMessage 進行回覆,接下來將介紹 LINE 另一種回覆訊息的方式 FlexSendMessage,學會了就可以變成這樣啦:
上圖為小生物 LINE Bot 所使用的 Flex message 訊息,使用者輸入課名或教師名後,所獲得的評價資訊介面。
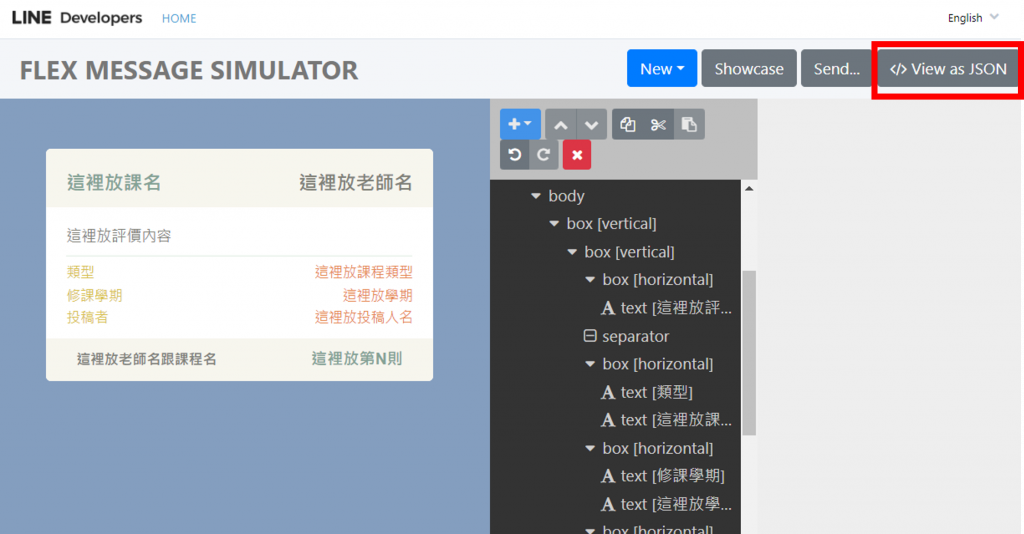
FlexSendMessage 方式回覆LINE 提供了 Flex message 模擬器讓開發者可以藉由零件拼出客製化的訊息樣式,所以第一步就是要先做出來,可以選擇:

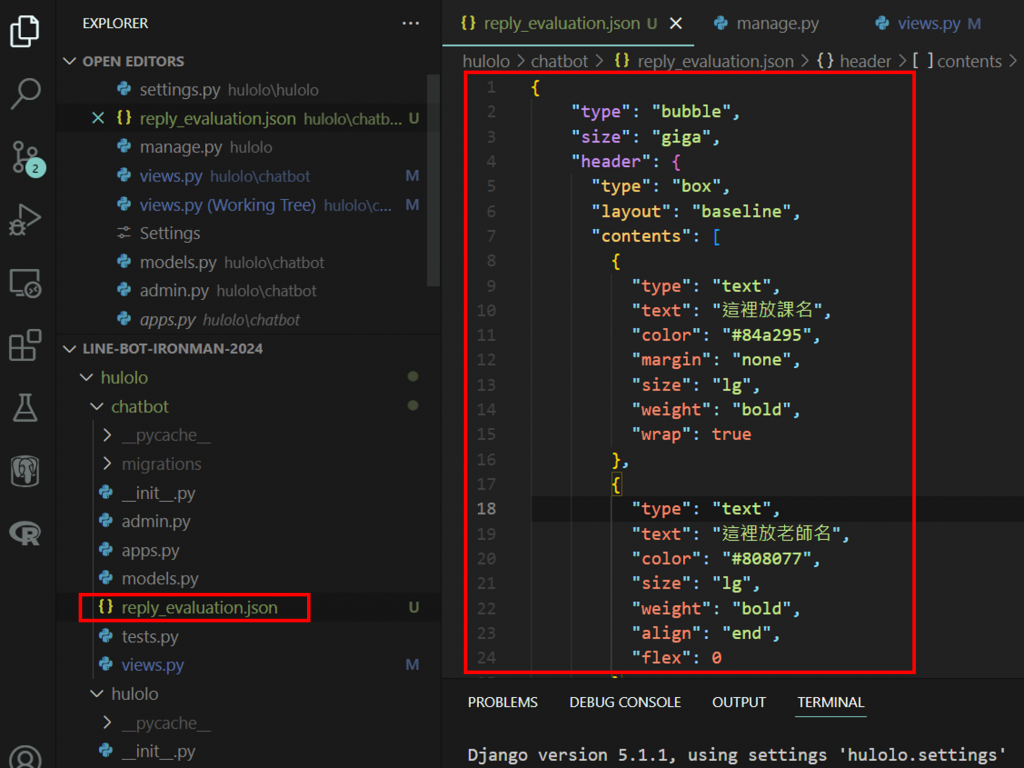
hulolo > chatbot > reply_evaluation.json
是不是一切看起來甚好。
準備引入 JSON 的路徑與相關套件: 會使用路徑 os 與pathlib 套件以及 FlexSendMessage :
from linebot.models import MessageEvent, TextMessage, TextSendMessage, \
FlexSendMessage
from pathlib import Path
import os
# 宣告一個路徑代表此資料夾的位置稍後要引入 JSON
BASE_DIR = Path(__file__).resolve().parent.parent
函式處理 JSON 引入與修改: flex_message_package 函式中負責將引入的 JSON 加上變數:
def flex_message_package(course_info):
# JSON 評價回覆格式位置
json_path = os.path.join(BASE_DIR, 'chatbot', 'reply_evaluation.json')
# Python 是看不懂 JSON 的,需要轉為字典形式
flex = json.load(open(json_path, 'r', encoding='utf-8'))
# 這裡是 JSON 中每個會成為變數的位置,將其換成真正資料表中的變數
flex['header']['contents'][0]['text'] = course_info['course_name']
flex['header']['contents'][1]['text'] = course_info['teacher_name']
flex['body']['contents'][0]['contents'][0]['contents'][0]['text'] =
course_info['feedback_content']
flex['body']['contents'][0]['contents'][2]['contents'][1]['text'] =
course_info['course_type']
flex['body']['contents'][0]['contents'][3]['contents'][1]['text'] =
course_info['evaluation_semester']
flex['body']['contents'][0]['contents'][4]['contents'][1]['text'] =
course_info['submitter_name']
flex['footer']['contents'][0]['contents'][0]['text'] =
f"{course_info['teacher_name']}-{course_info['course_name']}"
flex['footer']['contents'][0]['contents'][1]['text'] =
f"第{course_info['number']}則"
return flex
修正 handle_message 函式: 這次要改為回覆 flex message,我們會先使用 enumerate 取得 idx ,目的是為了要得到這是第幾則的評價;再用一個字典將變數裝好準備傳給 flex_message_package 函式幫忙美化:
# 此檔案位置: hulolo > chatbot > views.py
# 刪除以下程式碼
for course in filtered_courses:
messages.append(TextMessage(
text=f"""課程: {course.course_name}\
評價: {course.feedback_content}
"""))
再來加上新的評價字典格式,以下的 course.course_name 等除了第幾則外,都是原資料表中的欄位,如果忘記了可以到 models.py 回去複習:
# 此檔案位置: hulolo > chatbot > views.py
# 在原本位置加入程式碼:
for idx, course in enumerate(filtered_courses, start=1):
# 準備課程資料以傳入 flex_message_package 函式
course_info = {
'course_name': course.course_name,
'teacher_name': course.teacher_name,
'course_type': course.course_type,
'feedback_content': course.feedback_content,
'evaluation_semester': course.evaluation_semester,
'submitter_name': course.submitter_name,
'number': str(idx), # 這裡的 idx 是第幾則的意思
}
# 呼叫 flex_message_package 函式來產生 Flex Message
flex_message = flex_message_package(course_info)
# 以 `FlexSendMessage` 類型打包訊息
messages.append(FlexSendMessage(
alt_text=f"課程評價:{course.course_name}",
contents=flex_message
))
#以下程式碼不變動,注意它沒有被包在迴圈哦!
line_bot_api.reply_message
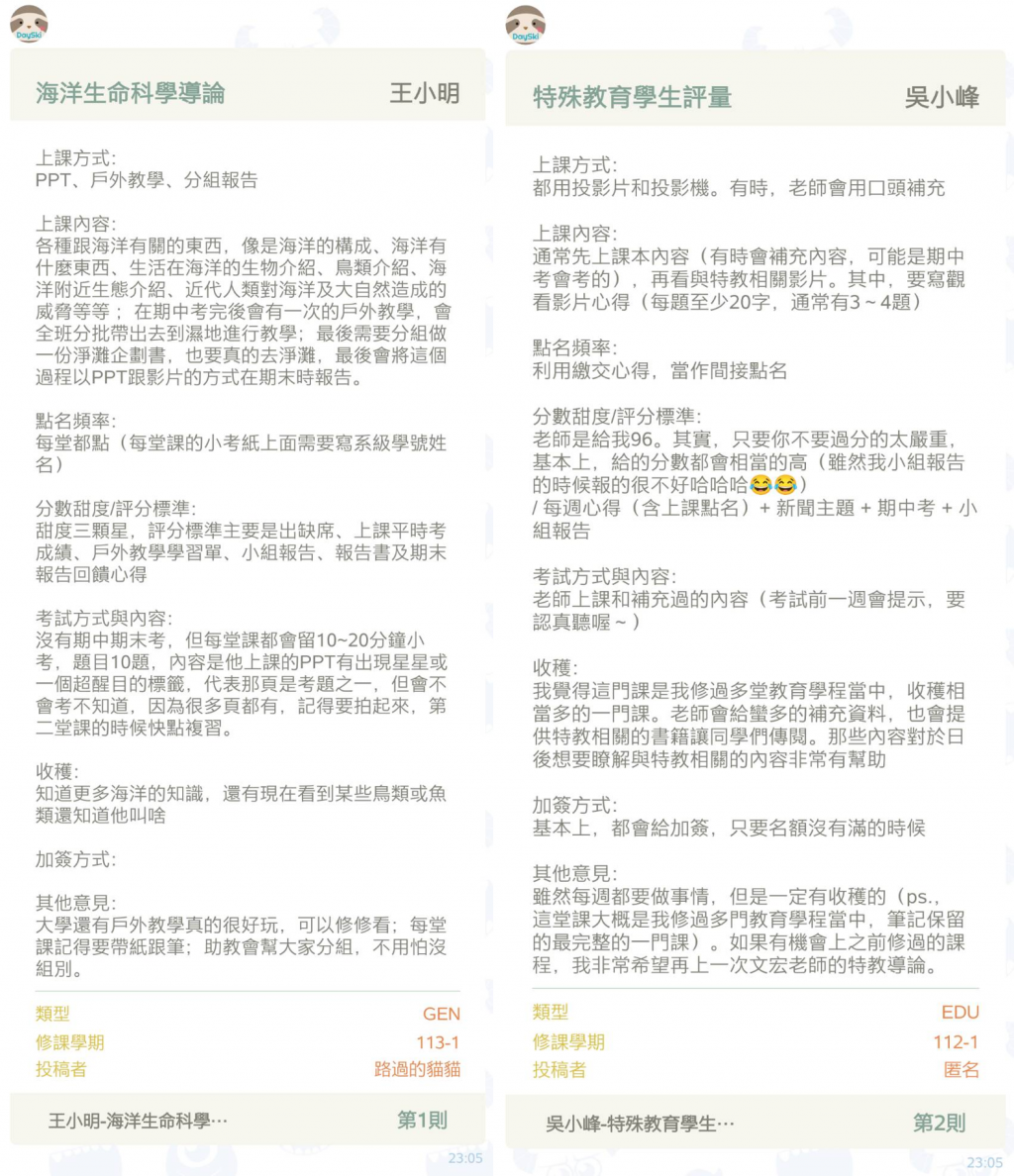
同樣地,當輸入 王小明-海洋生命科學導論 就會得到一筆訊息回覆,輸入 吳小峰-特殊教育學生評量 則會收到兩筆訊息回覆,這樣就對啦~
在這篇文章中,我們學會了:
FlexSendMessage 與模擬器設計回覆訊息start 設定起始數值