今天就來説説下拉式選單吧~ 我所使用的下拉式選單是來自於bootstarp的内建文件,但在開始使用bootstrap的元件之前就會很像上一篇一樣是需要先連接bootstrap的cdn的
首先,先進入https://bootstrap5.hexschool.com/ bootstrap官網。看到這個後點擊copy,兩個都需要哦,copy之後放在html裏的<head>上
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
這是程式碼之後才可以用bootstrap的元件哦,bootstrap上有許多文件,這樣就可以用啦!
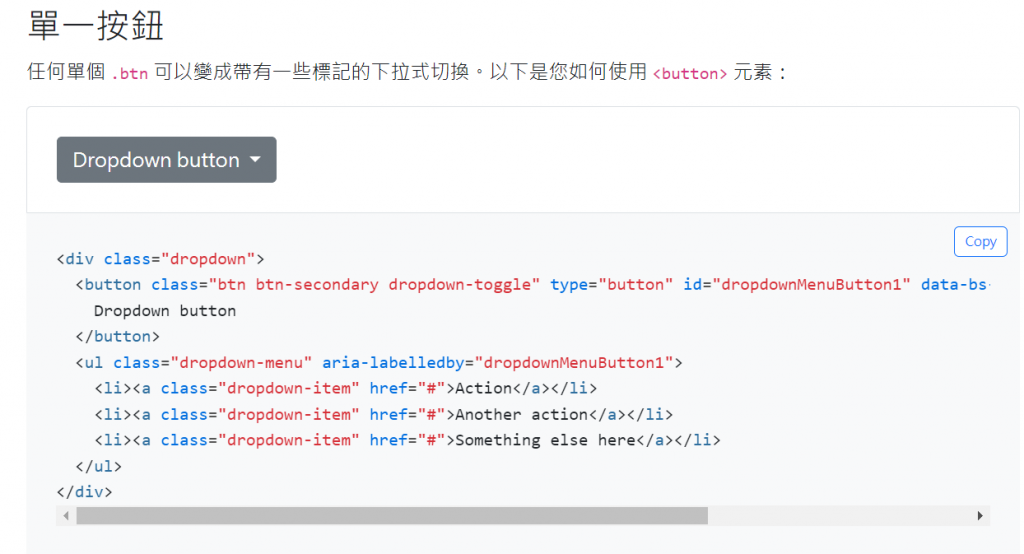
接下來我們到bootstrap的下拉選單上,網址:https://bootstrap5.hexschool.com/docs/5.1/components/dropdowns/ 就可以開始使用或者複製程式碼來用了

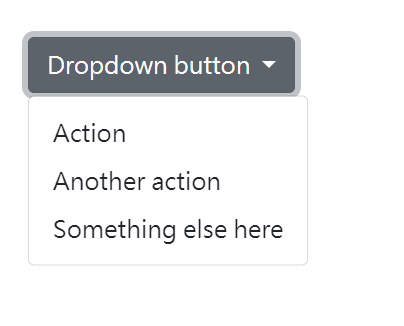
我們先來copy一個原件,複製貼上

就可以用啦~
網址下面還有許多可以直接去使用的下拉式選單的元件,而且我們可以利用他去設計網頁的菜單,還有許多用處。
剩下的大家自己探索啦~我們今天就到這裏了~我們明天見~
