儘管大型雲端服務災難復原場景很少發生,但平時仍需要知道有哪些復原機制或指南,以備不時之需。理所當然, GitHub Codespace 也不例外,有提供當區域服務中斷時相對應的復原指南,強烈建議使用者閱讀。本篇文章將簡單彙整其內容,並彙整個人經驗,讓讀者快速了解當 Codespace 發生問題時,其對應的方法與後續作為。
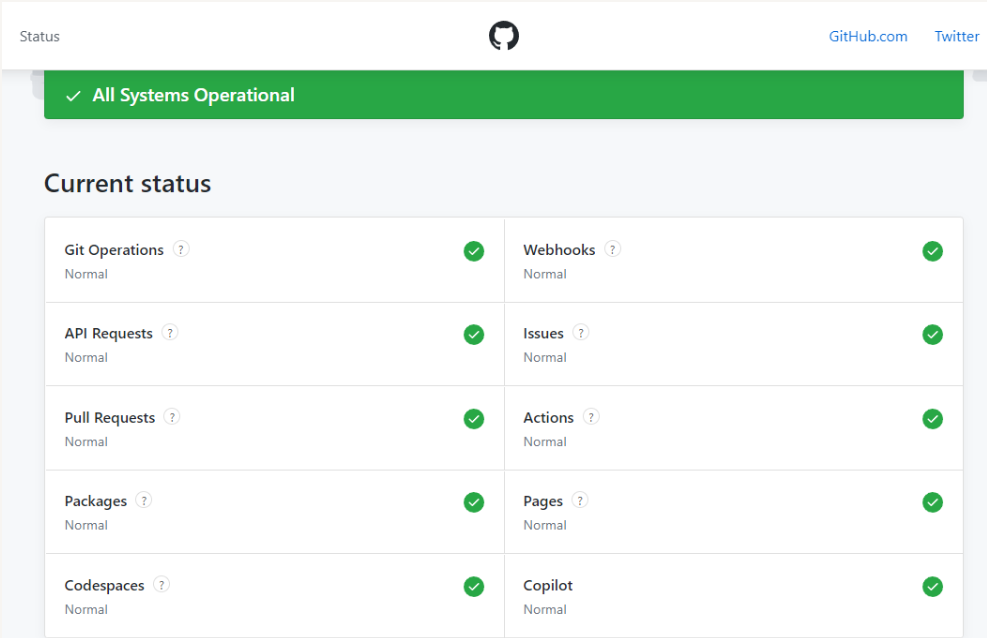
無論如何,當服務異常持續發生時,請先到官方 Status Dashboard githubstatus 確認 Codespace 服務是否有問題,有效減少確認問題的時間。

這是使用線上編輯工具最容易遇到的情況之一。多數情況下,Codespace 使用者只須要等待網路連接成功時,進行自動儲存即可,無需多做任何事宜,也不影響開發工作。但建議經常性的 Commit 與 Push,確保變更內容已經進入版本管理,以避免意外情況造成因任何情況造成可能的影響。

正常情況下,如果災難時間不長,使用者無需進行任何事情,只需要等待服務恢復。但比較積極的作為是在其他不影響的區域重新建立 codespace - 如果你有閱讀前面幾篇文章,應該對於建立 Codespace 時可以選擇區域 (region) 不陌生。不同區域重新建立的 Codespace 將從上次推送的變更讓使用者賡續作業。
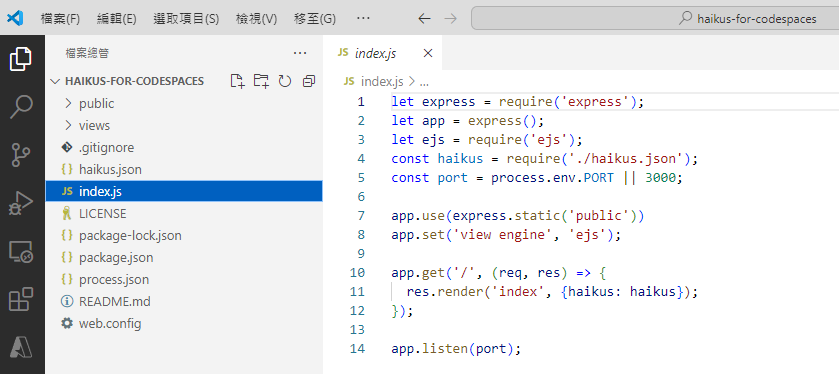
建議: 使用者可以考慮透過 devcontainer.json 來優化復原時間,它允許定義恢復開發環境所需工具、框架與編輯器設定。
另一個可能的作為是回歸過去開發方式:將 Repository Clone 至本地或在瀏覽器上直接編輯,個人會建議前者,主因在於本地使用開發工具進行除錯偵錯會比使用瀏覽器來的佳,以避免一些基本的語法或 runtime 錯誤導致更嚴重的問題。
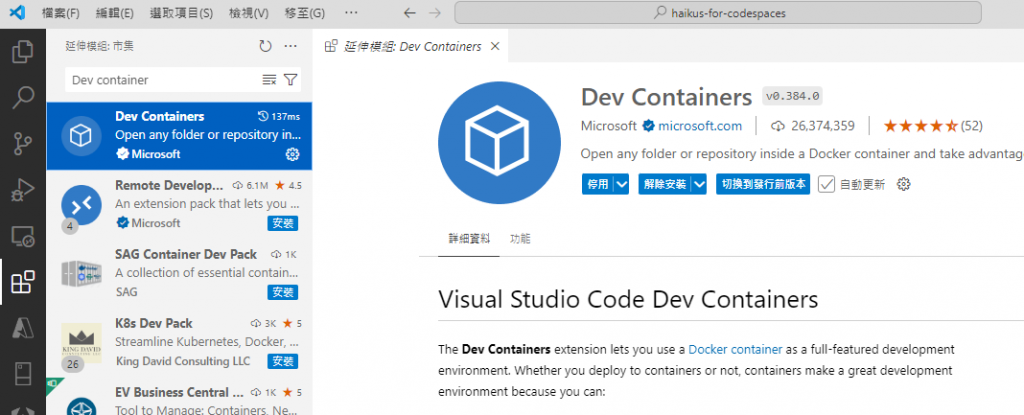
最後,開發人員可以考慮將 Dev Containers 擴充功能和 Docker 用於本機容器化環境 (是指有安裝 docker 的作業系統、Visual Studio Code + Dev Container 延伸模組)。如果您的 Repository 擁有 devcontainer.json,請考慮使用 Visual Studio Code 中的開發延伸模組功能來建置並附加到儲存庫的本機開發容器。理所當然,此方式的設定時間將根據您的本機規格和開發容器設定的複雜性而有所不同,但良好的設定可以讓開發人員在最短時間內於本機繼續工作。
雖然使用雲端服務相當方便,如果資安一樣,災害復原與高可用性也常常讓 IT 人員忽略,直到服務受影響時才指向服務(平台)管理者為什麼沒有妥善的規劃。在目前現代化的資訊產業,IT 對於自己所使用的服務有進一步的理解是必要,在問題發生時才能有逃生門全身而退,而不是坐以待斃。
