來唷!今天是開咖啡廳的小故事
在一個陽光明媚的小鎮上,Lala 開了一家名為「夢想咖啡廳」的咖啡店。隨著顧客的增多,Lala 決定使用一個設計模式建立線上訂購系統,使用 MVC(模型-視圖-控制器)架構來設計這個系統。
先看看維基百科怎麼書說
MVC模式的目的是實現一種動態的程式設計,使後續對程式的修改和擴充簡化,並且使程式某一部分的重複利用成為可能。除此之外,此模式透過對複雜度的簡化,使程式結構更加直覺。軟體系統透過對自身基本部分分離的同時也賦予了各個基本部分應有的功能。
- 模型(Model):程式設計師編寫程式應有的功能(實現演算法等等)、資料庫專家進行資料管理和資料庫設計(可以實現具體的功能)。
- 視圖(View):介面設計人員進行圖形介面設計。
- 控制器(Controller):負責轉發請求,對請求進行處理。
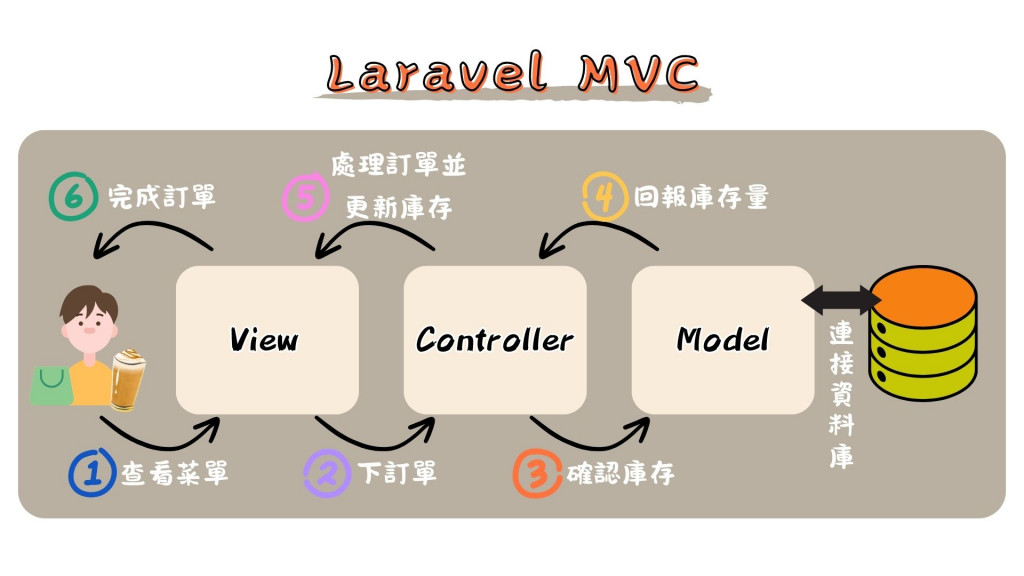
使用咖啡廳舉例:在 Lala 的咖啡廳系統中,MVC 是三個主要組成部分:
當顧客在網站上想要訂購一杯拿鐵時,會先瀏覽菜單選擇飲品(View),選擇好飲品甜度糖度後,點擊「下訂單」按鈕。這個請求會發送到 Controller ,Controller 會調用 Model 進入資料庫檢查拿鐵的庫存情況。
如果 Model 確認庫存充足,Controller 將處理訂單並更新庫存,然後返回一個「成功的訂單」確認訊息到視圖,讓顧客知道他們的訂單已被成功處理。
參考資料:
踏著身心靈的塔羅腳步,轉向技術與邏輯的工程師之路,就藉由塔羅日抽來紀錄今日的學習與生活吧!
錢幣四:MVC 架構就像是塔羅牌中的錢幣四,提供了一個穩定的基礎,讓應用程序的各個部分協同工作。
People who cannot find time for recreation are obliged sooner or later to find time for illness.
那些無法找到休閒時間的人,終將不得不抽出時間來面對健康的問題。
- John Wanamaker
