昨天指派店長(Controller)建立「新增產品」這區域的工作流程範例,並分配店員(Route),也給倉庫管理員(Model)訂一個工作規定。
當建立好一個區域的工作流程,也就是完成這個 API 時,我就會先測試這個 API 能不能正常使用,而不會等整個 CRUD 都建立完成才一個一個測試。
因為我覺得當這個 API 測試出來有問題的時候,我自己比較能快速找到是哪邊出現問題。(純粹我自己覺得XD)
我使用 Postman 進行測試,覺得這個工具很新手友善,而且後續還能拿來產 API 文件,菜雞仔如我,初次使用也能快速上手,是一個非常方便好用的 API 測試工具。
如果還沒有安裝的小夥伴們,可先到 Postman 官網 進行下載安裝。
127.0.0.1:8000/api/products)。Postman 基本的操作可以參考這篇文章:[工具] API測試工具 POSTMAN 基本操作
因為有大量商品上架的經驗,所以在我的需求想像裡,「新增產品」除了商品文字資料,應該還有圖片。
進而讓我思考:根據我的需求,我應該要選擇哪種傳資料的方式?
方法1:
使用 HTTP POST API,先在 Headers 設定 Content-Type 為 application/json,然後切換到 Body,選擇 raw,並填入 JSON 格式的資料。
方法2:
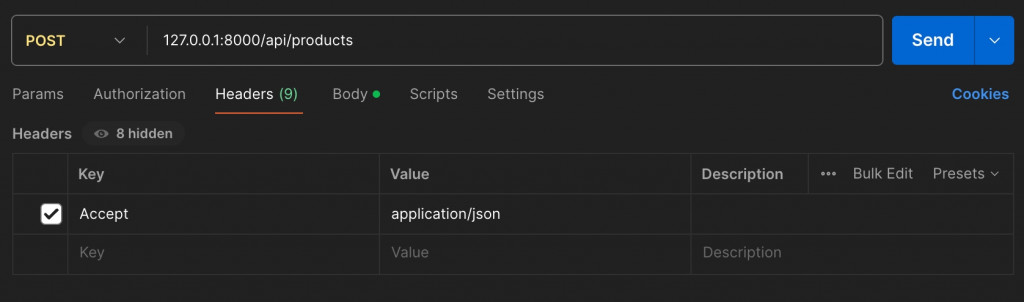
使用 HTTP POST API,先在 Headers 設定 Accept 為 application/json,接著在 Body 選擇 form-data,輸入 key 跟 value。
處理資料要存到資料庫時,選擇傳資料的方式有幾個考量:
使用 JSON 格式(方法1)比較好,因為它傳輸結構化數據方便,又容易驗證。
設定方式:
{
"name": "Lina",
"email": "lina@example.com",
"age": 30
}
使用 form-data 格式(方法2),可以同時傳文件和文字。
設定方式:
在 Headers 可選 Accept: application/json(看 API 要求)。
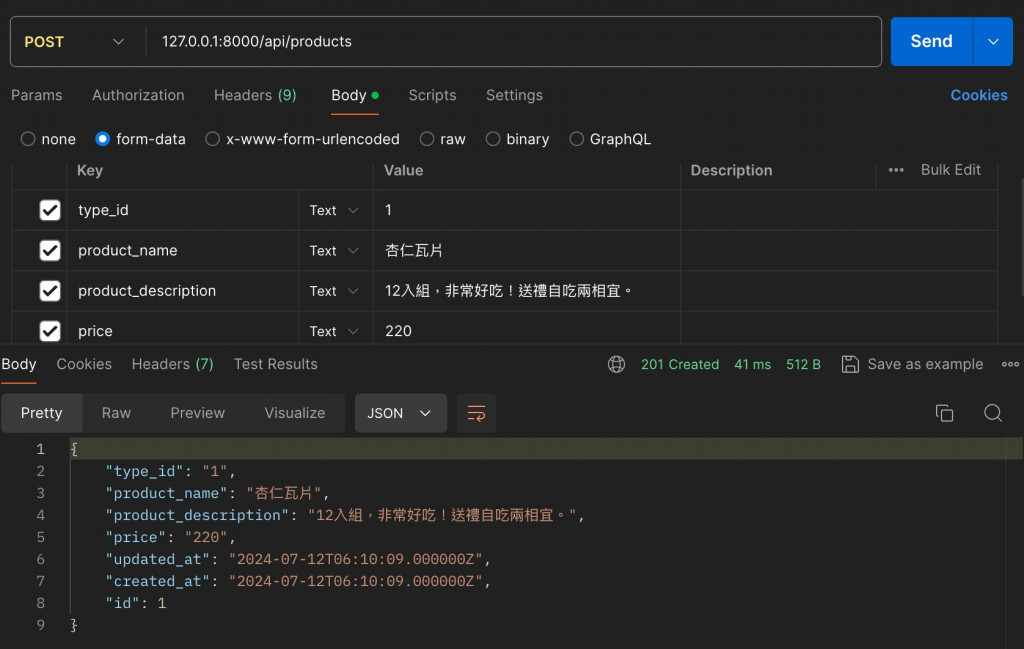
Body 選 form-data,填入 key-value 資料,例如:
key: product_name value: 杏仁瓦片
key: profile_picture value: (上傳文件)
傳文字用 JSON,方便、簡單、符合現代 API 設計。
要上傳文件用 form-data,因為它能處理文件和文字。
所以根據我的需求,綜合以上建議,我選擇方法2:
結果我在資料庫設計的時候,沒有思考到我的 products 表需要圖片的欄位哦!到這一步的時候才想到,我真的會被我自己氣死><
到現在還是菜雞仔的我,依然犯著低級的錯誤,我會告訴我自己這都是經驗的累積(拭淚)
所以以下 Postman 測試範例,雖然設定方法2,但先不傳圖片哦!
只是想給大家有個畫面感。


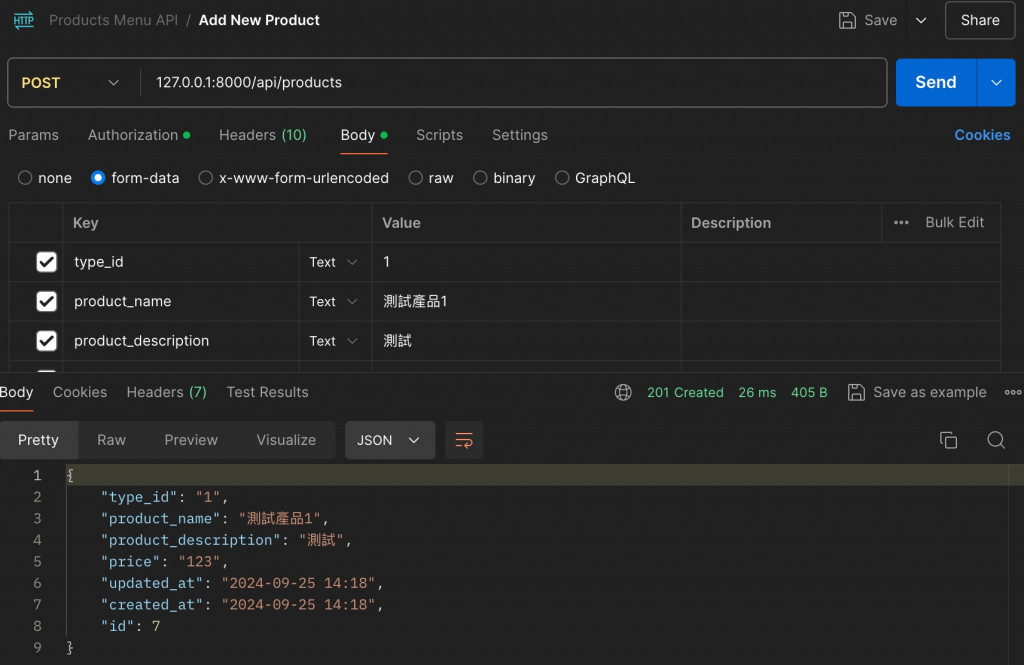
大家可以在範例看到我的時間長得很奇怪,我希望它的格式是當下的日期+時間就好。
那我們來調整一下時間格式:
跟你的倉庫管理員(Model)新增一個工作規定。
意思是使用 parent 呼叫父類 Model 的 toArray() 方法。
這個方法會將模型的所有屬性轉換成陣列格式,可以處理關聯資料和日期格式。
parent 關鍵字允許子類別中重複使用父類別的方法。
當你在子類別中覆寫了父類別的方法後,仍然可以使用 parent:: 呼叫父類別原本的方法或屬性。
如果需要對父類別方法進行擴展而不是完全覆蓋時,也可以使用。
官方文件參考:
Laravel Eloquent:Serializing to Arrays
PHP Official Documentation for parent
這個方法用於定義模型屬性的類型轉換,Laravel 會自動將資料從資料庫轉換為你在 casts 中指定的格式(例如日期、陣列、布林值等)。
官方文件參考:
Laravel Eloquent:Customizing the Date Format per Attribute
大家可以根據自己的需求選擇。
輸入以下程式碼:
public function toArray()
{
$array = parent::toArray();
// 格式化 created_at 和 updated_at
$array['created_at'] = $this->created_at->format('Y-m-d H:i');
$array['updated_at'] = $this->updated_at->format('Y-m-d H:i');
return $array;
}

這樣時間格式就調整好囉!
如果有想調整時間格式的小夥伴們也可以試試看唷!
