除了從瀏覽器開啟 Codespace,你可以從 Visual Studio 或 JetBrain IDE 連結至 Codespace 進行開發,讓使用者有多一種選擇,其優勢為不用切換畫面即可開始工作,但無法同時開啟多個 Codespace。本篇文章將簡單介紹如何從地端 Visual Studio Code 連線至 GitHub Codespace 並進行工作。
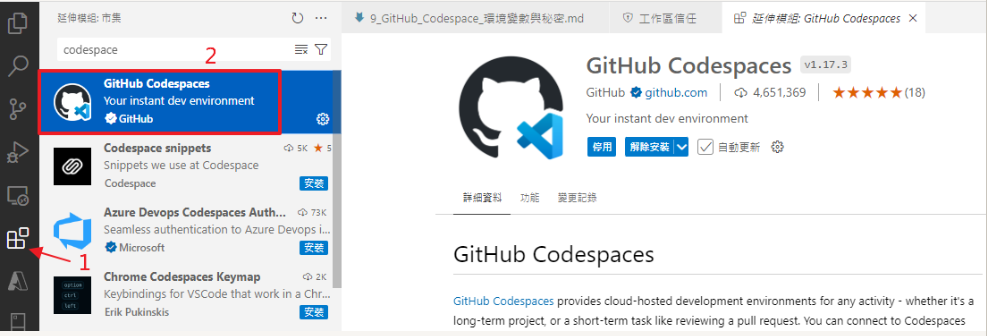
在 Visual Studio Code 內點選延伸模組 > 輸入關鍵字 GitHub Codespace,點選安裝按鈕進行安裝
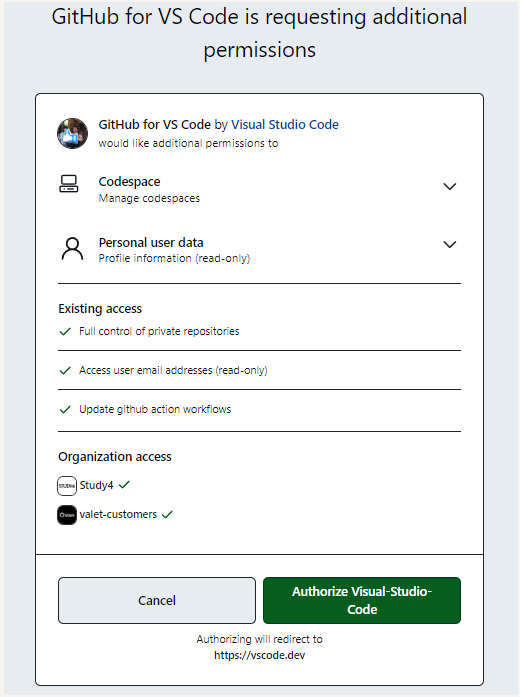
第一次使用時需要登入 GitHub,並授權 Visual Studio Code 連結 Codespace
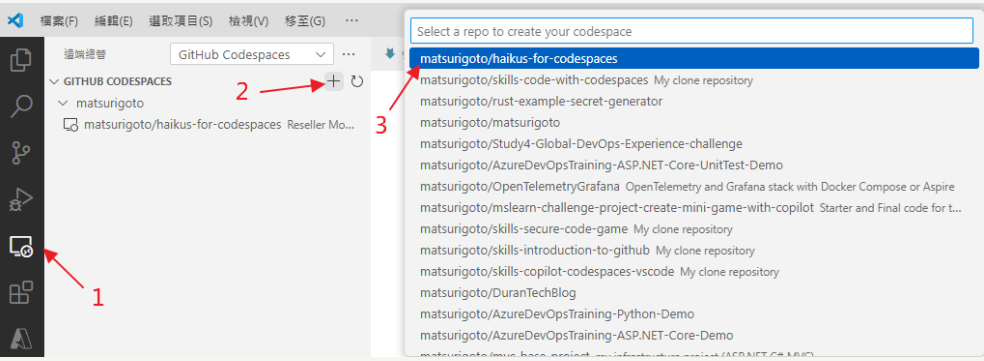
登入後,使用者可以點選左邊遠端總管 > 點選右上角 + 按鈕 > 選擇儲存庫以啟動 codespace
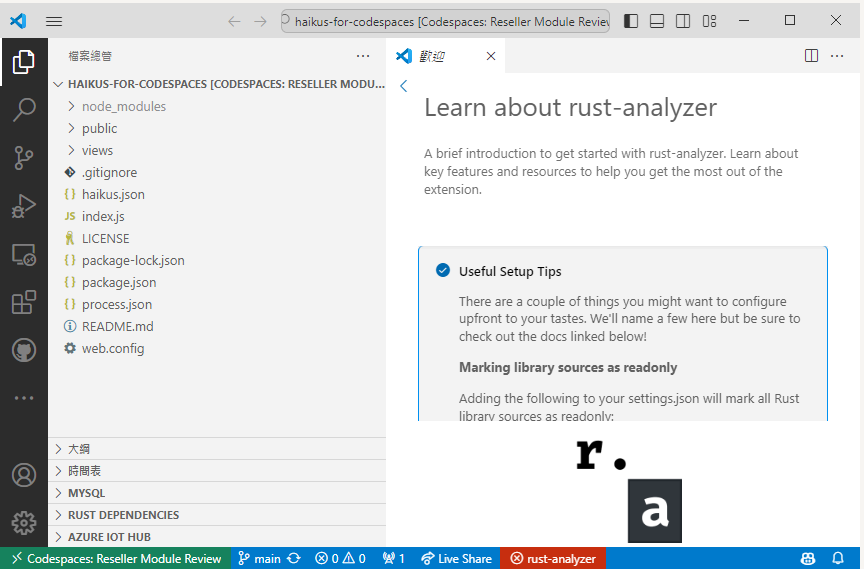
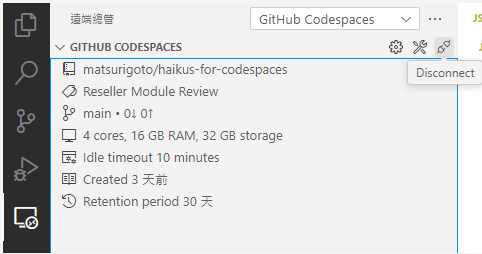
啟動後,雖然畫面仍是 Visual Studio Code,但你會發現已經連結至 GitHub Codespace 開發環境`.
如果工作結束想要中斷與 Codesapce 連線,只須點選遠端總管 > 右上角 Disconnect 按鈕即可。
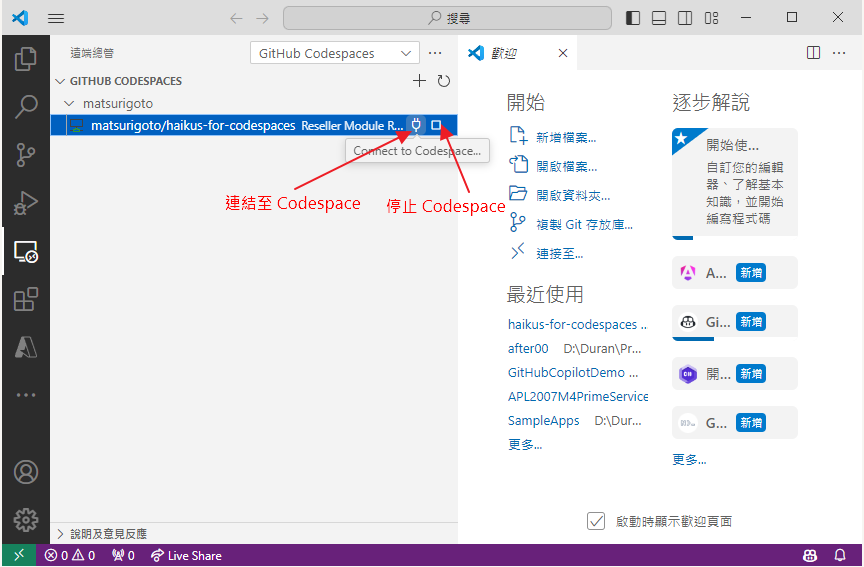
如果要連結已經啟動的 Codespace,可以點選左邊遠端總管後,選擇 Codespace 後 > 點選連結至 Codespace 按鈕;若要停止其 Codespace,則可以點選旁邊停止 Codespace 按鈕。
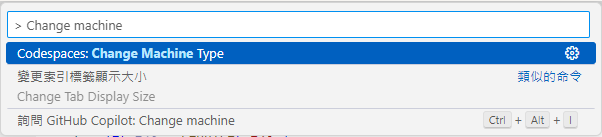
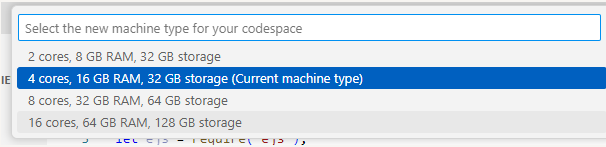
如果你要變更 Codespace 機器類型,只需要在連接期間,在上方輸入框輸入 > Change machine,選擇需要機器規格即可切換。


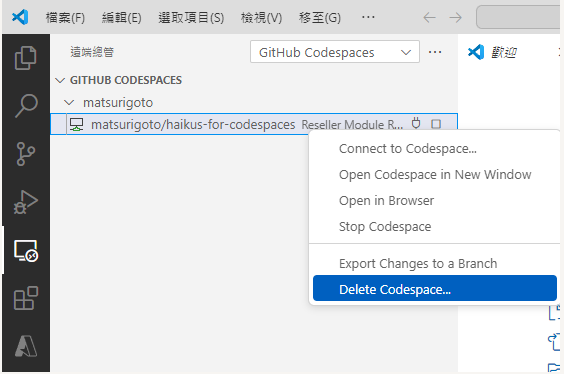
如果要刪除 Codespace,可以點選遠端總管,右鍵點選想要操作的 Codespace > Delete Codespace。理所當然,右鍵功能表也包含其他操作,如連結至 Codespace、從新的視窗開啟 Codespace、從瀏覽器開啟、停止 Codespace、輸出變更至分支…等
經過本篇文章簡單的介紹,你應該對於 Visual Studio Code 連接至 Codespace 相關操作有一定程度的認識。本篇文章也是 Codespace 最後一篇介紹,下一篇開始,我們將開始介紹 GitHub Copilot 這項強力的 AI Pair Programming 工具。
