今天想來了解的是 Laravel 中的
Routing,之前在 Day4 - 「Laravel 11 遊樂園」導覽地圖 中提到Routing負責設計遊客的路徑和流程,我們先來看看這是在做什麼吧!
來唷!在一個小鎮上,有位名叫小路的女孩,負責管理小鎮的「運輸系統」。她的任務是確保每位居民都能輕鬆到達他們想去的地方。於是,小路創建了一幅「導航圖」,指引居民前往特定的功能或資源。小鎮的每一條道路就如同 Laravel 的路由,而小路則設計了幾條主要的路由,以滿足小鎮的各種需求。
小路知道,首先她需要一條通往小鎮首頁的路。於是,她在「導航圖」上設定了一個基本的路由,當居民們訪問 / 時,這個路由就會引導他們到達 resources/views/welcome.blade.php 的歡迎頁面,這就像是小路的導航圖中的首頁。
use Illuminate\Support\Facades\Route;
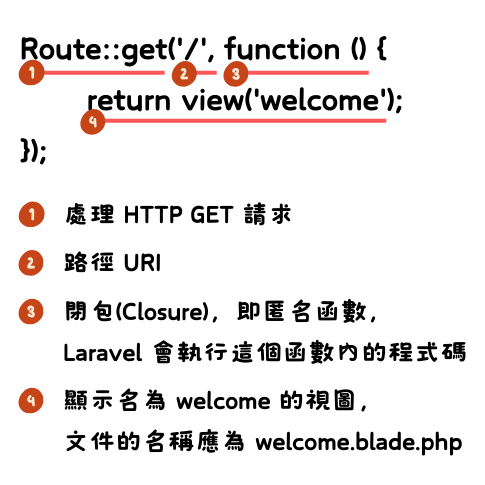
Route::get('/', function () {
return view('welcome');
});

隨著小鎮的發展,居民們希望能夠獲得更多資訊。小路為此新增了一條路況路由,當居民們訪問 http://127.0.0.1:8000/news 時,他們會看到「這是路況新聞」的訊息,仿佛得到了最新的社區資訊。
Route::get('/news', function () {
return "這是路況新聞";
});
為了更好地組織這些資訊,小路決定使用控制器來處理請求。她創建了一個名為 EventController 的新路徑:
php artisan make:controller EventController
接著,她在路由中調用這個控制器:
Route::get('/event', [EventController::class, 'index']);
在 EventController 中,她定義了 index 方法來返回視圖,這樣,當居民訪問 /event 時,他們就能再次看到那個溫暖的歡迎頁面。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class EventController extends Controller
{
public function index()
{
return view('welcome');
}
}
小路了解到,有時候居民們會想要更具體的信息。於是,她設計了一條路由,居民們在訪問 http://127.0.0.1:8000/news/1 時,可以進階知道新聞的詳細信息
Route::get('news/{id}', function ($id) {
return "新聞 ID 是:" . $id;
});
小路還設計了一種方便的方式來重定向路由,讓居民能夠輕鬆轉向其他路徑,當居民訪問 /news 時,他們會自動轉向 /event,不再迷路。
Route::redirect('/news', '/event');
小路發現有時候只需返回導航圖中的首頁就好。於是她使用了 Route::view() 簡化了路由,居民們只需訪問 http://127.0.0.1:8000/welcome 即可獲得他們想要的資訊。
Route::view('/welcome', 'welcome');
參考資料
踏著身心靈的塔羅腳步,轉向技術與邏輯的工程師之路,就藉由塔羅日抽來紀錄今日的學習與生活吧!
聖杯四:試著將注意力從過去的陰影中抽離,將目光放到新的機會上吧!就像畫面上方飄來的雲朵,新的體驗正悄悄降臨。放下心中的不安與防備,用更開放的心態去面對新的相遇,你會發現,真誠的付出終將得到美好的回報。
"There is something you must always remember.
You are braver than you believe,
stronger than you seem,
and smarter than you think."這件事你一定要永遠記得:
你比你自認得更勇敢,
比你自己看起來得更堅強,
比你自己想像得更聰明。— 《小熊維尼》
