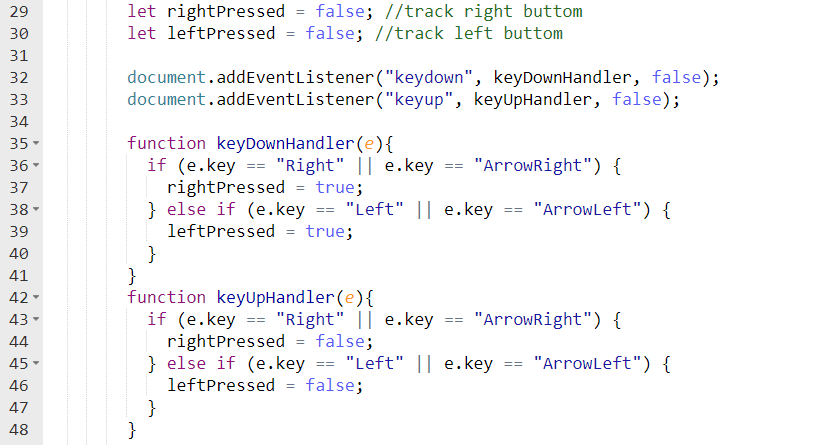
我今天新增了板子(board)移動的程式碼,以便玩家可以控制板子的左右移動來接住彈跳的球。首先,我定義了 rightPressed 和 leftPressed 兩個布林變數,分別用來追蹤玩家是否按下右鍵或左鍵。接著,透過 keydown 和 keyup 事件監聽器,更新這兩個變數的值。
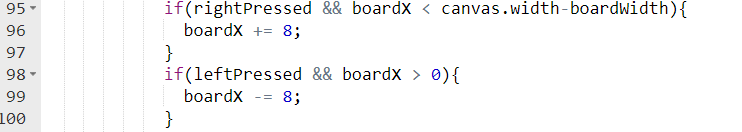
在繪製畫布的 draw 函數中檢查這兩個變數的狀態。如果玩家按下右鍵且板子的 X 座標小於畫布的寬度減去板子的寬度,則將板子的 X 座標向右移動。相對地,若按下左鍵且板子的 X 座標大於零,則將其向左移動。這樣一來,玩家就可以透過鍵盤控制板子的移動,進而接住彈跳的球,使遊戲變得更加互動有趣。
新增程式碼:

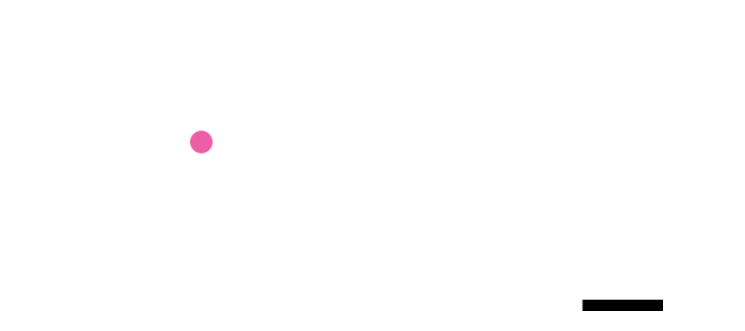
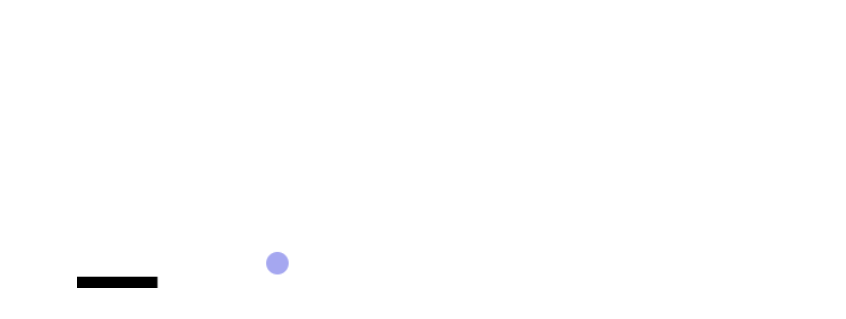
執行結果:

明天,我要加入程式碼使球碰到板子時會變換顏色,敬請期待!
