今天就來説flex的一些容器屬性吧
看到flex的話會想到display:flex了嗎
flex容器屬性有的是:
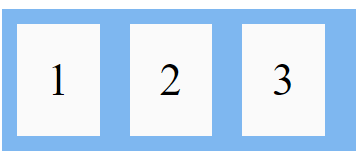
一般的flex的排版將會是這樣的。
flex-directionflex-direction看到direction方向就知道了他是可以定義你的容器的項目的方向。
主要有四個屬性可以去調整方向:
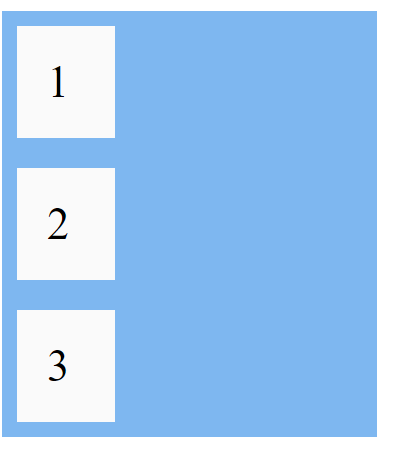
column
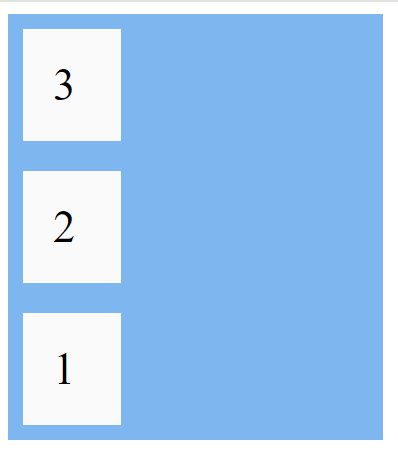
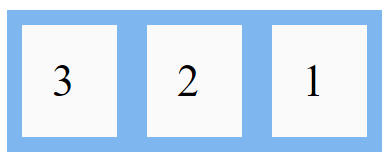
column-reverse
row
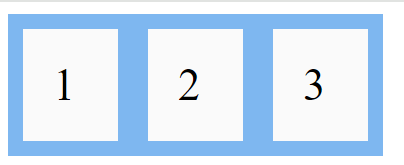
row-reverse
看到上面屬性的column跟row了嗎,我們之前就有説過行和列的方向,這樣是不是就很好懂了呢。我們來一一看每一個的方向是什麽吧
column
column-reverse
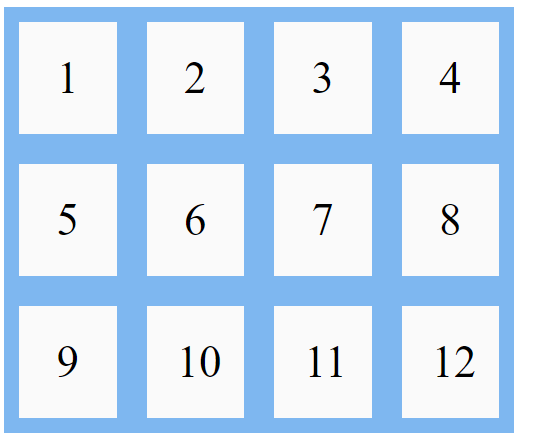
row
row-reverse
flex-wrap接下來就來説flex-wrap吧,flex-wrap這個屬性會讓項目是否應該換行。
主要有三個屬性可以去換行:
wrap
nowrap
wrap-reverse
接下來我們來看看寫了之後會呈現怎麽樣吧
wrap
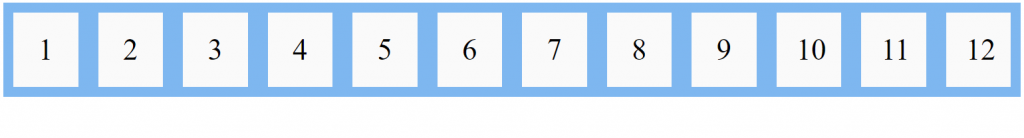
nowrap
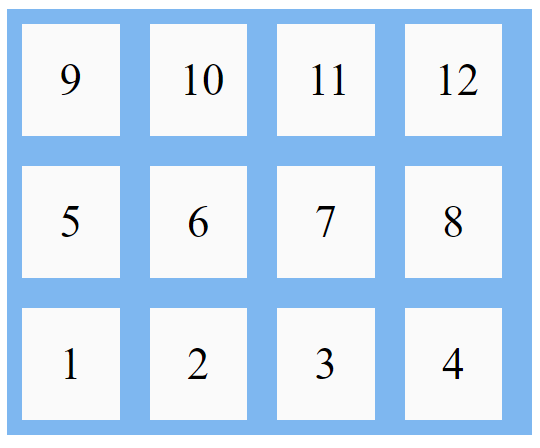
wrap-reverse
flex-flow 這個屬性呢是專屬於設定flex-direction和flex-wrap的屬性。
他的寫法是flex-flow: flex-direction flex-wrap。程式碼是
flex-flow:row wrap;
這個的好處是可以讓我們寫程式的時候可以不用寫分開寫兩個屬性。
今天就到這邊啦~明天會繼續說其他的~我們明天見~
