當我在刻一個專案時剛好裏面的一個元素是需要用到select2的所有就想説介紹一下這個套件。
網址:https://select2.org/
這個是select2的官網當點進去是就會進入這個頁面
進入installation找到了cdn后點擊copy按鍵成功copy后就進入html裏在<head>加上
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
他的連結后就可以開始使用select2套件啦~
接下來就到basic usage上去選擇一個複製進body裏直接執行程式碼就可以知道自己成功連接select2了
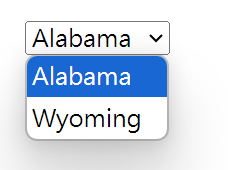
成功連結之後就會呈現可以用的選擇啦~
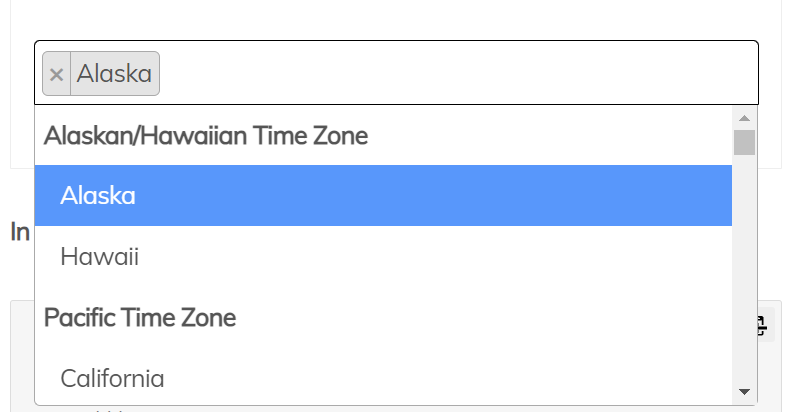
那時候會看到這個套件是因爲需要他的multi-select boxes上他是當你點擊了裏面的小元件后會出現在選擇條上,就好像這樣
而他的下面還有其他的元件,這我就不一一去説啦~大家可以自己去摸索~
那我們今天就到這裏啦~明天就是最後一天了,我們明天見啦~
