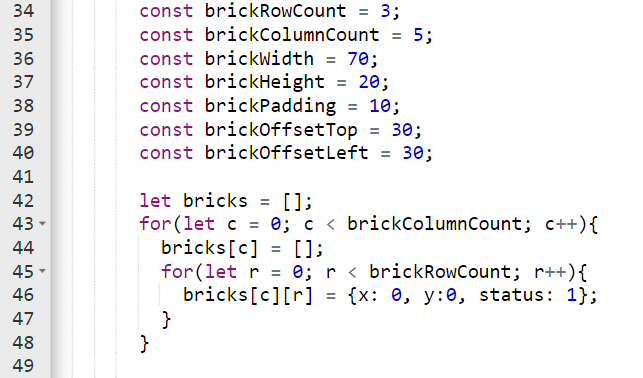
今天,我要讓遊戲更有挑戰性一點。我新增了一個磚塊的矩陣來擴展遊戲功能,使遊戲更加具有挑戰性和趣味性。這段程式碼首先定義了磚塊的行數與列數,並利用二維陣列 bricks 來存儲每個磚塊的座標與狀態。每個磚塊都有自己的寬度、高度、間距,以及從畫布頂部和左側的偏移量,確保磚塊整齊排列在畫布的頂部。
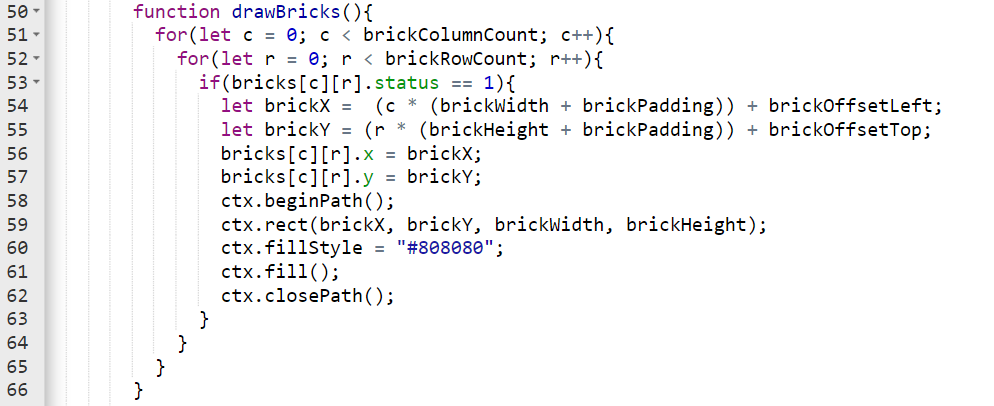
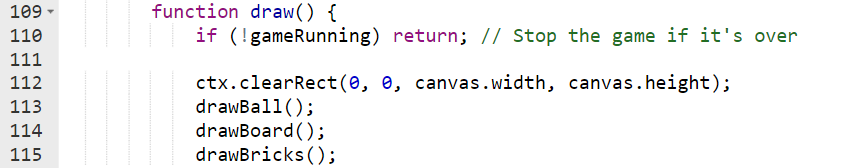
程式中,drawBricks() 函數負責繪製磚塊,這個函數會依照磚塊的座標計算出其位置,並使用 ctx.rect() 來在畫布上繪製矩形來表示每一個磚塊。只有當磚塊的 status 為 1(未被擊中)時,才會進行繪製,這樣當磚塊被擊中後,它們會被隱藏不再顯示。
這段程式碼的新增不僅讓遊戲多了一個明確的目標,即擊中並清除所有磚塊,還讓玩家的操作和反應能力更具挑戰,增加了可玩性和遊戲的成就感。
新增程式碼:


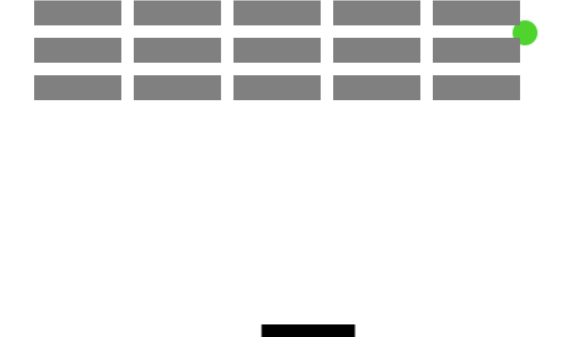
執行結果:
由執行結果可以看到我繪製了一些磚塊,但那些磚塊並不會因為和球有任何的碰撞而發生改變,明天我要來改變這件事情。
