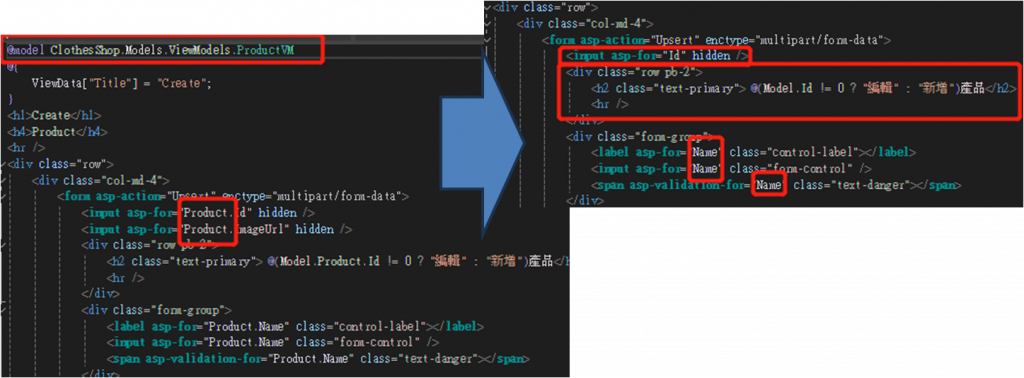
打開Upsert.cshtml
@model Store;
<h4>Store</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Upsert" enctype="multipart/form-data">
<input asp-for="Id" hidden />
<div class="row pb-2">
<h2 class="text-primary"> @(Model.Id != 0 ? "編輯" : "新增")產品</h2>
<hr />
</div>
<div class="form-group">
<label asp-for="Name" class="control-label"></label>
<input asp-for="Name" class="form-control" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Address" class="control-label"></label>
<input asp-for="Address" class="form-control" />
<span asp-validation-for="Address" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="City" class="control-label"></label>
<input asp-for="City" class="form-control" />
<span asp-validation-for="City" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="PhoneNumber" class="control-label"></label>
<input asp-for="PhoneNumber" class="form-control" />
<span asp-validation-for="PhoneNumber" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Description" class="control-label"></label>
<input asp-for="Description" class="form-control" />
<span asp-validation-for="Description" class="text-danger"></span>
</div>
<div class="row">
<div class="col-6 col-md-3">
@if (Model.Id != 0)
{
<button type="submit" class="btn btn-primary form-control">Edit</button>
}
else
{
<button type="submit" class="btn btn-primary form-control">Create</button>
}
</div>
<div class="col-6 col-md-3">
<a asp-controller="Store" asp-action="Index" class="btn btn-secondary border form-control">
Back to List
</a>
</div>
</div>
</form>
</div>
</div>
@section Scripts {
@{
await Html.RenderPartialAsync("_ValidationScriptsPartial");
}
}

<a class="dropdown-item text-dark" asp-area="Admin" asp-controller="Store" asp-action="Index">分店</a>