導言
在 iOS 開發中,UIKit 提供了豐富的 UI 元件來幫助我們構建互動式應用。今天,我們將介紹一些常用的控件,包括 Segmented Control、Slider、Switch、Activity Indicator、Progress View、Page Control、Date Picker 等。這些元件雖然功能簡單,但在應用中扮演著重要的角色,例如:切換不同選項、顯示進度、讓使用者選擇日期等。
學習目標
- Segmented Control:提供選擇不同分類的功能。
- Slider:讓使用者能夠調整數值範圍,例如調整音量或亮度。
- Switch:用來切換某個功能的開關,例如通知開關。
- Activity Indicator:用於顯示某項操作正在進行中。
- Progress View:顯示操作的進度,例如下載進度。
- Page Control:顯示當前頁面位置,適合多頁式應用如圖片畫廊或教程引導頁。
- Date Picker:允許使用者選擇日期或時間。
- Visual Effect View with Blur:為視圖加入模糊效果,提升畫面的質感。
- Color Well:讓使用者能夠選擇顏色。
Segmented Control


Segmented Control 是一個能讓使用者在多個選項間快速切換的控件。它通常用於區分不同的分類,像是 "熱門"、"最新" 或者 "推薦" 等。這個控件相對簡單,但能夠有效改善使用者操作的便利性。
- 用途:適合用於切換不同頁面或功能的 UI,例如篩選商品分類、選擇不同模式等。
- 屬性:可以自訂分段的標題、分段數量、選中狀態,以及使用者互動後的回應。
- 設計技巧:Segmented Control 可以和 Content Offset 或 frame 設定結合,模擬日曆的 UI 設計。
Slider


Slider 是一個可以讓使用者調整數值範圍的控件。從控制音量到調整亮度,Slider 在很多應用場景中非常實用。
- 用途:適用於需要範圍輸入的地方,如音量控制、亮度調整等。
- 屬性:可設定最小值、最大值、當前值以及步進值。
- 設計技巧:你可以使用顏色、標籤來指示當前值,增強視覺效果。
Switch


Switch 控件是一個開關狀態切換的元素,用於啟用或禁用某項功能。常見的應用場景包括通知開關、隱私設置等。
- 用途:適用於開關類功能,例如 Wi-Fi、通知開啟或關閉。
- 屬性:支持開啟和關閉狀態的樣式自訂,並能觸發事件來執行對應功能。
- 設計技巧:可以搭配標籤顯示開關的狀態,更直觀地告知使用者。
Activity Indicator View


當一項操作需要花費時間時,例如網路請求或計算,Activity Indicator 能夠提示使用者操作正在進行中,從而減少等待的焦慮。
- 用途:顯示正在處理的操作,例如文件上傳、網頁加載等。
- 屬性:可以設定開始和停止的動畫,讓視覺效果更加流暢。
- 設計技巧:在 Activity Indicator 停止後,搭配文字訊息顯示成功或失敗結果。
Progress View


Progress View 用於顯示長時間操作的進度,如文件下載、任務執行等。它可以讓使用者清楚知道操作的完成百分比。
- 用途:應用於需要顯示進度的場景,例如上傳、下載任務。
- 屬性:可設定進度條的顏色、樣式以及進度的數值。
- 設計技巧:你可以搭配 UILabel 來顯示具體進度百分比或剩餘時間,增加可讀性。
Page Control



Page Control 是一種用於顯示當前頁面位置的元件,通常與 ScrollView 或 CollectionView 一起使用,讓使用者在多頁內容之間切換。
- 用途:適合用於頁面瀏覽(如圖片畫廊、教程引導頁)等多頁式應用場景,顯示當前所處頁面並提供頁面切換的提示。
- 屬性:可以設定點的顏色、頁面數量、當前頁面指示等屬性。
- 設計技巧:將 Page Control 與滑動手勢或按鈕操作結合,讓使用者可以輕鬆切換頁面,也可使用自訂樣式讓頁面指示器更符合應用的整體風格。
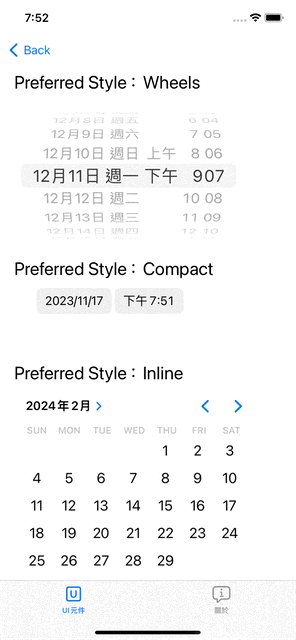
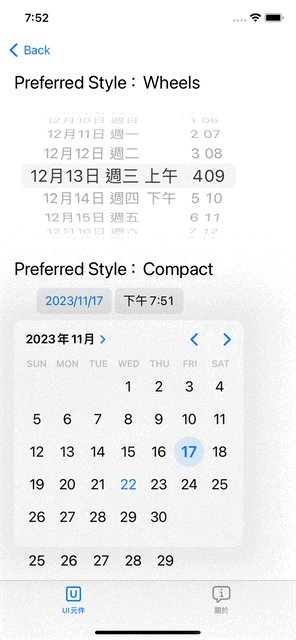
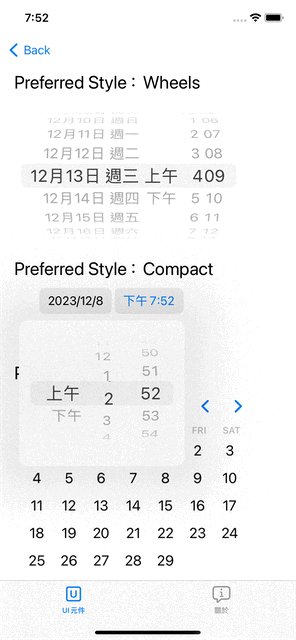
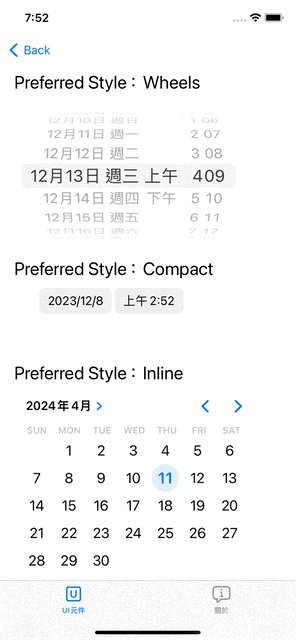
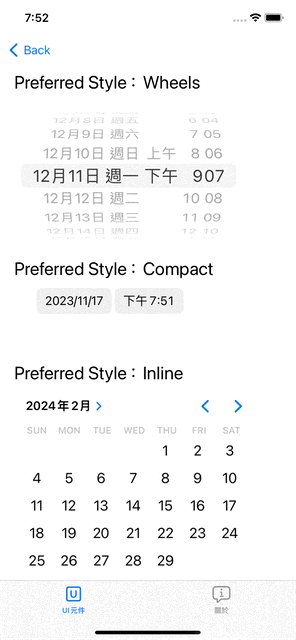
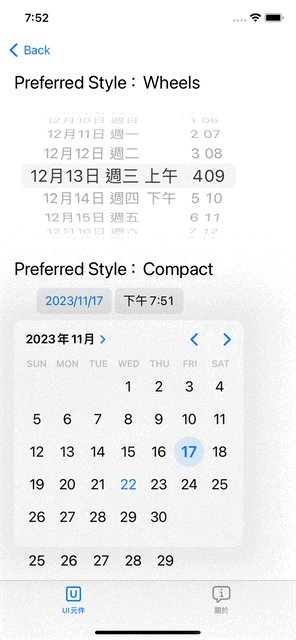
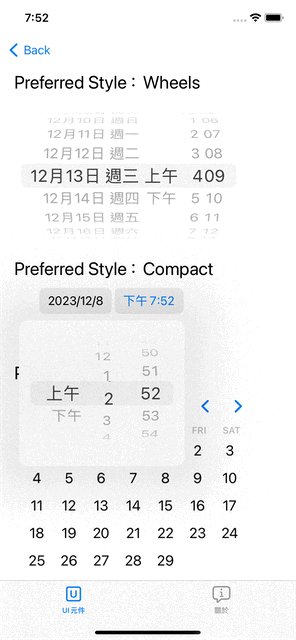
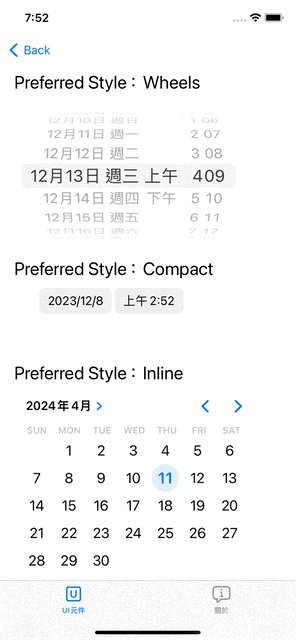
Date Picker

Preferred Style : Wheels 、Compact、Inline

Date Picker 讓使用者可以選擇日期或時間,經常用於預訂、日曆應用、生日設定等場景。
- 用途:適用於需要使用者選擇日期或時間的場景。
- 屬性:提供多種樣式選擇,包括輪盤式、緊湊式(Compact)、內嵌式等。
- 設計技巧:可以設定最小日期、最大日期範圍,並根據場景選擇不同的顯示模式,如倒數計時。
Visual Effect View with Blur

模糊效果視圖讓你的 UI 看起來更加精緻,特別是在需要背景半透明的情況下,例如彈出視窗、浮動按鈕等。
- 用途:用於增加背景的模糊效果,讓前景內容更加突出。
- 屬性:可以調整模糊強度及樣式(如亮色模糊、深色模糊)。
- 設計技巧:通常與透明背景搭配使用,讓視圖內容與背景之間有更好的層次感。
Color Well

Color Well 提供一個簡單的顏色選擇工具,使用者可以點擊這個控件來選擇自己喜歡的顏色。
- 用途:常見於需要自訂顏色的場景,如畫圖應用、圖形編輯工具等。
- 屬性:可以限制顏色範圍,並支持透明度調整。
- 設計技巧:Color Well 可以與預設調色板或顏色挑選工具整合,讓使用者更容易進行選擇。
附錄:已接觸的 UIKit 元件
Day 11 - Day 20
- UISegmentedControl (Day 11)– 提供分類選擇功能。
- UISlider (Day 11)– 讓使用者能夠滑動調整範圍值。
- UISwitch (Day 11)– 用於切換功能的開關。
- UIActivityIndicatorView (Day 11)– 顯示正在進行中的操作狀態。
- UIProgressView (Day 11)– 顯示操作進度。
- UIPageControl (Day 11)– 顯示當前頁面位置,適合多頁式應用。
- UIDatePicker (Day 11)– 讓使用者選擇日期或時間。
- UIVisualEffectView with Blur (Day 11)– 為視圖加入模糊效果。
- UIColorWell (Day 11)– 顏色選擇工具。