今天我要精進昨天的程式。在昨天的程式中,當球碰觸到磚塊時,並不會有任何情況發生,
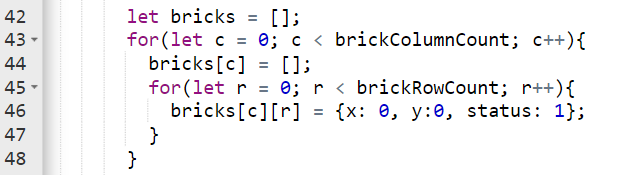
這次新增的程式碼為磚頭的定義、繪製和碰撞檢測,讓遊戲更具挑戰性和樂趣。首先,定義了一個由三行五列的磚頭矩陣,每個磚頭的寬度、高度、間距,以及與畫布邊緣的偏移量。在 drawBricks() 函數中,程式依據磚頭的座標繪製矩形,並只顯示那些 status 為 1 的磚頭,這表示尚未被擊中的磚頭。
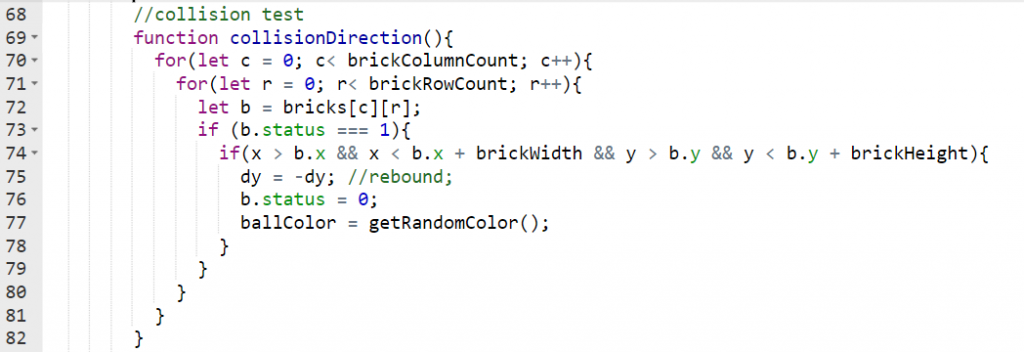
新增的碰撞檢測功能在 collisionDetection() 函數中執行。當球的座標與磚頭的範圍重疊時,球會反彈並且磚頭的 status 會被設為 0,代表該磚頭已被消滅。同時,球的顏色會隨機改變,增加視覺上的變化。
這段程式碼的加入使遊戲目標更加明確,玩家需要擊中並消滅所有磚頭才能獲勝,這提升了遊戲的挑戰性與互動性,讓遊戲過程更加有趣且富有成就感。
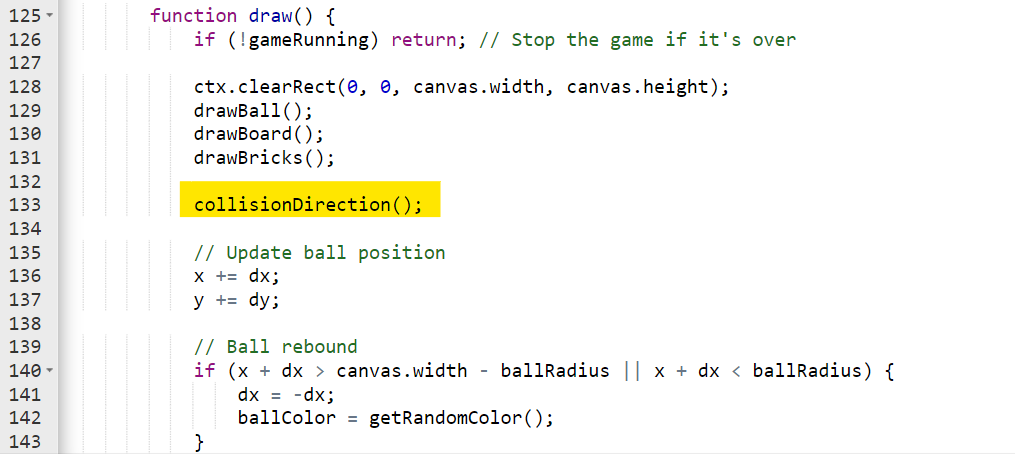
新增程式碼:


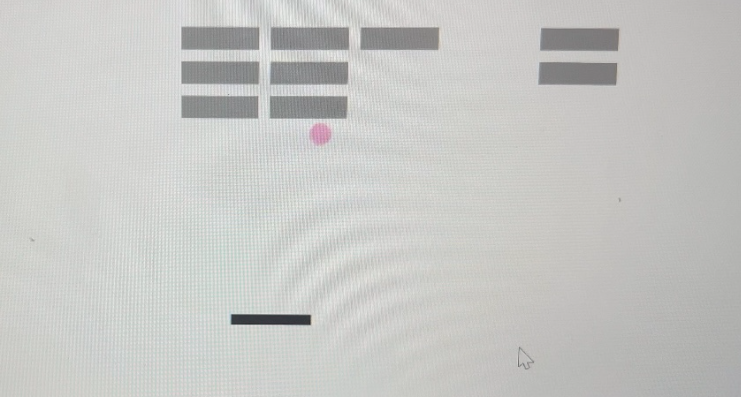
執行結果:
(碰到磚塊前球為粉色)
(碰到磚塊後球從粉色變為綠色,磚塊消失)
(綠球反彈繼續遊戲)
