時間過得真快,30天的鐵人賽自主學習就要結束了,一路走來是真的不容易,每天都要發文是真的無時無刻不再提醒我要自律,終於是堅持過來了。雖然如此但途中也常常有想偷懶或是遇到無法解決的困難想直接放棄的想法,但 EJ經過逐步地排查,還是走過來了。
回顧盤點一下我們這30天鬥底都做了些甚麼:
第1到10天我們學習了JAVA的基礎與法,11到22天學習HTML、CSS、JAVASCRIPT的語法,並於23天以後開始進行實作準備,我之所以這樣排主要還是偏向想學習前端方面的技術,而且HTML是無論新手老手,甚至是初學者都比較好下手去學習的語法。
那麼以下是一些實作完的成品網站截圖,總的來說與出版我設計的想法差異不大,但還是略為額外增加了些小功能。


1.按鈕動畫:點擊「了解更多」按鈕後,文字會變為「加載中...」,並且延遲1秒後跳轉到指定網站。
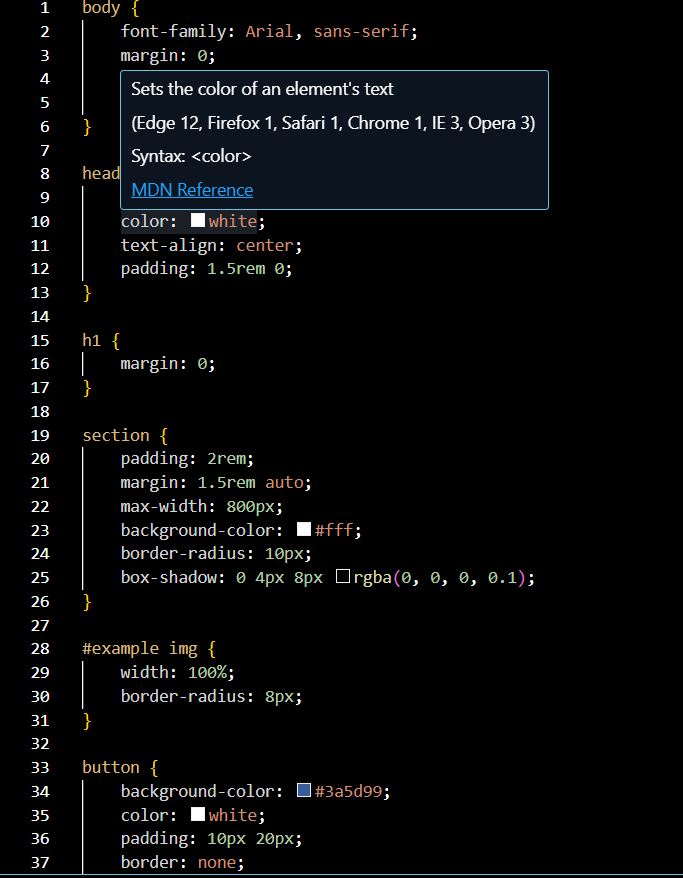
2.圖片放大效果:當滑鼠懸停在圖片上,圖片會稍微放大,增強視覺吸引力。
3.平滑滾動:在頁面頂部新增了一個「查看複製範例」的按鈕,點擊後會平滑滾動到範例部分。
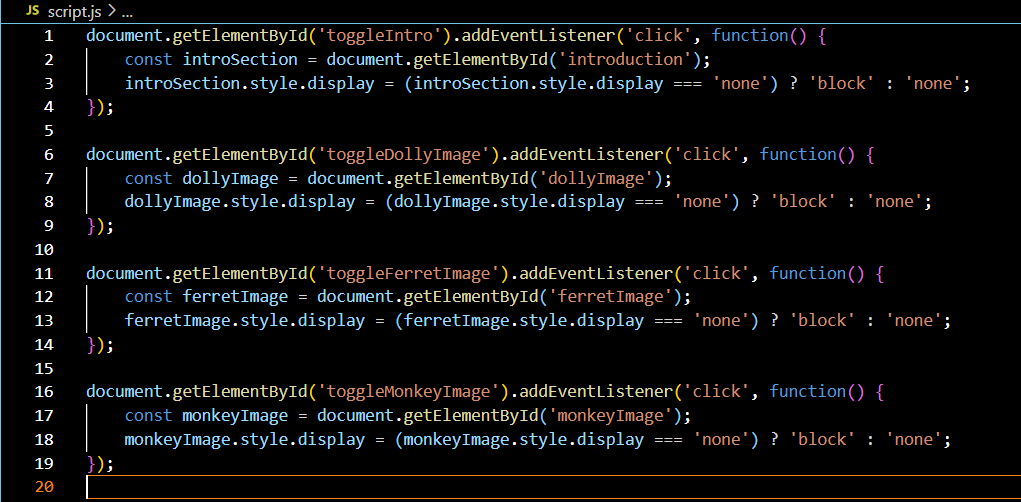
4.顯示/隱藏介紹按鈕:透過按下按鈕可以顯示或隱藏第一段介紹的文字內容。
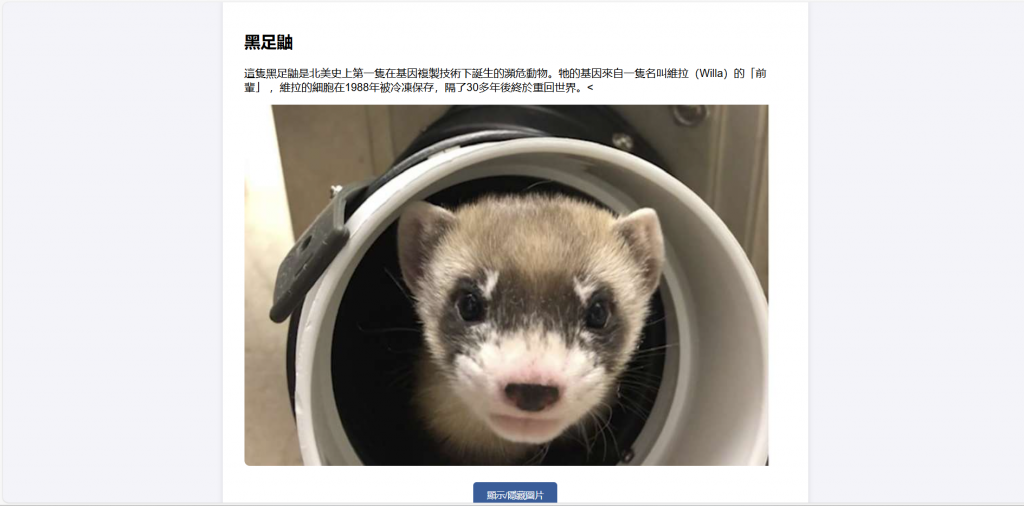
5.顯示/隱藏圖片按鈕:每一個動物(桃莉羊、黑足鼬、靈長類)的圖片都可以透過按下按鈕來顯示或隱藏。