這篇文章要介紹如何設置一個圖片,在滑鼠懸停時顯示模糊效果,並讓模糊效果隨著滑鼠移開漸漸消失,將需使用 CSS 的 filter: blur() 和 transition 來實現這個動畫效果
創建一個包含圖片的基本結構 :
<div class="image-container">
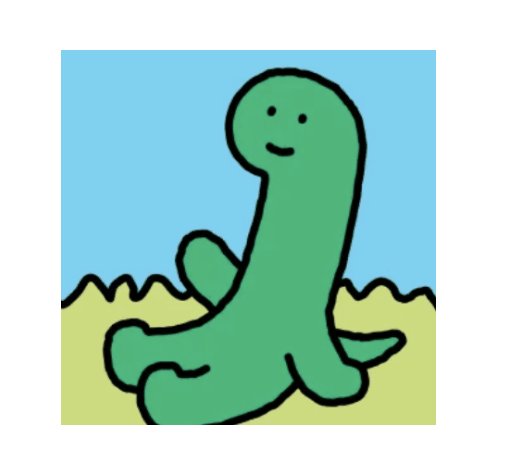
<img src="picture.png" alt="Sample Image">
</div>
src 屬性指向有效的圖片檔案去除瀏覽器預設的外邊距,並利用彈性布局來確保圖片完全居中,讓圖片在視窗中垂直和水平居中顯示
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
設置容器的寬度和高度為 300px
.image-container {
width: 300px;
height: 300px;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
object-fit: cover;
transition: filter 0.5s ease; /* 過渡動畫,控制模糊效果的變化 */
}
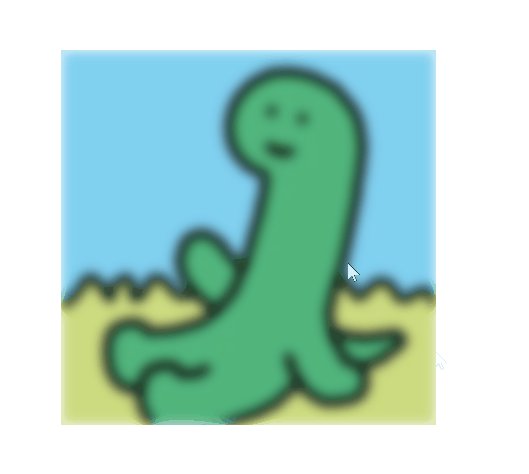
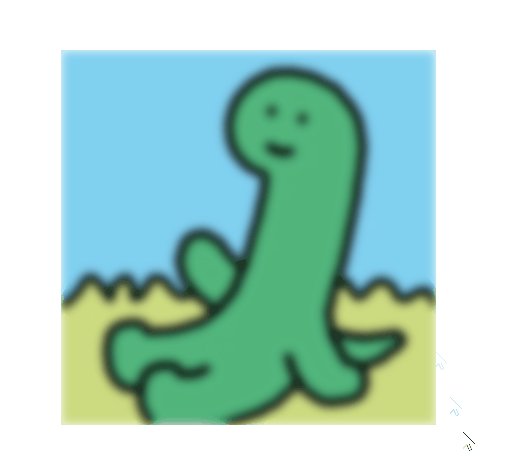
filter 設置過渡效果,使模糊效果在 0.5 秒內平滑變化,可以根據需求調整此時間.image-container:hover img {
filter: blur(5px);
}
filter : 當鼠標懸停在圖片上時,圖片會變得模糊,這裡設置為 5 像素的模糊