昨天把前半部分完成了,今天開始製作後半部分的匿名意見箱。
我希望能在後台收到使用者在網頁輸入的內容,不過因為GitHub Pages是靜態網頁,沒有辦法加入資料庫,那有沒有其他方法可以做到?
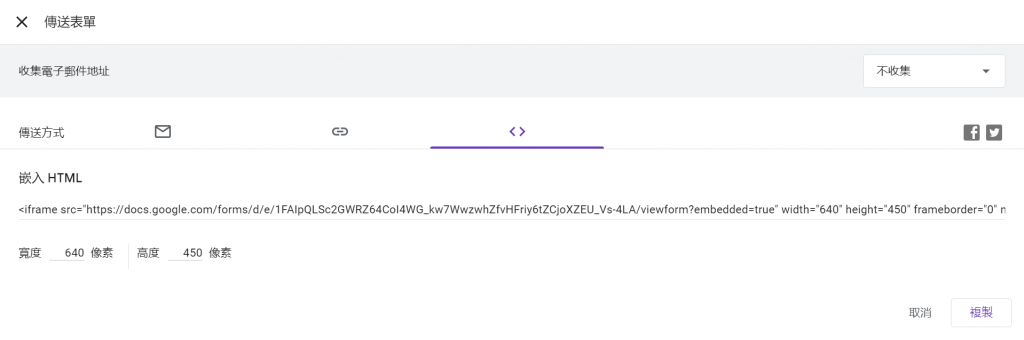
這裡我想到可以利用google表單來做到,到google表單點擊傳送按鈕之後,可以找到一個嵌入HTML的選項。
調整好需要的大小後再把上面的程式碼複製到HTML檔裡。

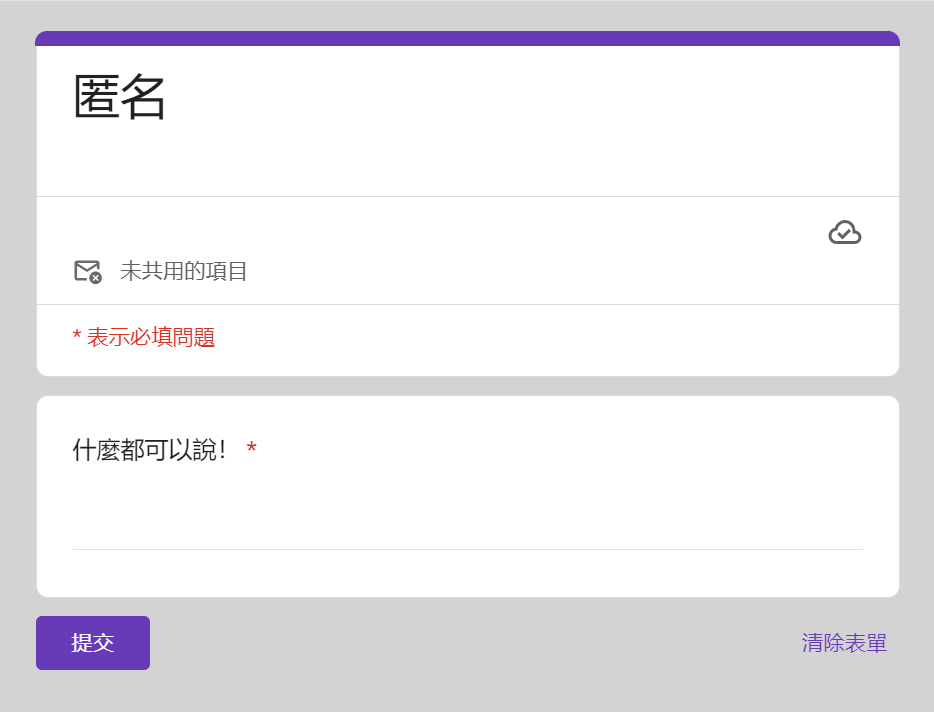
加入之後會得到上圖的效果,不過這時候能夠修改的部分只有HTML本身的元素,也就是在沒有其他物件的情況,幾乎只能對背景做修改。
上網搜尋發現,想要達到自訂樣式,可以利用jQuery把input的值post到google表單上。
這個方法就能利用CSS來修改樣式,達到想要的樣式。
先建立google表單和一個新的HTML檔,再HTML檔裡把需要的表單欄位加上。
<form id="google-form" class="ano-form">
<div class="title">
<label class="title-text"> 匿名 </label>
</div>
<div class="context">
<textarea id="content-text" class="input"></textarea>
</div>
<div class="submit-w">
<button class="submit"> 送出 </button>
</div>
</form>
再從jQuery CDN把jQuery 引入準備工作就完成了。
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
參考資料/延伸閱讀
