我們在 GitHub Codespace - Dev Container 介紹 這篇文章有提到,當使用者更改 devcontainer.json 設定後,Codespace 會需要重新建置 (rebuild) 以啟用相關設定。對於單一開發人員來說,調整設定並重新啟動並不會有什麼負擔,但對於具有一定規模團隊或企業來說,提供一致且經過審核的 dev container 是非常重要的,主要考量有兩點:
如果有以上情境,你可以考慮使用 GitHub Codespace preubuild - 一個 Repository-level 的設定,方便 IT 人員進入 Codespace 進行相關工作前,預先建置好最新的 Codespace。
注意: prebuild 可以用於多種機器類型,當儲存庫大於 32GB 時,則不適用於 2-core 與 4-core 類型,因為所提供的儲存空間僅有 32 GB。
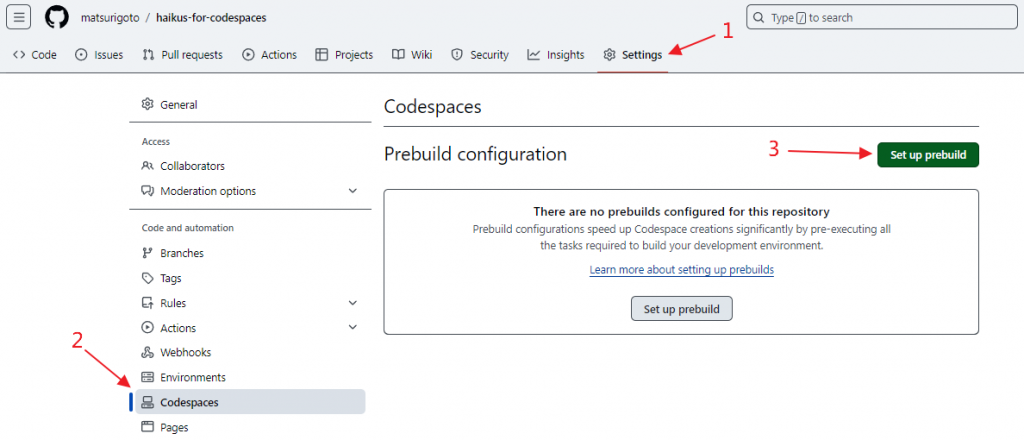
使用者可以在 Repository 頁面點選 Settings 後於左邊側欄找到 CodeSpaces,即可設定 prebuild 功能
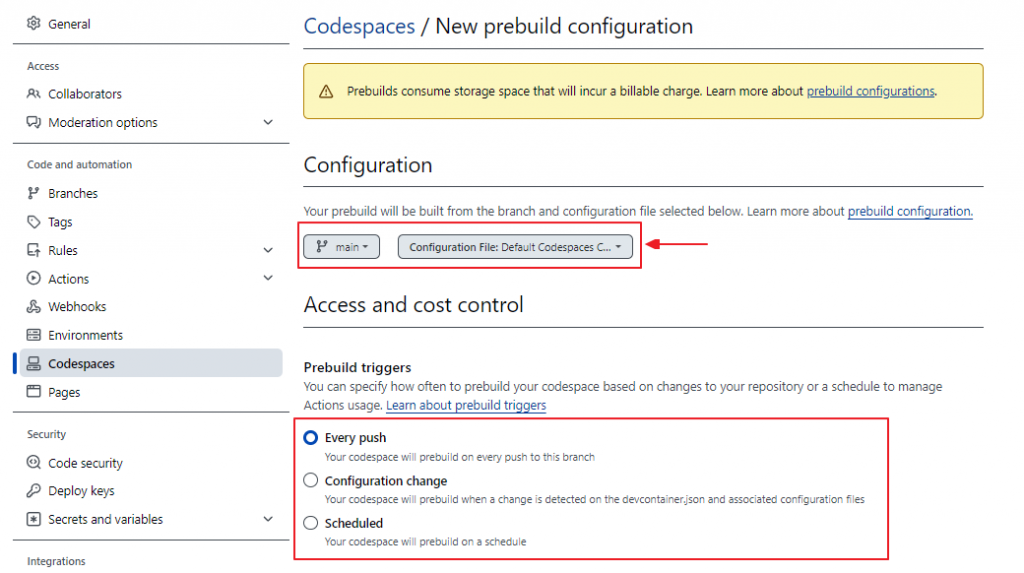
選擇 Branch 與 devcontainer.json 設定檔案 (在 Repository 根目錄 > .devcontainer 資料夾),並依據需求設定觸發條件:

設定啟動的區域 (Region)、Template 歷史紀錄與失敗通知,完成後點選下方 create 按鈕即完成設定。
注意: 每個區域都視為一個獨立 Codespace,皆會產生單獨的費用
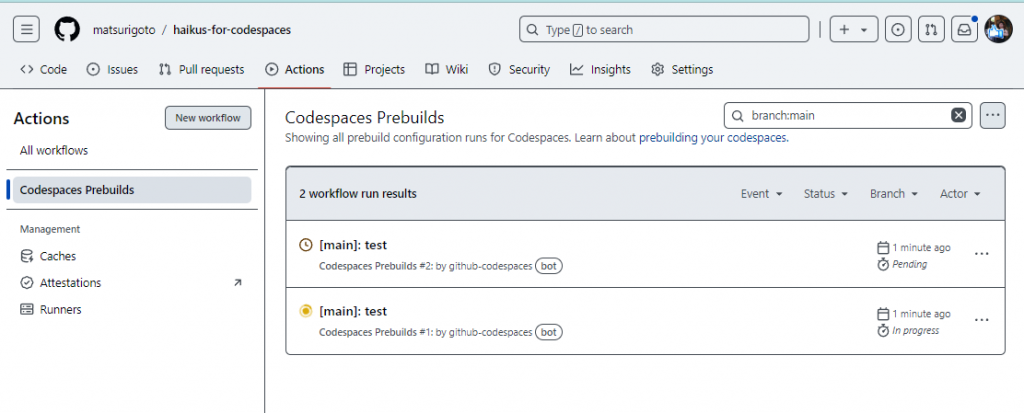
觸發後,可以到 Action 看見 Codespace 正在 prebuild 中..
無論是對 GitHub Codespace 或後續會介紹的 GitHub Copilot,嘗試檢視且理解相關設定是相當有趣的事情 - 你可能會發現有些功能對於個人使用者來說效益不大,但以企業內部或管理者的角度來說,這些設定卻是可以提升效率與有效管理的好功能。對於新工具也是如此,可以嘗試去檢視相關設定,或許未來在面對各種使用與管理情境時,可能會有意想不到的幫助。
