昨天學了HTML的一些基本結構,今天再繼續下去。
< html >:網頁的根元素。
< head >:包含頁面的元數據,如標題和CSS鏈接。
< title >:設置網頁標題。
< body >:網頁的可見內容。
段落標籤:< p >
標題標籤:< h1 >到< h6 >
圖片標籤:< img >
超鏈接標籤:< a >
列表標籤:< ul >, < ol >, < li >
分隔線標籤:< hr >
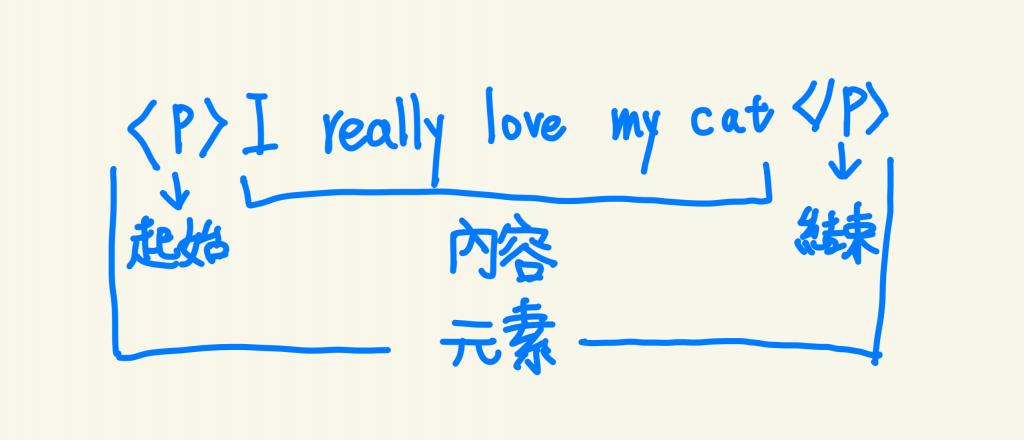
然後再來是他的基本架構,一個元素必須包含起始標籤與結束標籤,中別忘記結束標籤要多加/斜線
需要需要注一遺下,屬性需要打在標籤內,而且需要空一格,名稱後面也得加上等號「=」,屬性可以有多個。
最後介紹一下空元素,空元素要注意一下並沒有結束標籤,也沒有裡面的內容。
