今天要介紹的是,如何使用 CSS 創建一個簡單的摺紙動畫效果,點擊元素時模擬摺紙的折疊和展開
創建一個 <div> 元素,並透過 onclick 事件觸發 folded class 的切換。每當點擊 div 元素時,會在展開與折疊狀態之間來回切換
<div class="origami" onclick="this.classList.toggle('folded')"></div>
使用 flexbox 將內容垂直和水平置中,讓字體效果居中顯示,以及使用 height 調整視窗高度
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
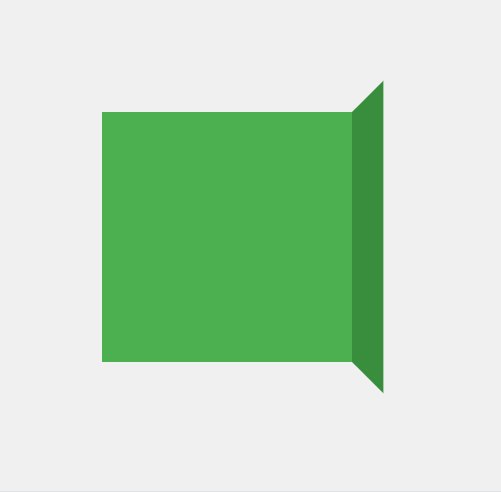
需要創建一個 200px x 200px 的正方形,背景設為綠色
.origami {
width: 200px;
height: 200px;
background-color: #4CAF50;
transform-style: preserve-3d;
perspective: 1000px;
cursor: pointer;
transition: transform 1s ease;
}
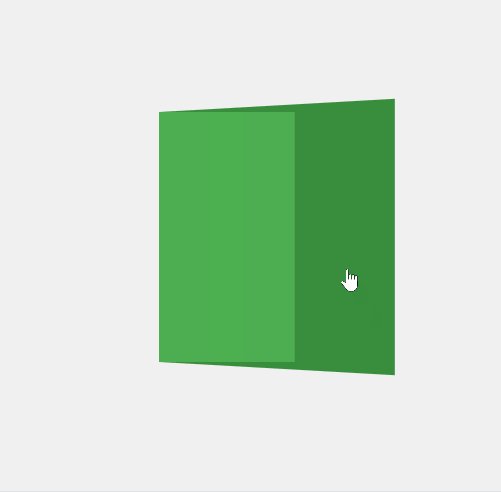
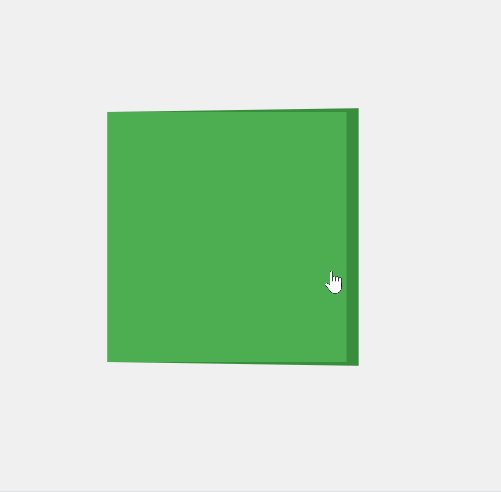
ease 過渡.origami.folded {
transform: rotateY(180deg);
}
folded class 被添加到 .origami 元素上,觸發 rotateY(180deg) 的變形利用::before 生成一個虛擬元素,模擬摺紙的背面
.origami::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background-color: #388E3C;
transform-origin: bottom right;
transform: rotateY(90deg);
transition: transform 1s ease;
}
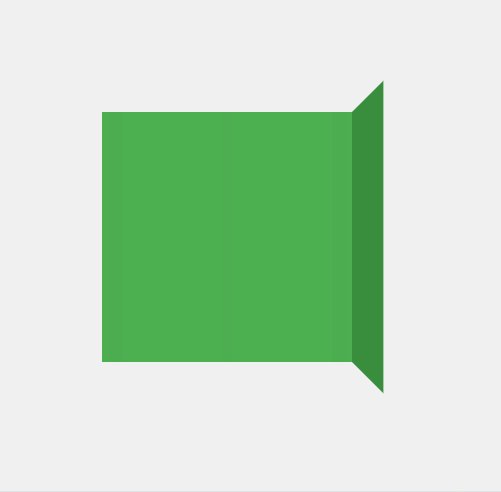
::before 必須有 content 才能顯示.origami.folded::before {
transform: rotateY(0deg);
}
folded class 被應用時,::before 元素的變形會從 rotateY(90deg) 變為 rotateY(0deg),這樣背面就會展開,模擬摺紙的展開過