接下來要學的是CSS語法,他和HTML也是很常一起出現的,但他們都不是標準的程式語言。CSS是一種風格頁面語言,主要是用於裝飾我們所開發的網頁。
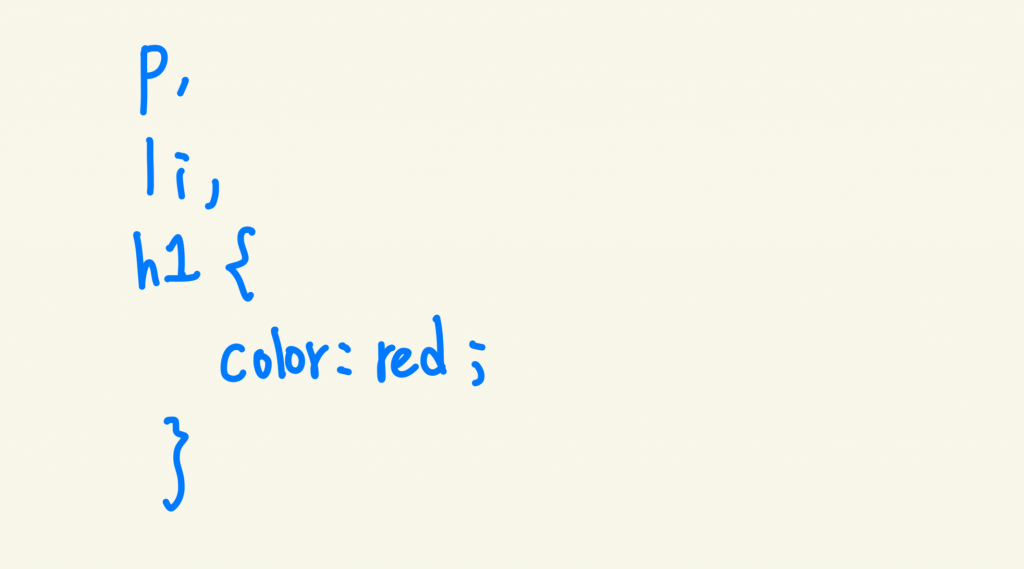
首先我們先解析一下CSS規則,要先決定好HTML要改變的元素是哪個,然後再進行宣告,一個宣告中會包含屬性和屬性質以及一開始選擇要改變的HTML選擇器。
選擇器(Selector):選擇你想要應用樣式的元素。
屬性(Property):需要修改的屬性(如顏色、字體大小)。
屬性值(Value):屬性的具體值。
顏色與字體:
color: 設置文字顏色。
font-size: 設置字體大小。
font-family: 設置字體樣式。
背景與邊框:
background-color: 設置背景顏色。
border: 設置邊框的樣式。
盒模型(Box Model):
padding: 設置內邊距。
margin: 設置外邊距。
width, height: 設置元素的寬度與高度。
可以選擇數種元素(elements)並同時用在同一個規則集上。
今天學到這邊,明天還會繼續CSS。
